
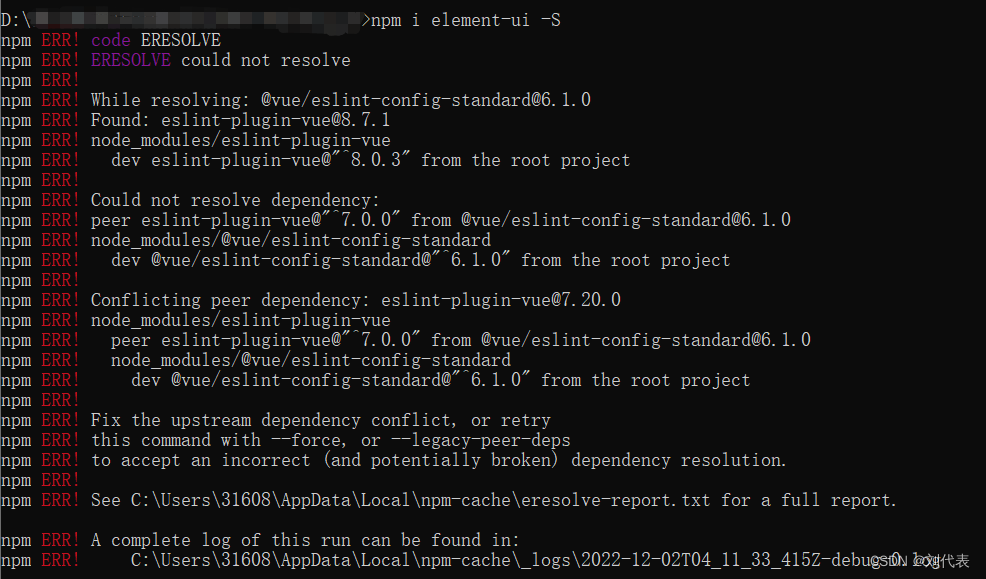
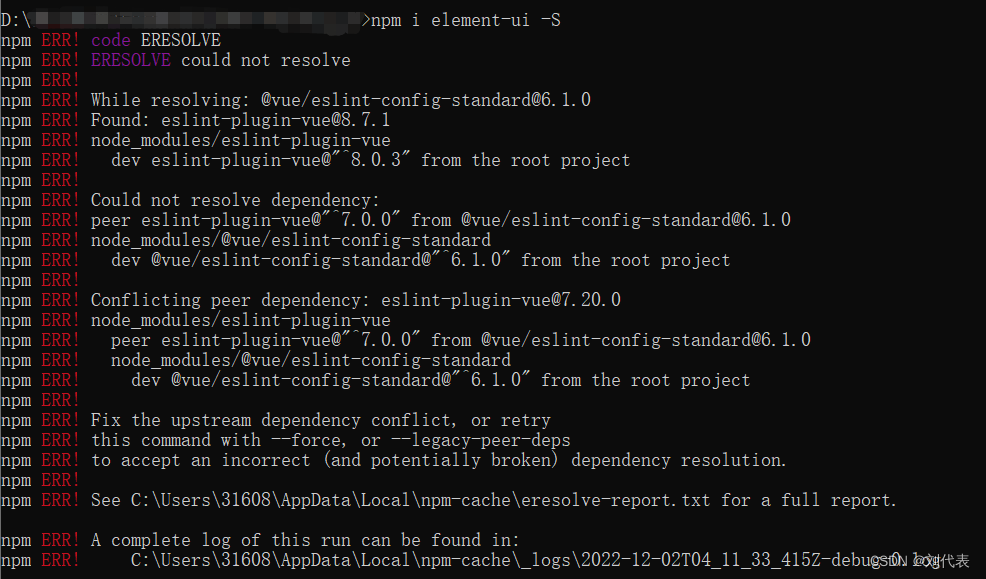
问题:开启了eslint校验后,下任何包都报以上的错误
原因:依赖关系冲突,版本冲突
解决:强制下载
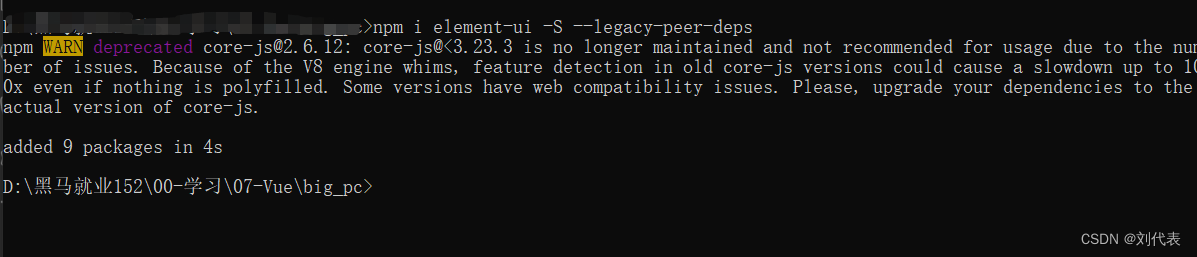
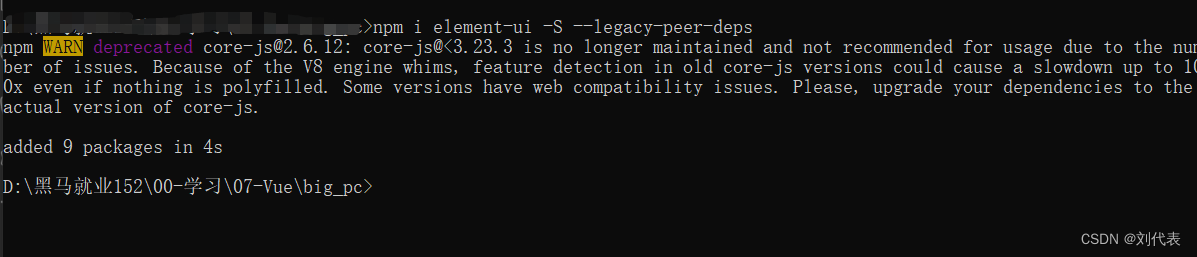
1.在后面加上--legacy peer-deps
npm i element-ui -S --legacy peer-deps 
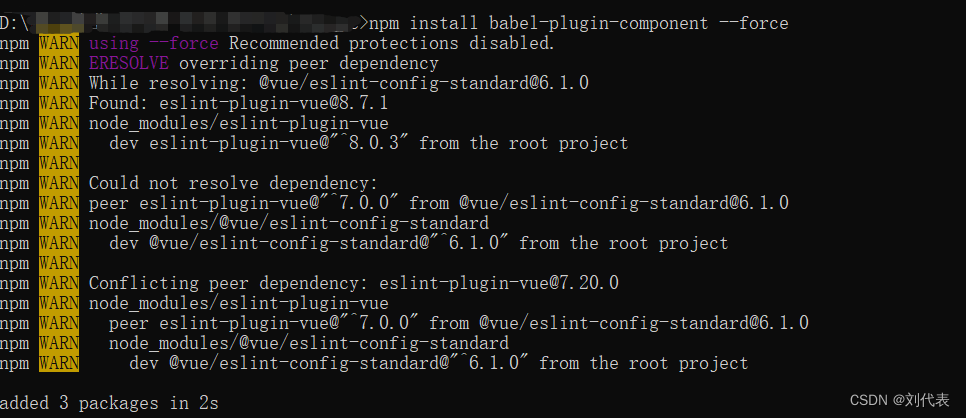
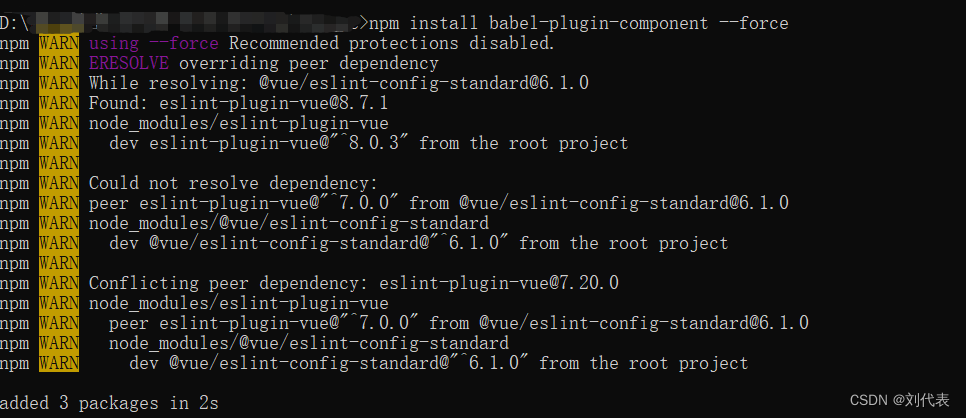
2.后面加上--force
npm install babel-plugin-component--force 

问题:开启了eslint校验后,下任何包都报以上的错误
原因:依赖关系冲突,版本冲突
解决:强制下载
1.在后面加上--legacy peer-deps
npm i element-ui -S --legacy peer-deps 
2.后面加上--force
npm install babel-plugin-component--force