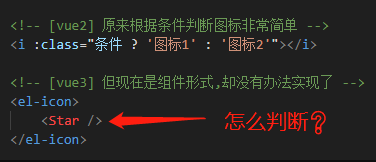
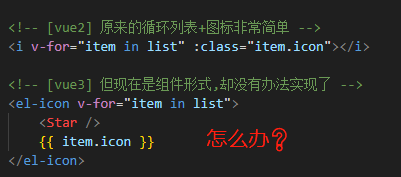
Vue3 - Element Plus 动态渲染 <el-icon> 图标组件,根据三元表达式条件、v-if 指令动态判断图标并渲染图标组件, v-for 循环动态图标组件(提供详细示例代码教程)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/132758297
今日推荐
周排行