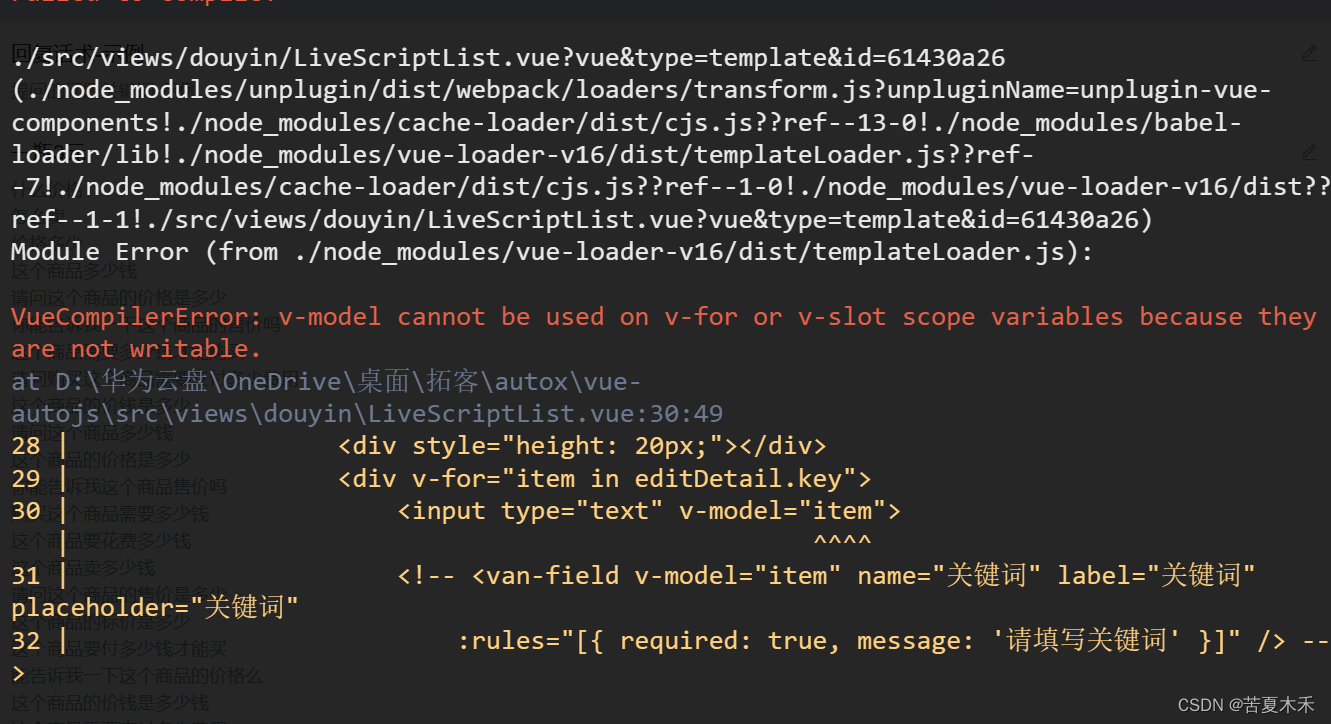
报错:

错误代码:
<div v-for="item in editDetail.key">
<van-field v-model="item" name="关键词" label="关键词" placeholder="关键词" :rules="[{ required: true, message: '请填写关键词' }]" />
</div>
v-model 不可以直接修改 v-for 循环迭代时别名上的数据
解决方法:
使用对象的索引来进行v-model的值的绑定。
<div v-for="(item,index) in editDetail.key">
<van-field v-model="editDetail.key[index]" name="关键词" label="关键词" placeholder="关键词" :rules="[{ required: true, message: '请填写关键词' }]" />
</div>