1. 新的需求
现有地图放大后,最大层级不足以展示详细街道细信息,需要更换地图
2. 问题
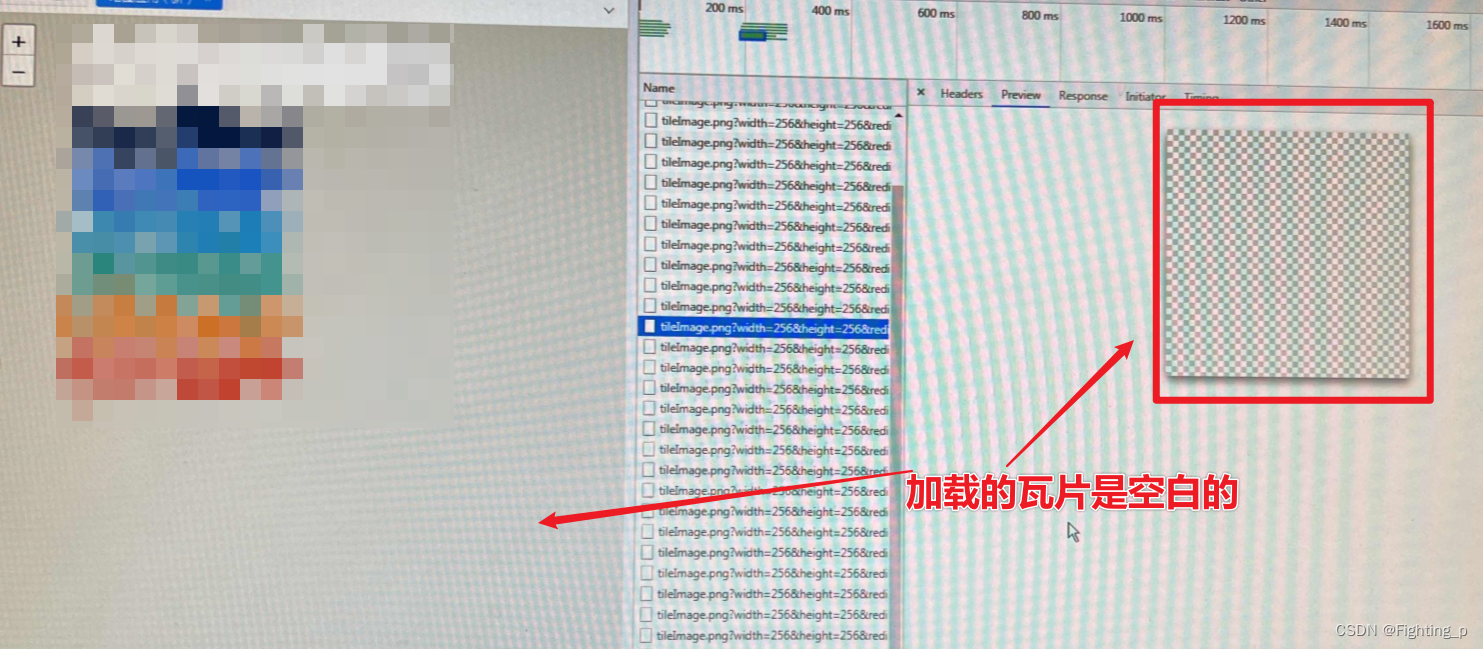
更换地图后,地图瓦片可以加载出来,但是加载出来的瓦片是透明的(没有图案)
修改地图 zoom 和 maxZoom 都没有用
3. 解决:初始化地图时添加一些参数
- 初始化地图时添加参数:
crs: L.CRS.EPSG4326,this.map = L.map('map', { // center: [22.822074, 108.371154], // maxZoom: 18, // zoom: 11, crs: L.CRS.EPSG4326, // 【主要代码】解决地图地址更换为广西蓝色地图后图层透明问题 center: JSON.parse(this.sysConfigData["gx.arcgis.center"].replace(/,/g, ',')), // 注意数组内中英文逗号,此处将中文逗号转为英文的 maxZoom: this.sysConfigData["gx.arcgis.maxZoom"] * 1, zoom: this.sysConfigData["gx.arcgis.zoom"] * 1 }) tiledMapLayer(this.sysConfigData['gx.arcgis.mapUrl']).addTo(this.map)
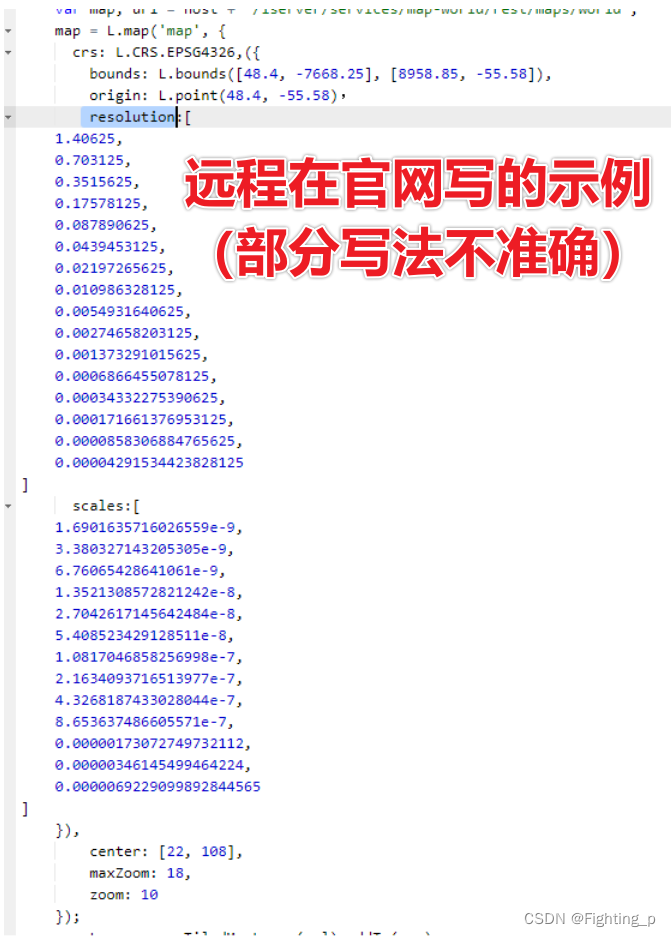
4. 地图厂商给发的添加参数demo
<!--********************************************************************
* Copyright© 2000 - 2022 SuperMap Software Co.Ltd. All rights reserved.
*********************************************************************-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title data-i18n="resources.title_imageMapLayer4326"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
</head>
<body
style="
margin: 0;
overflow: hidden;
background: #fff;
width: 100%;
height: 100%;
position: absolute;
top: 0;
"
>
<div id="map" style="margin: 0 auto; width: 100%; height: 100%"></div>
<script
type="text/javascript"
src="../../dist/leaflet/include-leaflet.js"
></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : 'https://iserver.supermap.io'
var resultLayers, resultLayer
var url =
'https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China_4326'
var scales1 = [1155583.4, 577791.7, 288895.8, 144447.9]
var scales2 = [
8.653637486605571e-7, 0.00000173072749732112, 0.00000346145499464224,
] //2其实就是1的(1/1155583.4...)
/* 下面是天地图的比例尺
var scaleTDT=[295829355.45456564,147914677.72728282,73957338.863641411,36978669.431820706,18489334.715910353,
9244667.3579551764,4622333.6789775882,2311166.8394887941,1155583.419744397,577791.70987219852,
288895.85493609926,144447.92746804963,72223.963734024815,36111.981867012408,18055.990933506204,9027.9954667531019,
4513.997733376551,2256.9988666882755,1128.4994333441377,564.24971667206887]*/
var crs = L.Proj.CRS('EPSG:4326', {
origin: [-180, 90], // 全幅范围的“左上”
bounds: L.bounds([-180, -90], [180, 90]), // 全幅范围:左下、右上
resolutions: [
1.40625, 0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125,
0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125,
0.001373291015625, 0.0006866455078125, 0.00034332275390625,
0.000171661376953125, 0.0000858306884765625, 0.00004291534423828125,
0.000021457672119140625, 0.000010728836059570312,
0.000005364418029785156, 0.000002682209014892578,
0.000001341104507446289,
],
//scaleDenominators: scales1 //比例尺分母
scales: scales2, //直接写比例尺
})
var map = L.map('map', {
center: [25.33, 110.55], //纬度,经度
maxZoom: 18, //最大缩放级别
minZoom: 1, //最小缩放级别
zoom: 1, //当前缩放级别
crs: crs,
})
L.supermap.tiledMapLayer(url).addTo(map)
</script>
</body>
</html>
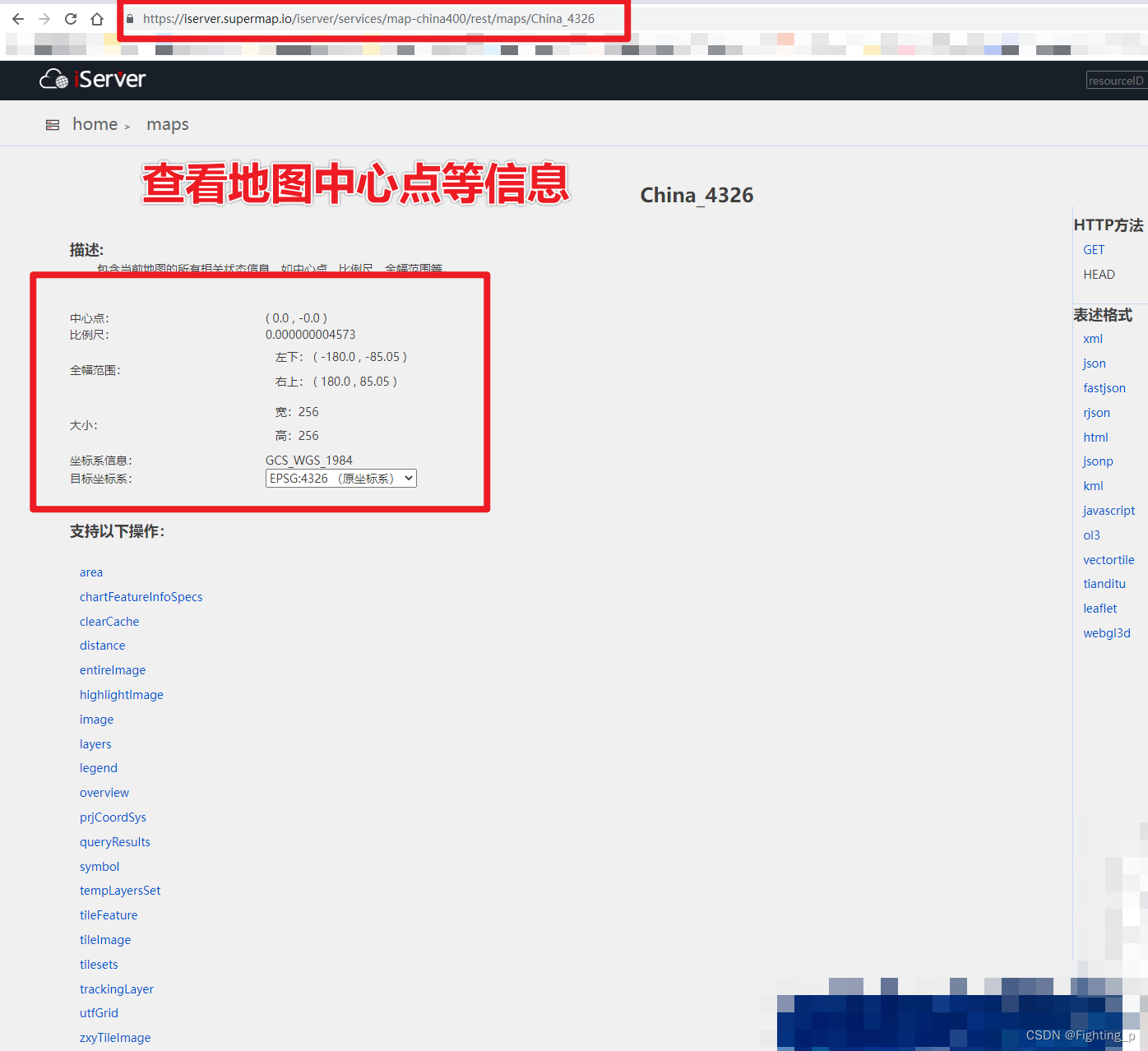
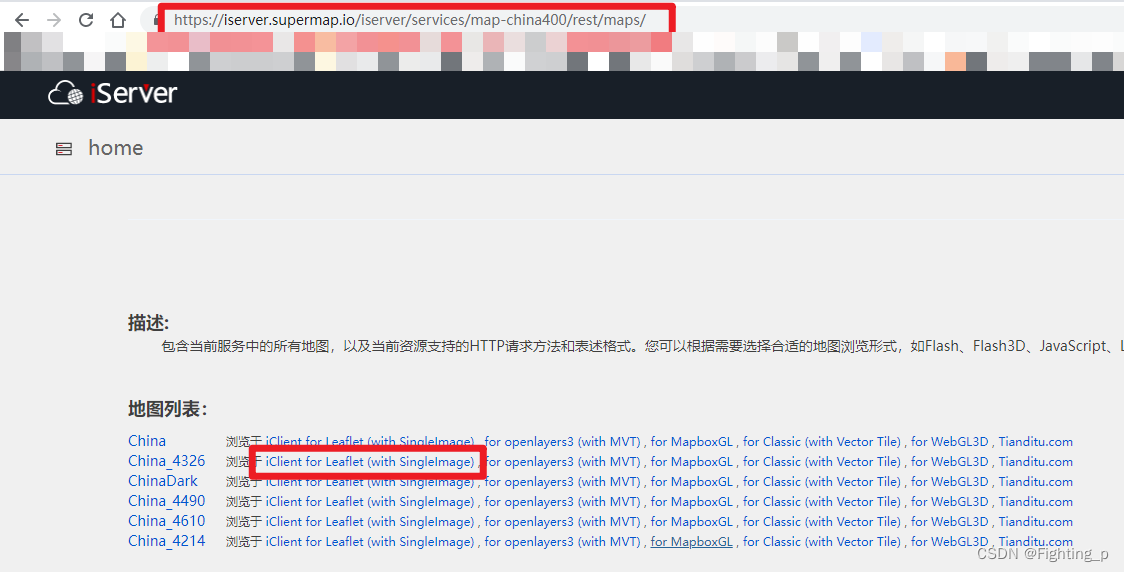
查看地图参数
地图地址:https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China_4326.leaflet

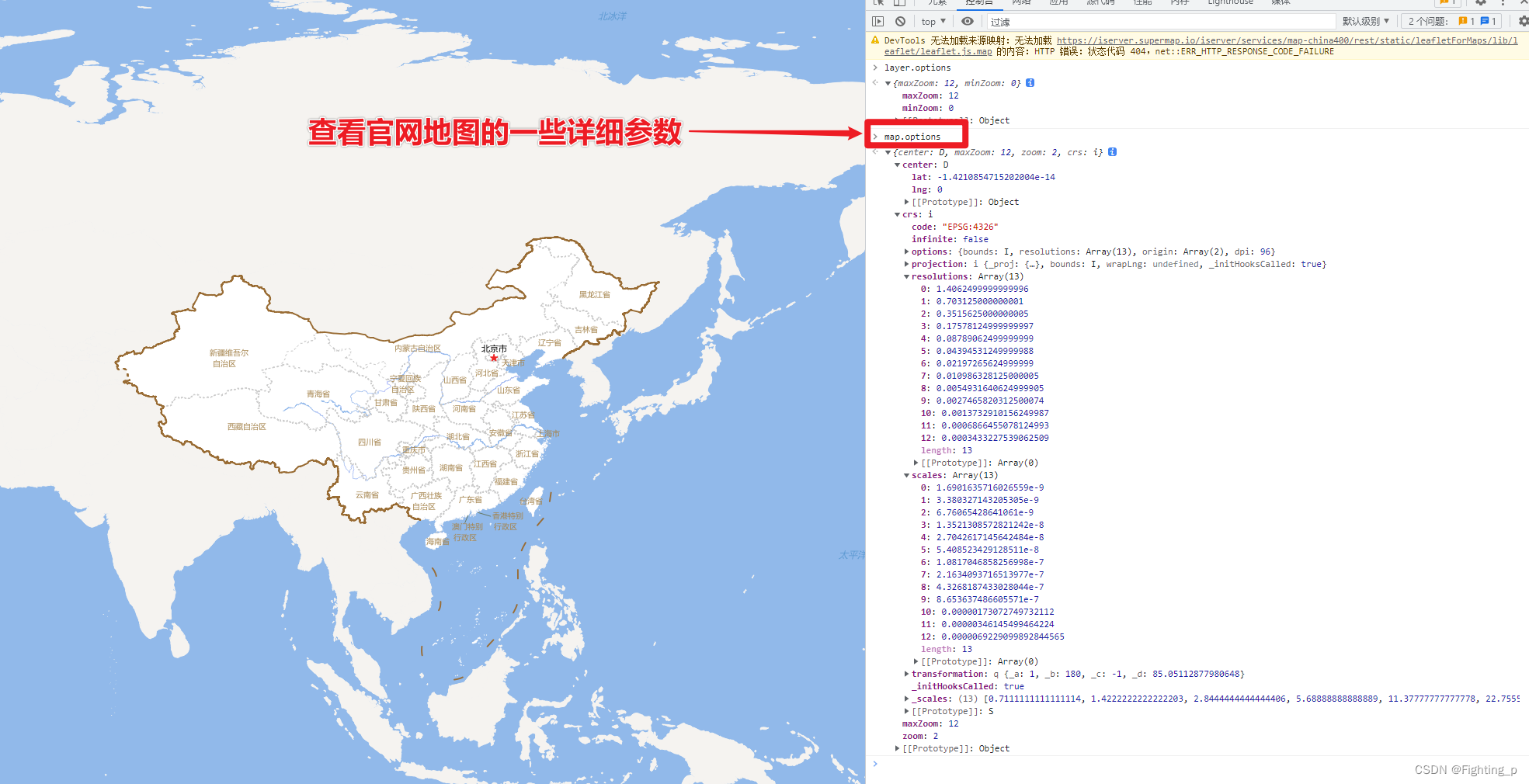
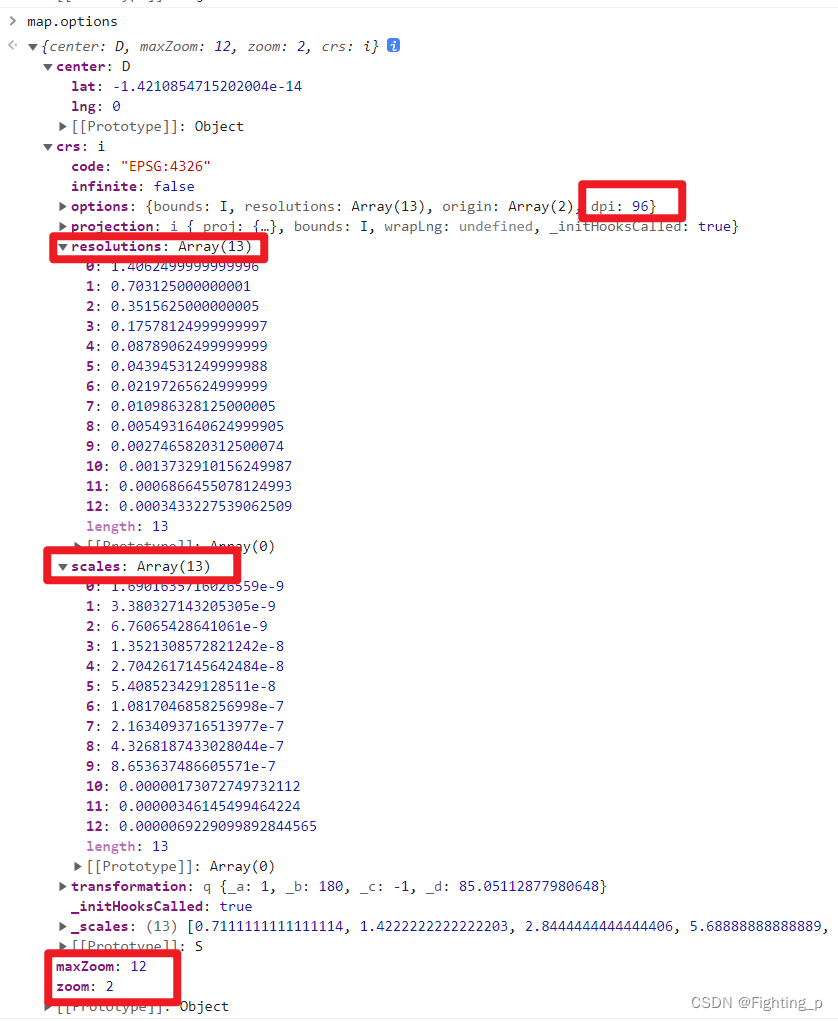
在控制台执行命令 map.options 可以看到地图的一些详细信息


查看地图中心点等信息: