本机环境:win11家庭中文版
一、官网下载

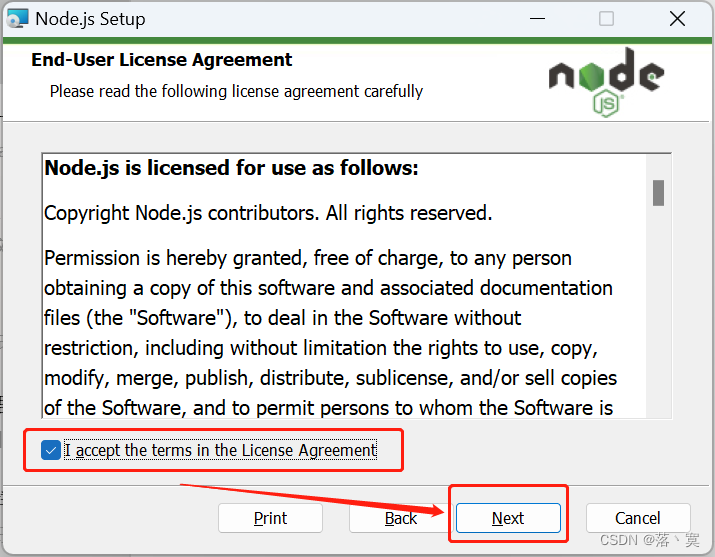
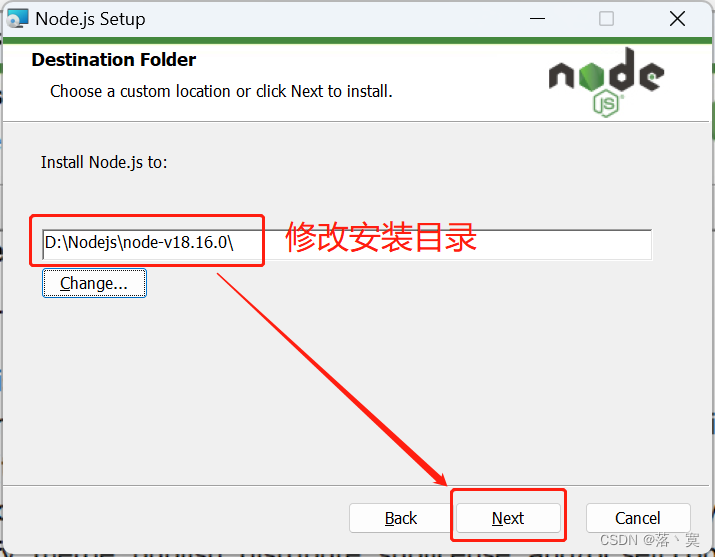
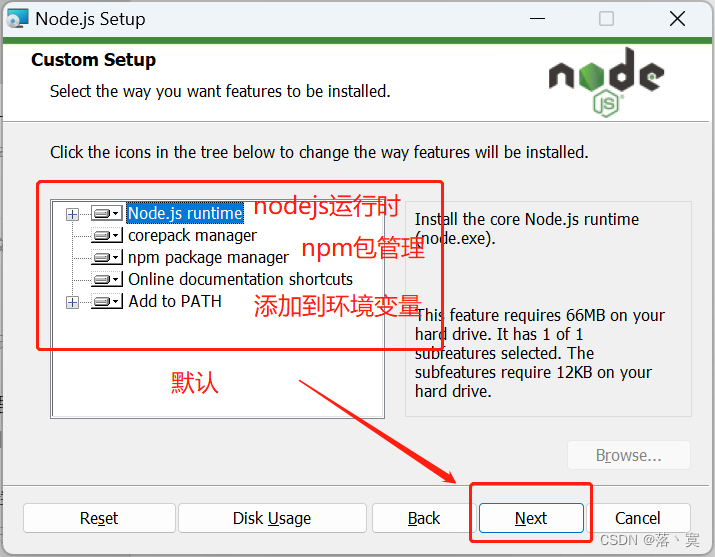
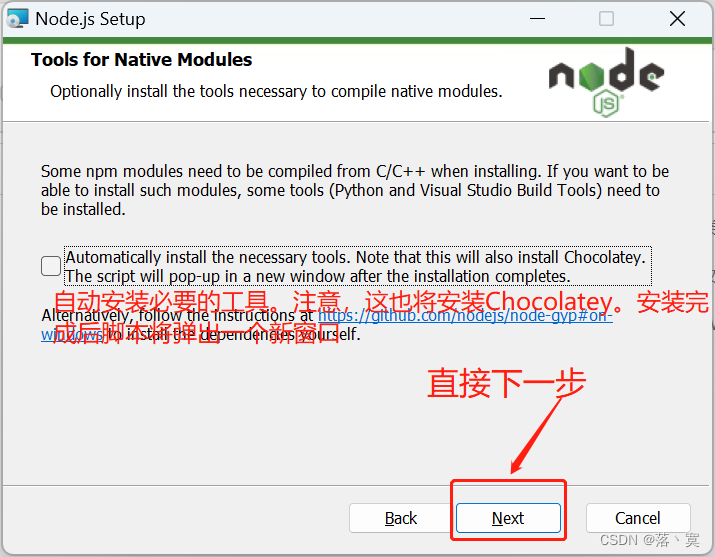
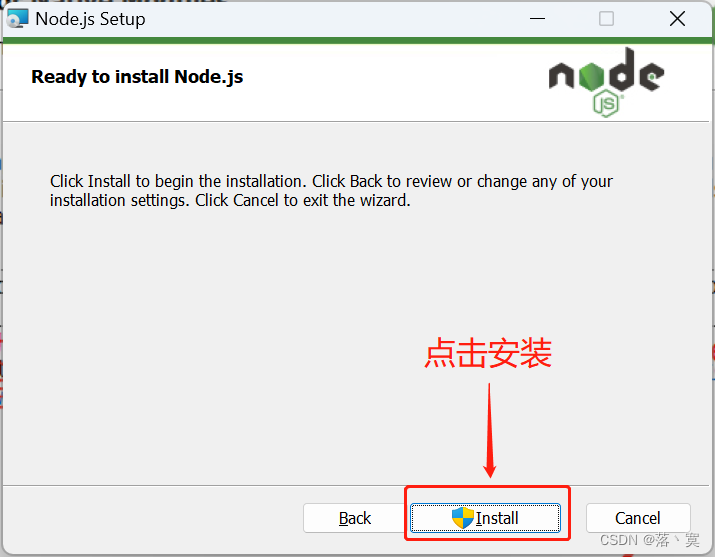
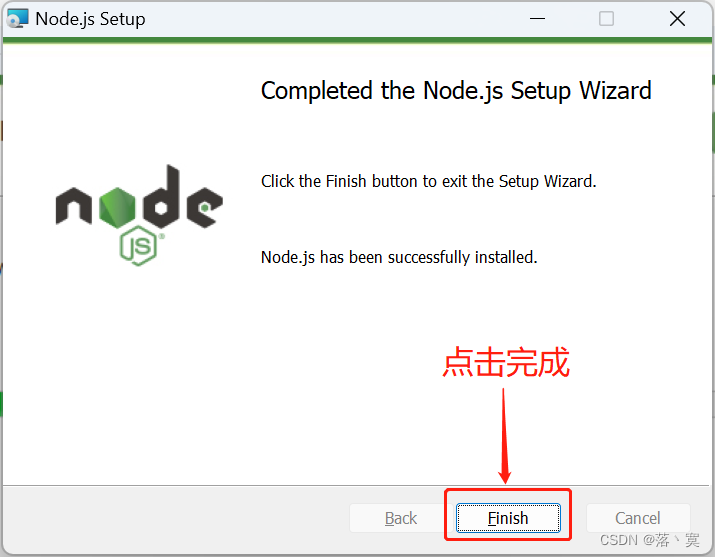
二、安装







三、查看nodejs及npm版本号
1、查看node版本号
node -v
2、查看NPM版本号(安装nodejs时已自动安装npm)
npm -v
四、配置npm全局下载工具包和缓存目录
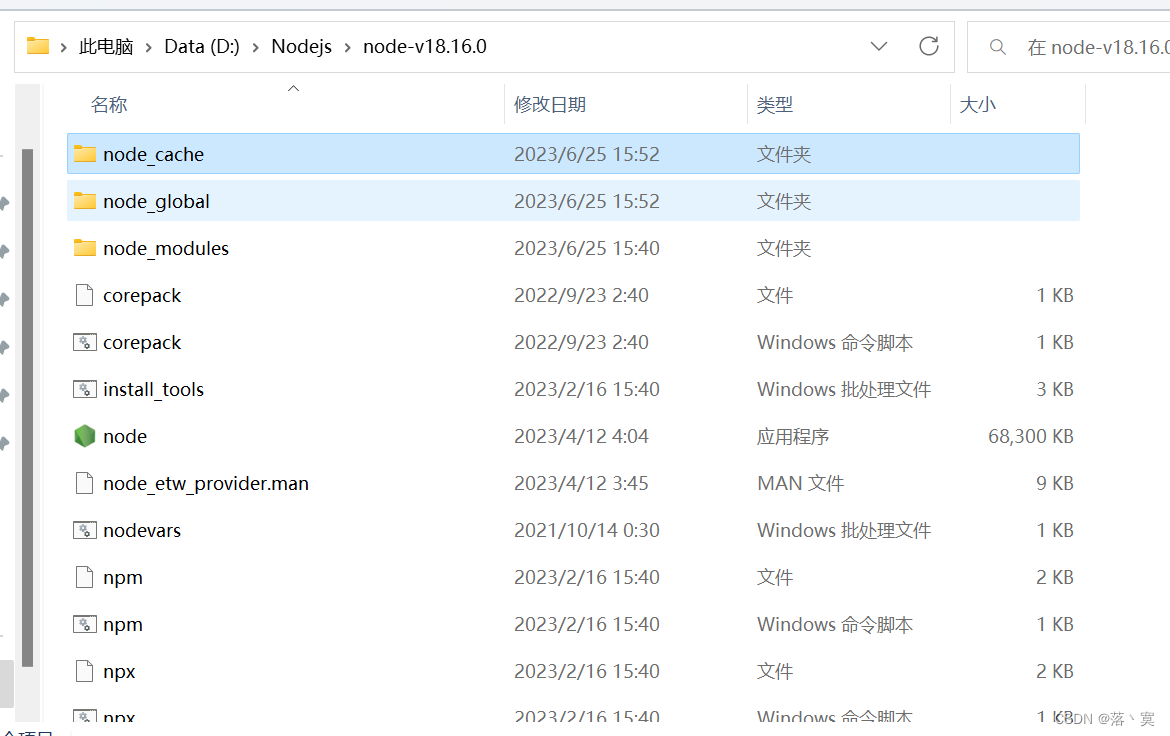
1、查看安装目录
在本目录下创建node_global和node_cache目录,以后通过npm安装的依赖工具包将会安装到node_global文件夹下,避免安装到默认的C盘下。

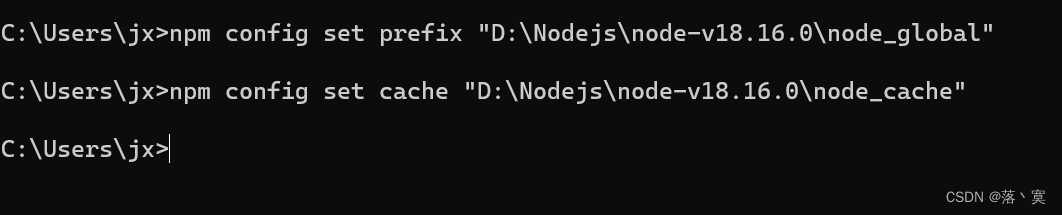
2、npm命令设置全局下载安装工具包和缓存的目录
npm config set prefix "D:\Nodejs\node-v18.16.0\node_global" //设置依赖工具包全局安装目录,通过npm下载的工具包都会下载到本文件夹下
npm config set cache "D:\Nodejs\node-v18.16.0\node_cache" //设置缓存目录
3、将node_global和node_cacche写入到环境变量中。
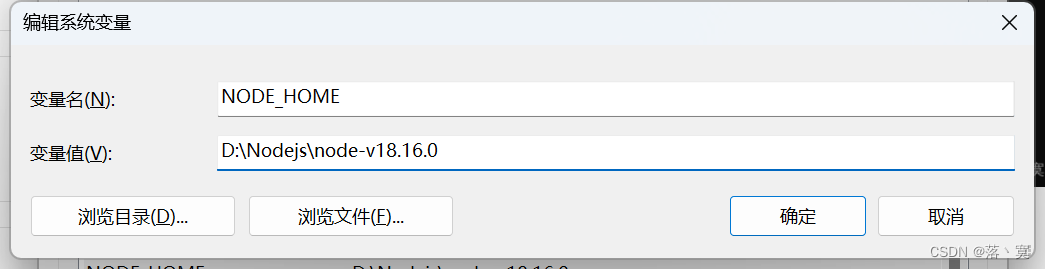
3.1、在系统环境中新增一个NODE_HOME变量,值为nodejs安装的目录

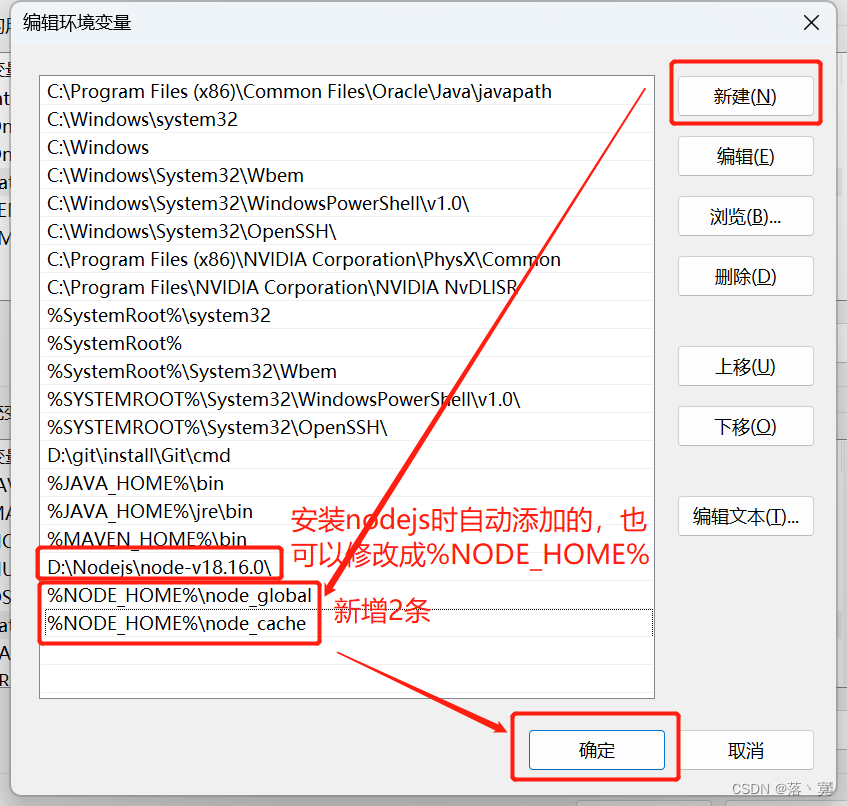
3.2、在path里新增2条,将node_global和node_cacche这2个文件夹路径写入。

3.3、环境变量配置完成,将淘宝镜像设置为npm的源,否则在下载安装工具包时会特别慢(除非科学上网)
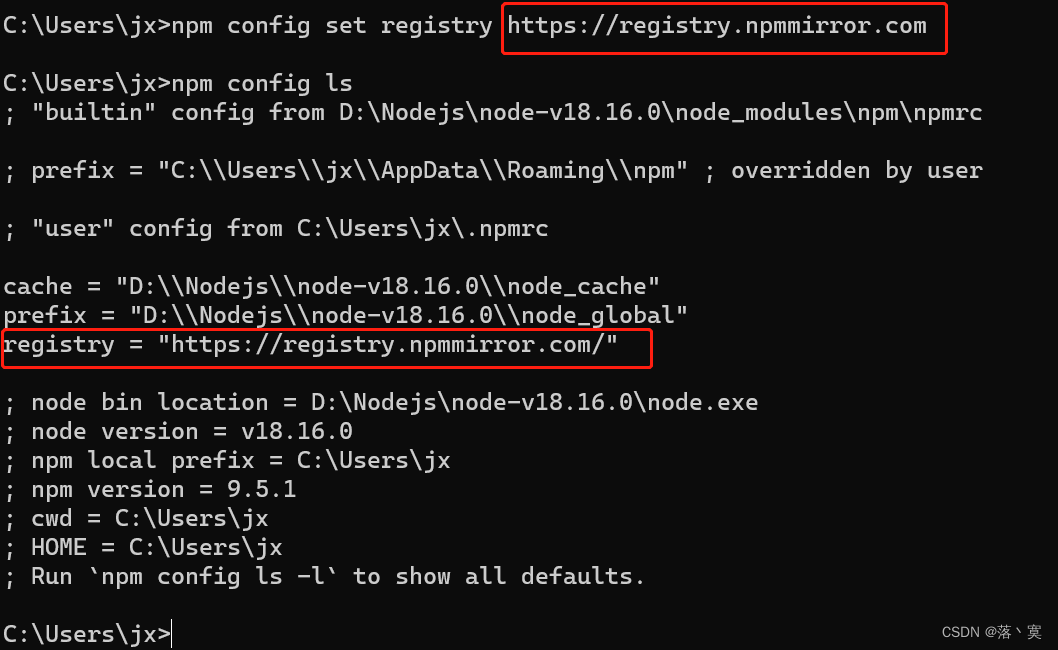
npm config set registry https://registry.npmmirror.com //npm设置新的淘宝npm镜像站,原淘宝镜像源于2022年5月起停止DNS解析
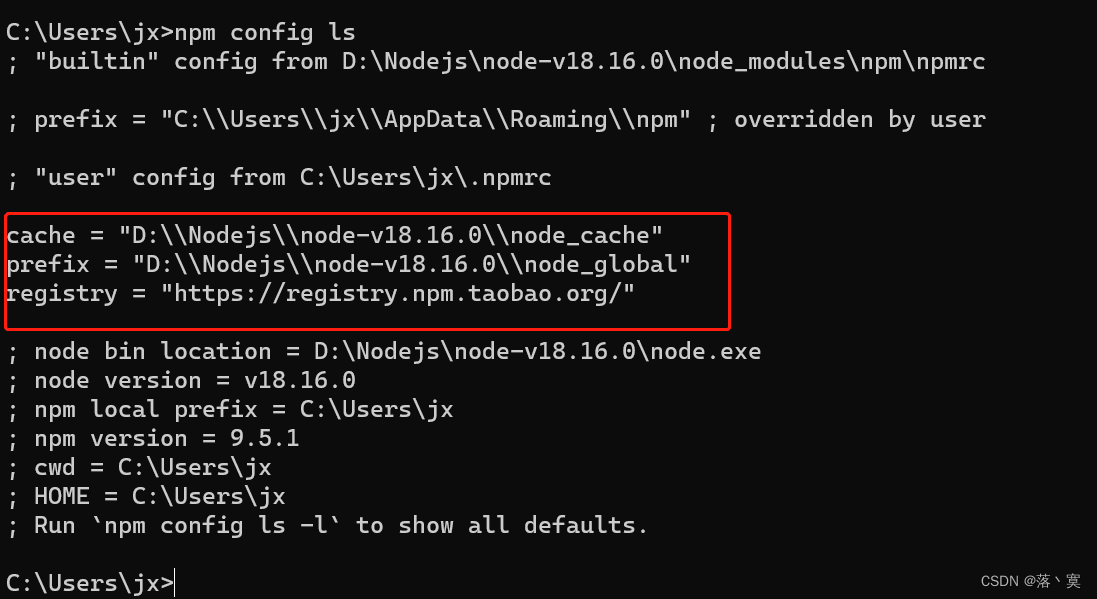
npm config set registry https://registry.npm.taobao.org //本地址为淘宝npm源站老域名,请使用新站点域名

3.4、查看npm配置列表
五、测试
1、查看node_global目录为空

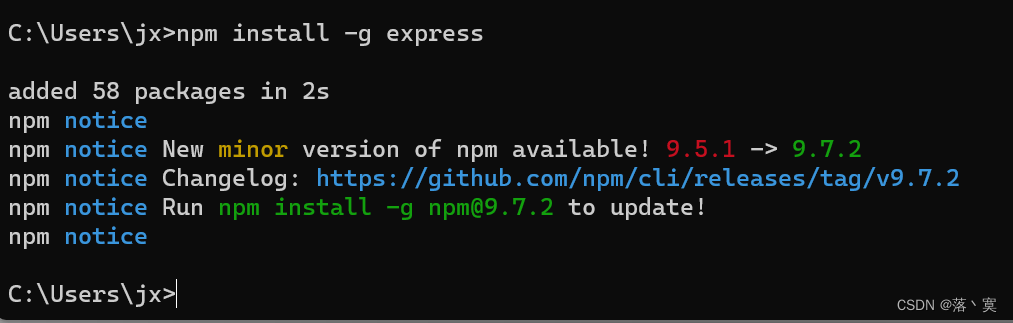
2、安装常用模块express
npm install -g express //全局安装express模块

npm常用命令:
npm -v:查看npm安装的版本。
npm init:会引导你建立一个package.json文件,包括名称、版本、作者等信息。
npm list:查看当前目录下已安装的node包。
npm ls:查看当前目录下已安装的node包。
npm install moduleNames:安装Node模块到本地目录node_modules下。
npm install < name > -g:将包安装到全局环境中。
npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中若是有package.json文件时,直接使用npm install方法就能够根据dependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中若是有package.json文件时,直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm uninstall moudleName:卸载node模块。
六、全局安装angular-cli和vue-cli,这是我自己需要的2个前端开发框架
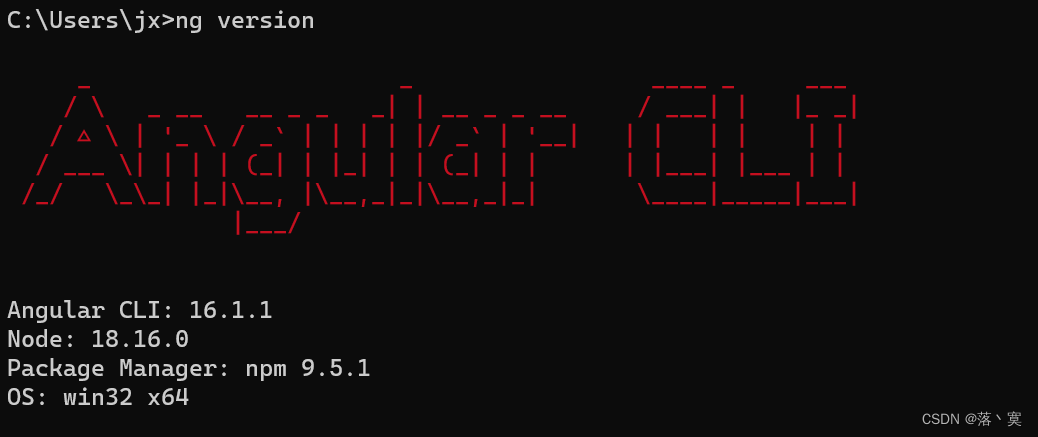
1、安装angular
npm install -g @angular/cli //全局安装angular脚手架

2、安装vue
npm install -g @vue/cli //全局安装vue脚手架
vue -V //查看vue版本