问题
使用百度地图官方WEB API,显示APP服务被禁用了,可以访问 http://lbsyun.baidu.com/apiconsole/key# 查看自己的应用具体详情,或联系我们了解详情
详细问题
笔者使用百度地图官方WEBDemo下载至本地进行测试,换上笔者的ak,运行代码游览器弹窗显示

相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
body, html {
width: 100%;
height: 100%;
margin:0;
font-family:"微软雅黑";
}
#container{
width:100%;
height:100%;
}
#result{
position: fixed;
top: 10px;
left: 20px;
width: 300px;
height: 40px;
line-height: 40px;
text-align: center;
background: #fff;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
border-radius: 7px;
z-index: 99;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=笔者ak"></script>
<title>根据起点和终点经纬度驾车导航</title>
</head>
<body>
<div id="container"></div>
<div id='result'>根据起点和终点经纬度驾车导航路线</div>
<script>
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
var p1 = new BMapGL.Point(116.301934,39.977552);
var p2 = new BMapGL.Point(116.508328,39.919141);
var driving = new BMapGL.DrivingRoute(map, {
renderOptions:{
map: map, autoViewport: true}});
driving.search(p1, p2);
</script>
</body>
</html>
解决方案
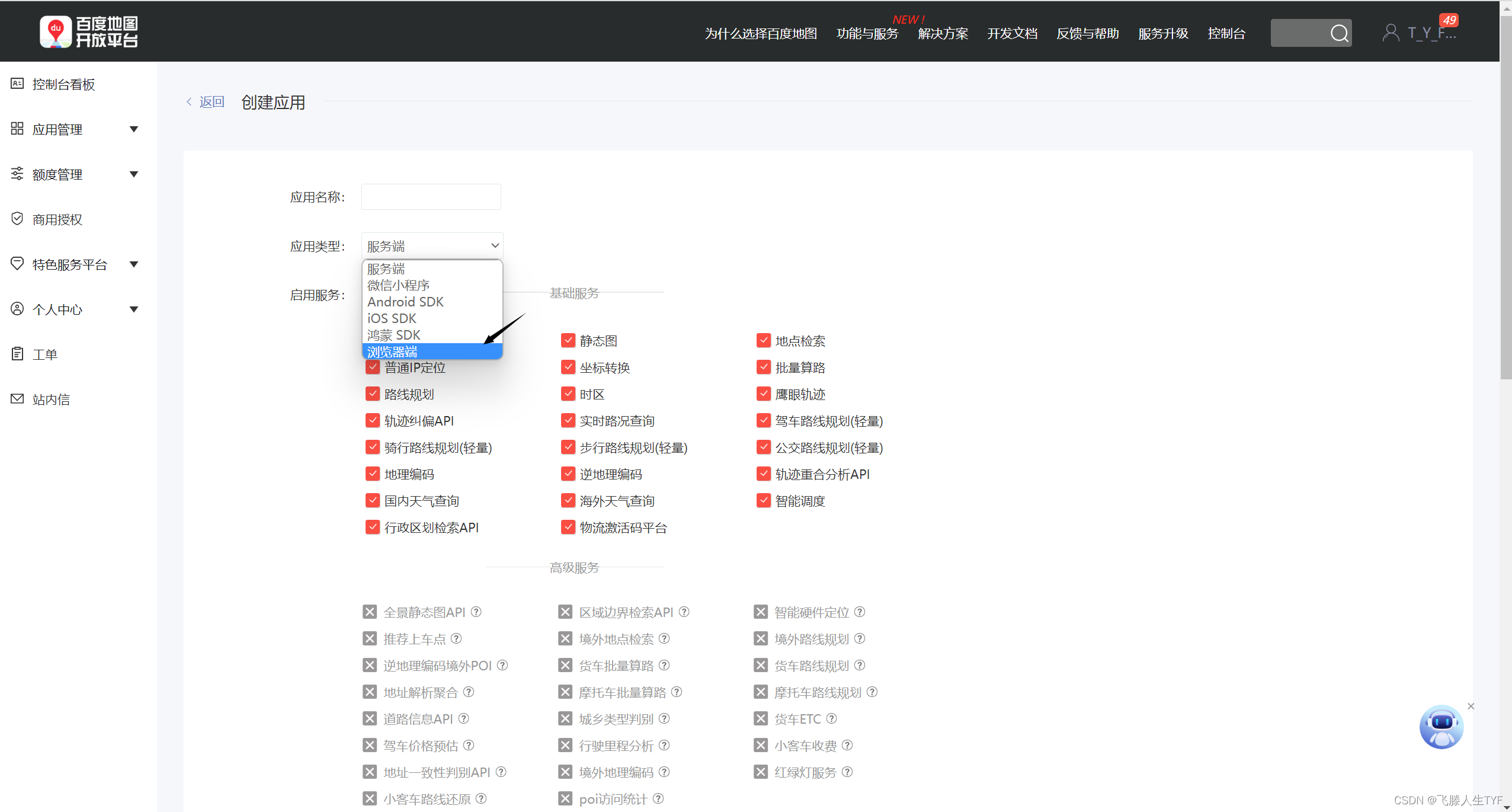
步骤1、重新创建应用,应用类型选择游览器端

步骤2、修改上述代码中的ak为应用类型是游览器端的ak
对于笔者而言,即:
<script type="text/javascript" src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=笔者ak"></script>
改为
<script type="text/javascript" src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=笔者应用类型是游览器端的ak"></script>
错误原因
由于之前创建应用时,应用类型选择服务端,而服务器端并没有开启笔者所需功能,故提示APP服务被禁用了,可以访问 http://lbsyun.baidu.com/apiconsole/key# 查看自己的应用具体详情,或联系我们了解详情
解决原因
笔者在Web应用程序中嵌入百度地图,需要选择应用类型是游览器端的ak,地图信息便可以正常展示。
参考文献
无
原创不易
转载请标明出处
如果对你有所帮助 别忘啦点赞支持哈
