uniapp开发微信小程序:[渲染层网络层错误] Failed to load local image resource /pages/index/undefined
需求
我想实一个头像和相框的动态组合的效果。
打开我的页面,动态获取用户信息后,渲染头像及边框。
遭遇
测试中直接给图片地址(常量)正常,换成变量就出问题。
报错:
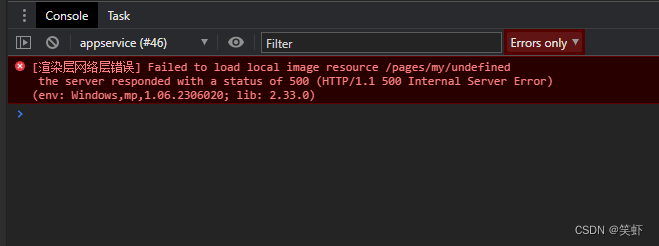
[渲染层网络层错误] Failed to load local image resource /pages/my/undefined
the server responded with a status of 500 (HTTP/1.1 500 Internal Server Error)
(env: Windows,mp,1.06.2306020; lib: 2.33.0)

分析
HBuilderX中没报错,证明语法没。到微信开发者工具说明是运行时的问题。(前提是我相信 HBuilderX 转小程序没BUG)- 上网查询大多都是说
页面初次加载时,图片还没加载出来,用 Computed 解决。 - 报错信息
/pages/index/undefined这里的undefined是关键,说明确实是因为什么东西没初始化。但是这也不是我的图片地址,所以一时有点懵逼。(后来验证了一下,这其实包含了两个错误 )- 变量没有声明,所以才会看到
undefined src只拿到了一个undefined,所以将它理解成了一个相对路径,于是就从当前页面路径下去找:/pages/my/undefined。- 找不到这张图所以又加载图片失败。
- 变量没有声明,所以才会看到
结论
我遇到这个问题与 Compute() 无关。最根本原因就是没有给默认值。
导致在 onLoad 之前渲染时找不到图片,所以报错。(在onLoad 打个断点就能看到,进来之前就已经报错了)
问题代码
<template>
<view class="avatar" :style="{ backgroundImage: avatarBg }">
<image :src="userInfo.avatar"/>
</view>
</template>
<script>
export default {
data() {
return {
}
},
// 初始化加载用户信息
onLoad(obj) {
this.userInfo = {
// 测试本地图片
avatar: '/static/logo.png',
// 测试网络图片
avatarBg: 'https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/gh_33446d7f7a26_430.jpg'
}
},
computed: {
avatarBg() {
return `url(${
this.userInfo.avatarBg})`;
}
},
}
</script>
修复后代码
<template>
<view class="avatar" :style="{ backgroundImage: `url(${userInfo.avatarBg})` }">
<image :src="userInfo.avatar"/>
</view>
</template>
<script>
export default {
data() {
return {
// 初始化时空字符串,就不会去请求。否则乱给个名字,加载不到还是报错。
userInfo:{
avatar: '', avatarBg: '' }
}
},
// 初始化加载用户信息
onLoad(obj) {
this.userInfo = {
avatar: '/static/logo.png',
avatarBg: 'https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/gh_33446d7f7a26_430.jpg'
}
}
}
</script>
其实就是给 userInfo 提供了初始值。computed 根本用不上,直接去掉了。