gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{z} 导致无法显示地图。
function initMap() {
this.map = new GL.Map('map', {
center: "120.650847,31.3092434",
zoom: 12,
zoomControl: false,
scaleControl: false
});
var customTileLayer = GL.LayerLookup.createCustomerTiledLayer('http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', {
minzoom: 5,
maxzoom: 18,
tilesize: 256,
tms: true
});
// 将自定义瓦片图层添加到地图上
this.map.addBaseLayer(customTileLayer);
}
GL.init(initMap, 'conf.json');
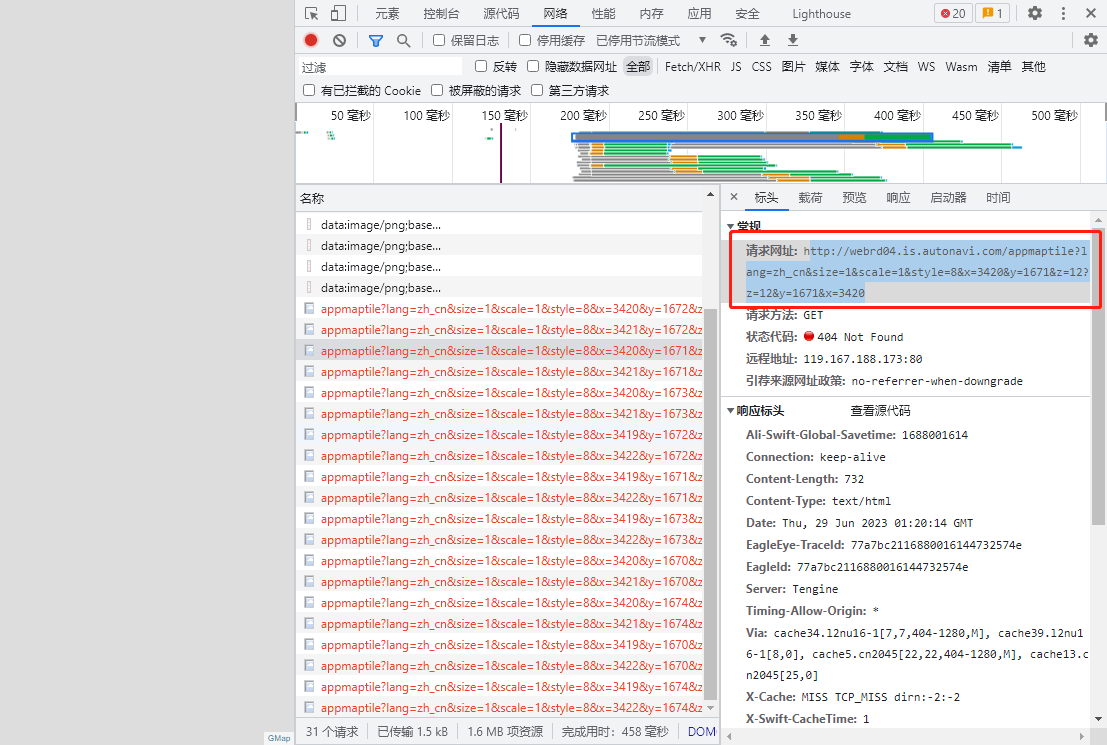
产生如下图的问题:

请求地址如下:
http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=3420&y=1671&z=12?z=12&y=1671&x=3420
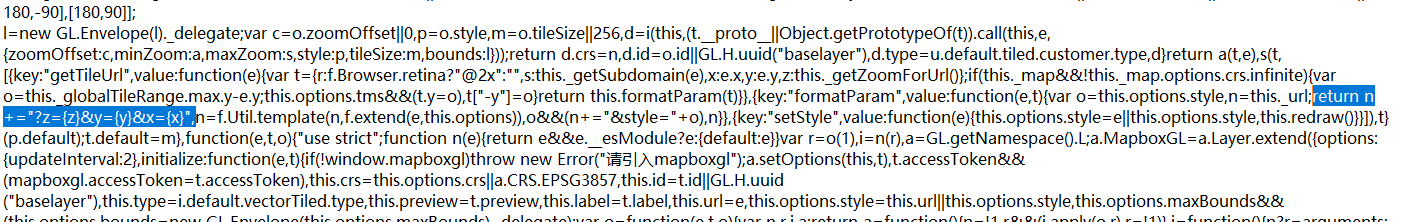
这地址尾部明显不对,需要修改 https://rd.sz-map.com/libs/tiledLayerExtends/gm.TiledLayerExtends-2.0.min.js 这个js文件的源码。
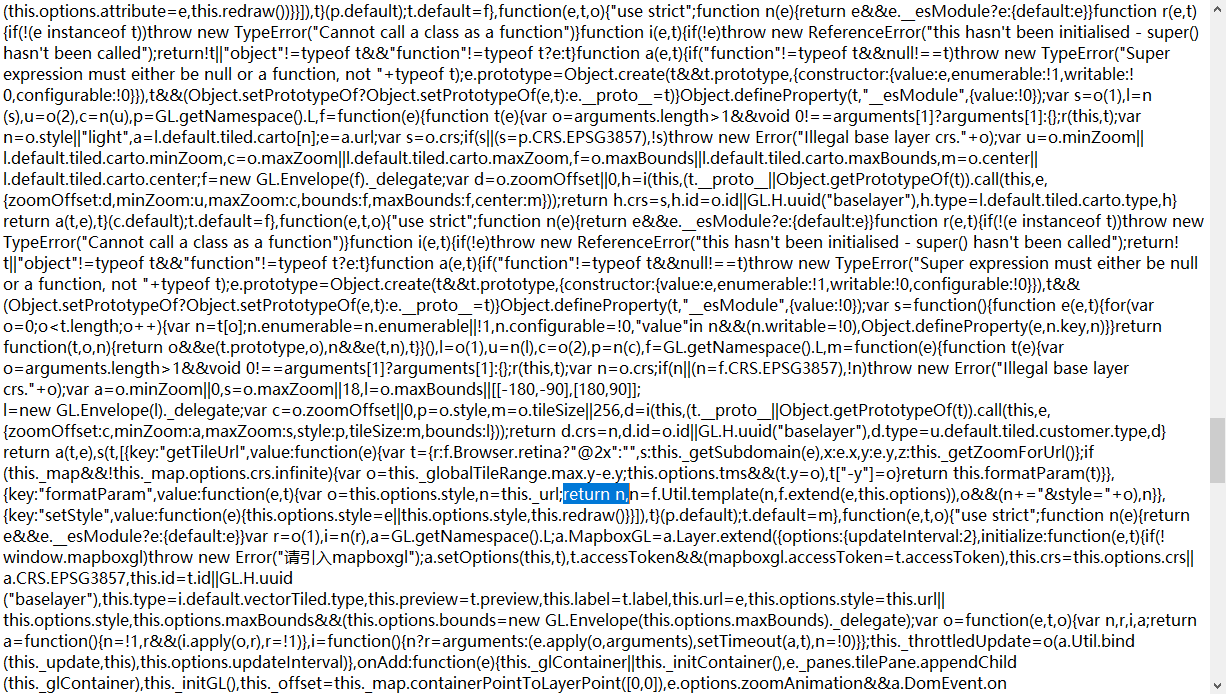
把 return n+=“?z={z}&y={y}&x={x}”, 改成 return n, 如下图:

改成如下:

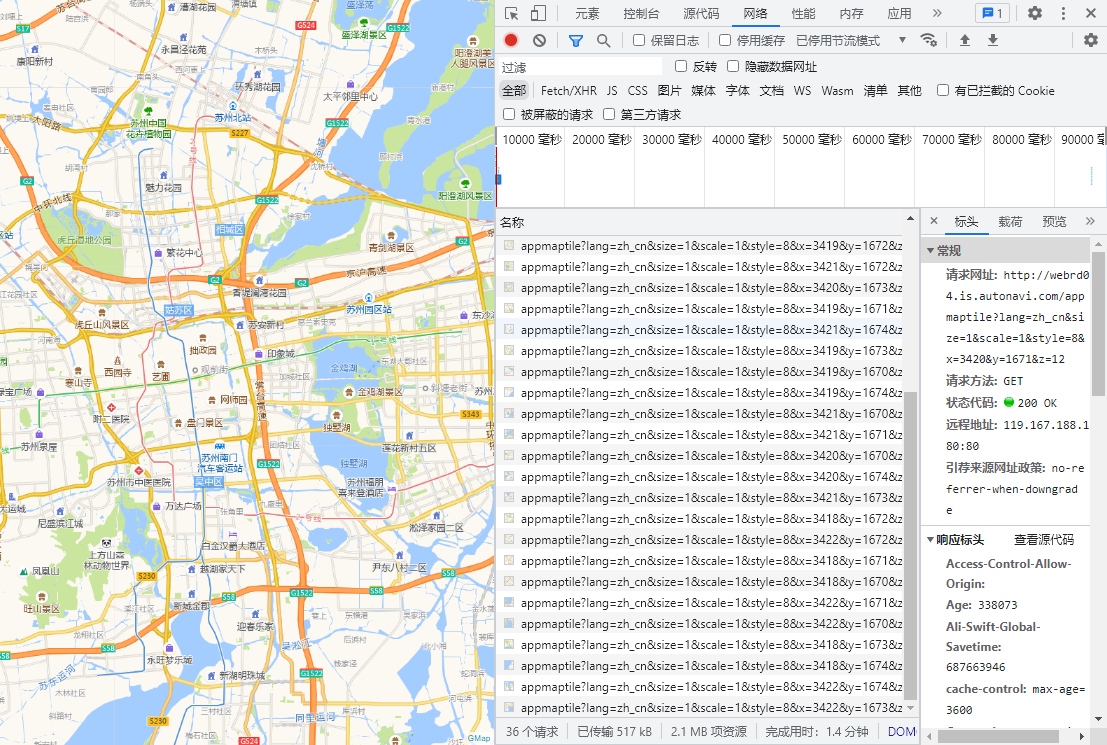
地图正常显示:

地址正常了,如下:
http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=3420&y=1671&z=12