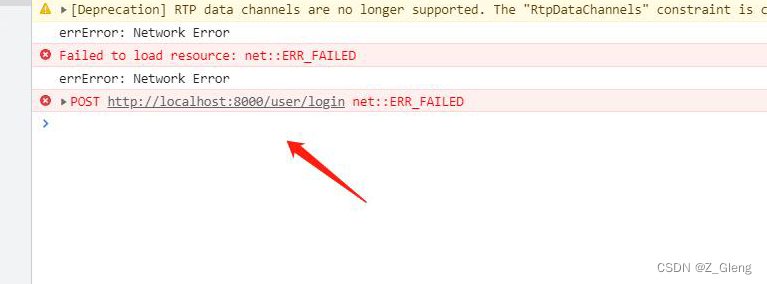
部署之后他访问的是

解决这个问题很简单
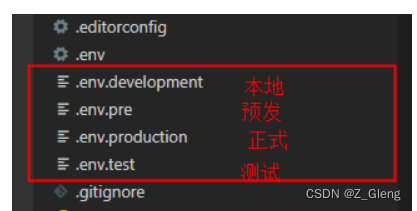
我们先看下vue以下文件的配置

.env 无论开发环境还是生产环境都会加载的配置文件
.env.development 开发环境加载的配置文件
.env.production 生产环境加载的配置文件
为什么我们本地启加载 .env.development 服务器加载 .env.production ??
我们平常通过npm run serve启动时,我们本地系统的环境变量NODE_ENV 值设置为 development,这时就会先后加载.env和.env.development这两个文件。
而当我们打包到服务器后,服务器的NODE_ENV值被设置为production,则此时Vue仍会先加载.env文件,然后加载.env.production文件。
强调一下: process.env.NODE_ENV默认只有两种状态即development和production,development指代本地开发即localhost环境(本地的开发),而production代表发布在任何服务上的服务(不管是dat、uat还是生产环境),node是不知道你服务是测试还是正式,除非你手动指定。通常认为都是线上环境。所以可以这样认为development代表本地开发环境,production代表线上环境(包括dat、uat和生产环境等
所以我们只需要修改.env.production 的VUE_app_BASE_API即可
