目录
1.Element Plus/Element UI的checkbox组件介绍
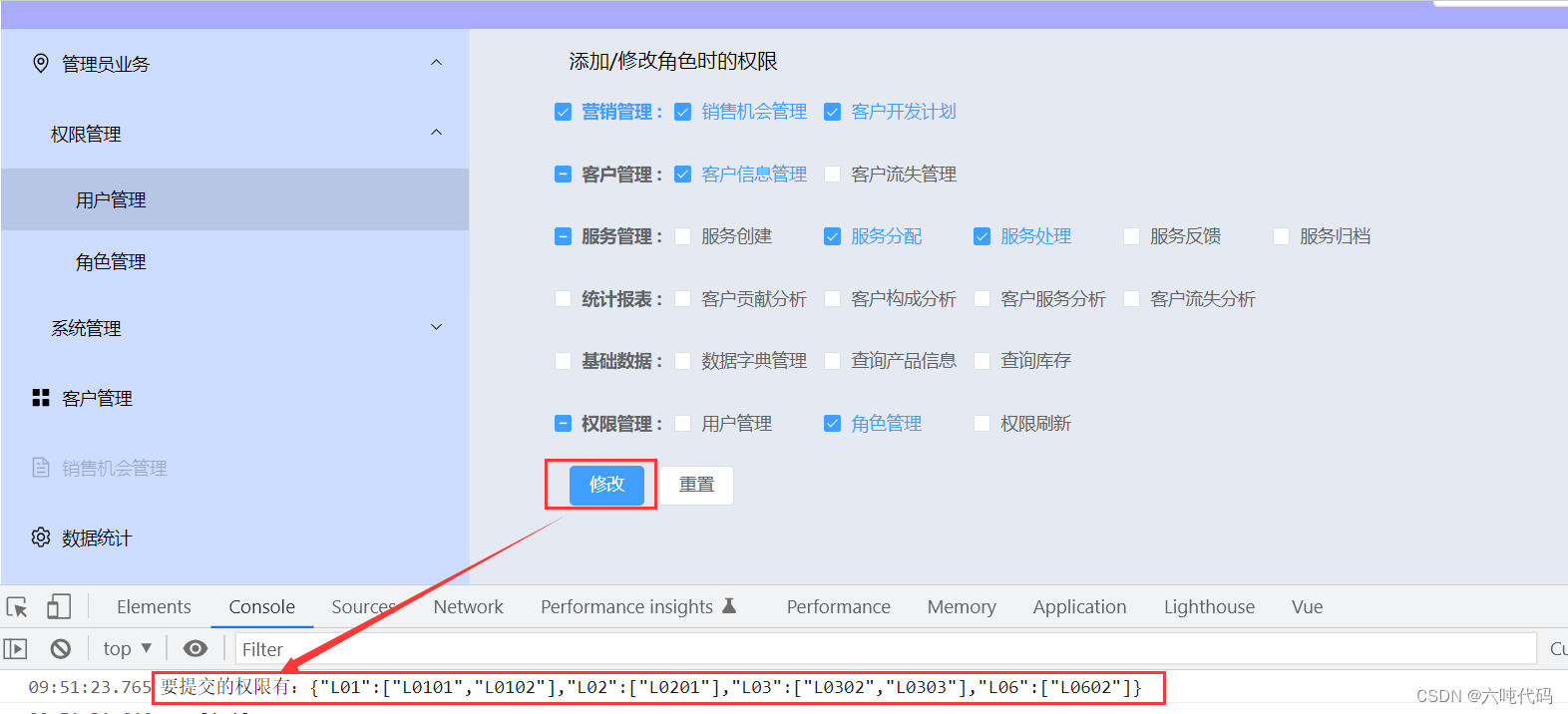
最终效果:

在项目中我的业务需求是,添加修改角色时,根据后端响应的权限JSON数据,构造按模块分组、有父子关系的checkbox集合,实现全选、单选、取消权限等,并最终提交选中的数据集合。
由于网络上这方面的示例(包括官方的)都是基于单组写死的数据,离真实项目的需求差很远,因此也只能根据组件的属性、Vue 3.x的语法自己研究实现方法。过程倒也不难,也就肝到了凌晨2点多才睡的。
目录
1.Element Plus/Element UI的checkbox组件介绍

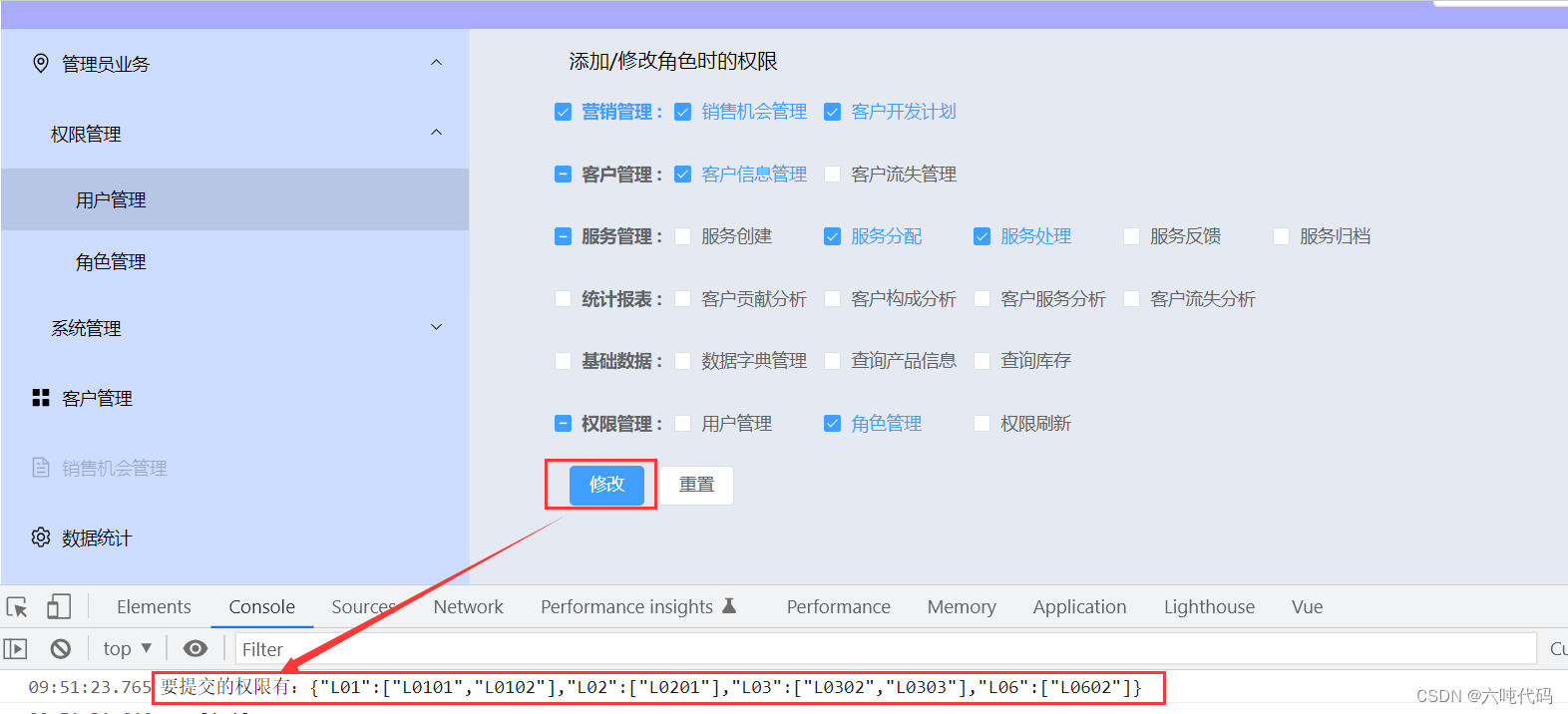
在项目中我的业务需求是,添加修改角色时,根据后端响应的权限JSON数据,构造按模块分组、有父子关系的checkbox集合,实现全选、单选、取消权限等,并最终提交选中的数据集合。
由于网络上这方面的示例(包括官方的)都是基于单组写死的数据,离真实项目的需求差很远,因此也只能根据组件的属性、Vue 3.x的语法自己研究实现方法。过程倒也不难,也就肝到了凌晨2点多才睡的。