前言
如果您需要 Vue2 版本的展开折叠功能,请访问 这篇文章。
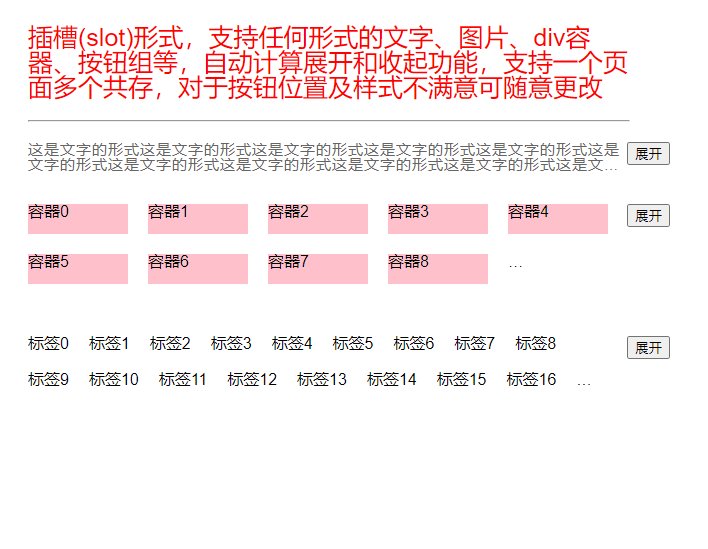
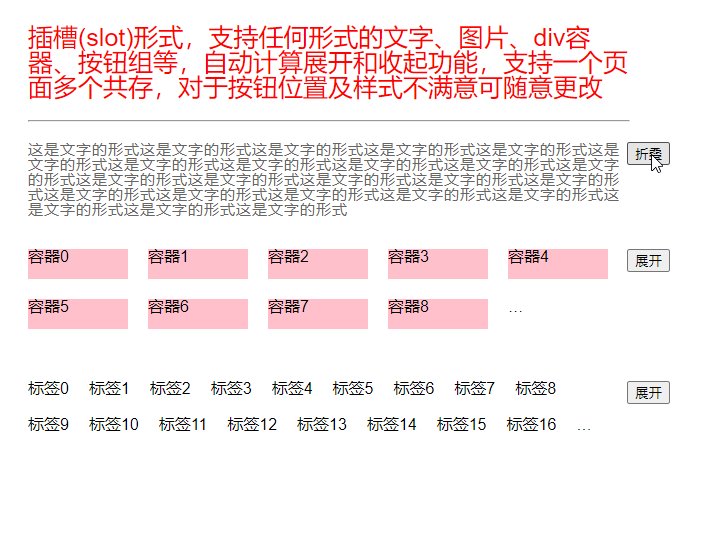
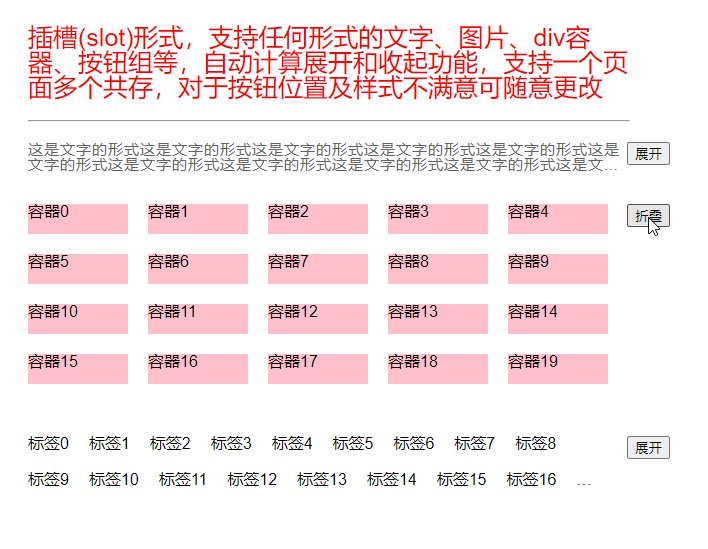
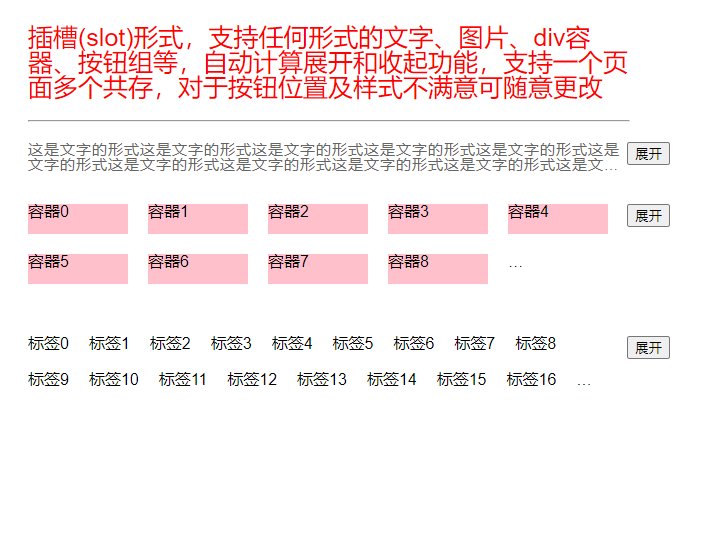
本文 实现了在 vue3 指定内容高度(超出固定高度后隐藏),用户点击展开和收起(折叠效果)查看更多内容的功能组件,
您可以传给组件任何内容(组件自动计算),并且您还可以指定 “容器在什么高度下隐藏”,以及展开收起按钮的位置等样式,
如下图所示,无论你的内容是纯文本、div 容器、标签元素,都可以自动计算,
当短于指定行数时,不显示按钮!
组件源码干净整洁,无任何乱七八糟的样式

组件源码
组件位置无所谓,最后确保正确引入即可。
在 components 文件夹下,新建 collapse.vue 文件,一键复制以下代码。
<template