前言
如果您是 Vue2 项目接入此功能,请访问 这篇文章。
本文 实现了 vue3 网站开发中,当页面加载时显示自定义的加载动画(解决页面加载白屏问题),全局注入简单快捷,
您可以自定义任何白屏加载时的动画 CSS 或图片等,每当网页加载时就会显示 loading 加载动画。
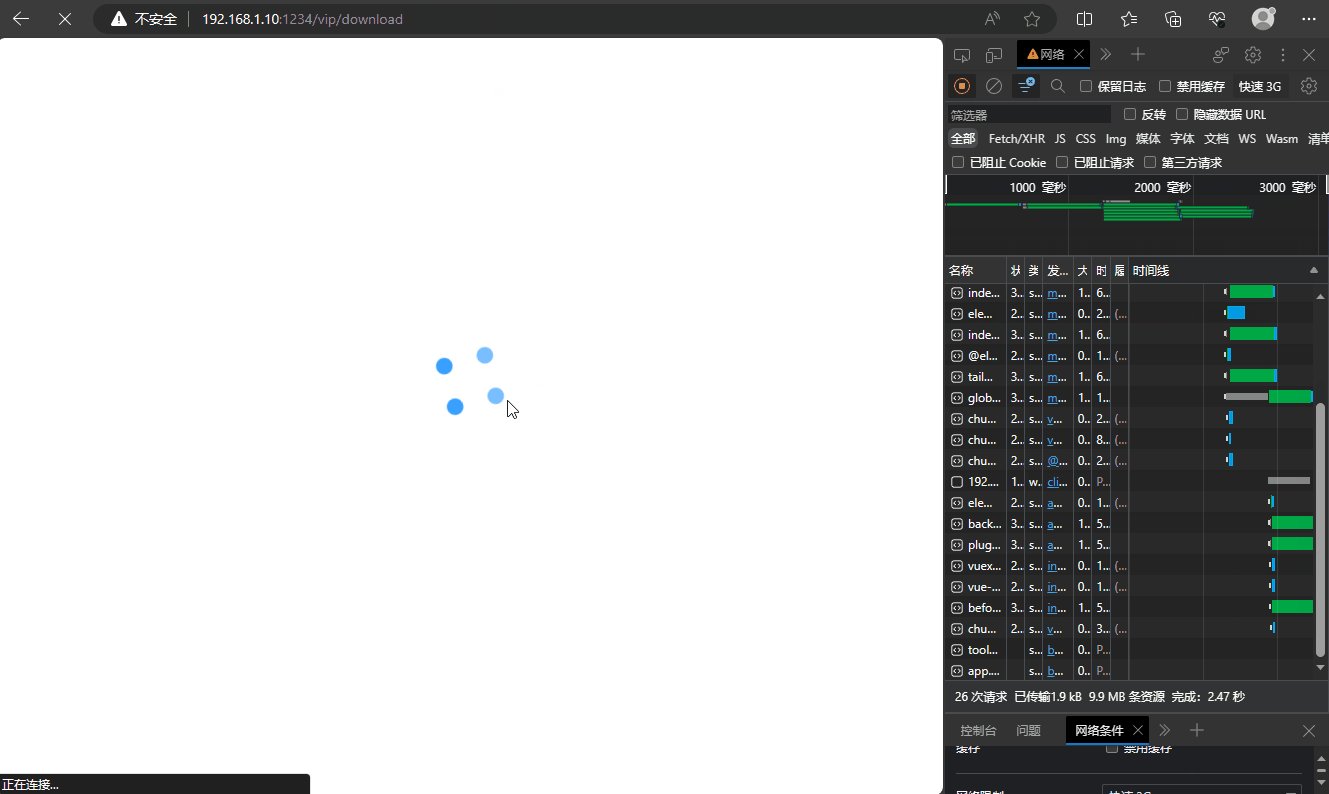
如下图所示,我将浏览器网络调成了 3G,当网页处于加载时就会显示动画,
本文提供了很多种加载动画,您根据需求选择或直接自己自定义。
无论您 vue3 项目用的是 vite 还是 webpack 工具都可以!无任何框架和插件依赖!