C++ 之 Visual Studio 搭建 EasyX Graphics Library 图形库环境,并使用EasyX(graphics.h)绘制第一个图形
目录
C++ 之 Visual Studio 搭建 EasyX Graphics Library 图形库环境,并使用EasyX(graphics.h)绘制第一个图形
三、EasyX Graphics Library 下载与安装到 Visual Studio 中
四、 EasyX(graphics.h) 和 Visual Studio C++ 绘制第一个图形
一、简单介绍
C++ 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,在 Visual Studio 中配置EasyX Graphics Library 图形库环境,并使用该库和 C++ 实现绘制第一个图形过程的简单整理 。如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。

EasyX 是什么
官网:EasyX Graphics Library for C++
EasyX Graphics Library 是针对 Visual C++ 的免费绘图库,支持 VC6.0 ~ VC2022,简单易用,学习成本极低,应用领域广泛。目前已有许多大学将 EasyX 应用在教学当中。
超低的学习成本
EasyX 含有一些简单的函数集合,几乎不用学习,直接翻看参考手册就可以直接使用。在线参考手册地址 EasyX 文档 - 基本说明
正因为 EasyX 足够简单,在进行 C/C++、图形学、图像学、分形学等课程实验时,可以专注在课程知识上,不被绘图部分牵扯太多精力。以下是 EasyX 的使用演示:
- 在 VC6 的控制台程序中使用 EasyX,请参考 EasyX 使用演示 - 在 VC6 的控制台程序中使用 EasyX - EasyX
- 在 VC6 的窗口程序中使用 EasyX,请参考 EasyX 使用演示 - 在 VC6 的窗口程序中使用 EasyX - EasyX
- 在 VC2010 的控制台程序中使用 EasyX,请参考 EasyX 使用演示 - 在 VC2010 的控制台程序中使用 EasyX - EasyX
- 在 VC2010 的窗口程序中使用 EasyX,请参考 EasyX 使用演示 - 在 VC2010 的窗口程序中使用 EasyX - EasyX
- 在其它各版本 VC 中使用 EasyX,和 VC2010 区别不大,不再演示。
超多的应用场景
EasyX 在 C/C++ 学习、编写小游戏、图形学、图像学、分形学、粒子系统、物理模拟等各种场景都有应用。请参考 EasyX 作品库 代码巴士 - 分享有价值的 C/C++ 知识和源代码 。
超轻的发布过程
EasyX 采用静态编译,不依赖任何 dll,同传统程序的发布方式没有区别,程序不会因为引入 EasyX 而增添任何发布负担。
静态链接的 EasyX,会使编译后的 exe 体积增加 70KB 左右。对于绝大多数应用而言,增加的体积是可以忽略的。
若将 Visual C++ 的运行时库改为静态链接模式,编译后的 exe 可以单文件运行。
操作环境:
- window 10
- Visual Studio 2019
- EasyX Graphics Library 20210730
二、Visual Studio 下载安装
1、从官网下载对应自己需要的版本
官网:下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux

2、安装很比较简单,安装好后,打开 Installer ,看看安装 C++ 环境没,没有就安装即可


三、EasyX Graphics Library 下载与安装到 Visual Studio 中
1、从官网下载 EasyX 安装包
官网:EasyX Graphics Library for C++

2、下载好安装包 exe ,双击运行即可,然后下一步到这里,选择 visual studio ,点击安装
必要的话也可安装 EasyX 文档,便于后期查阅

3、重新打开 Visual Studio ,include 引入 graphics.h,没有报错,说明 Visual Studio 配置成功EasyX

四、 EasyX(graphics.h) 和 Visual Studio C++ 绘制第一个图形
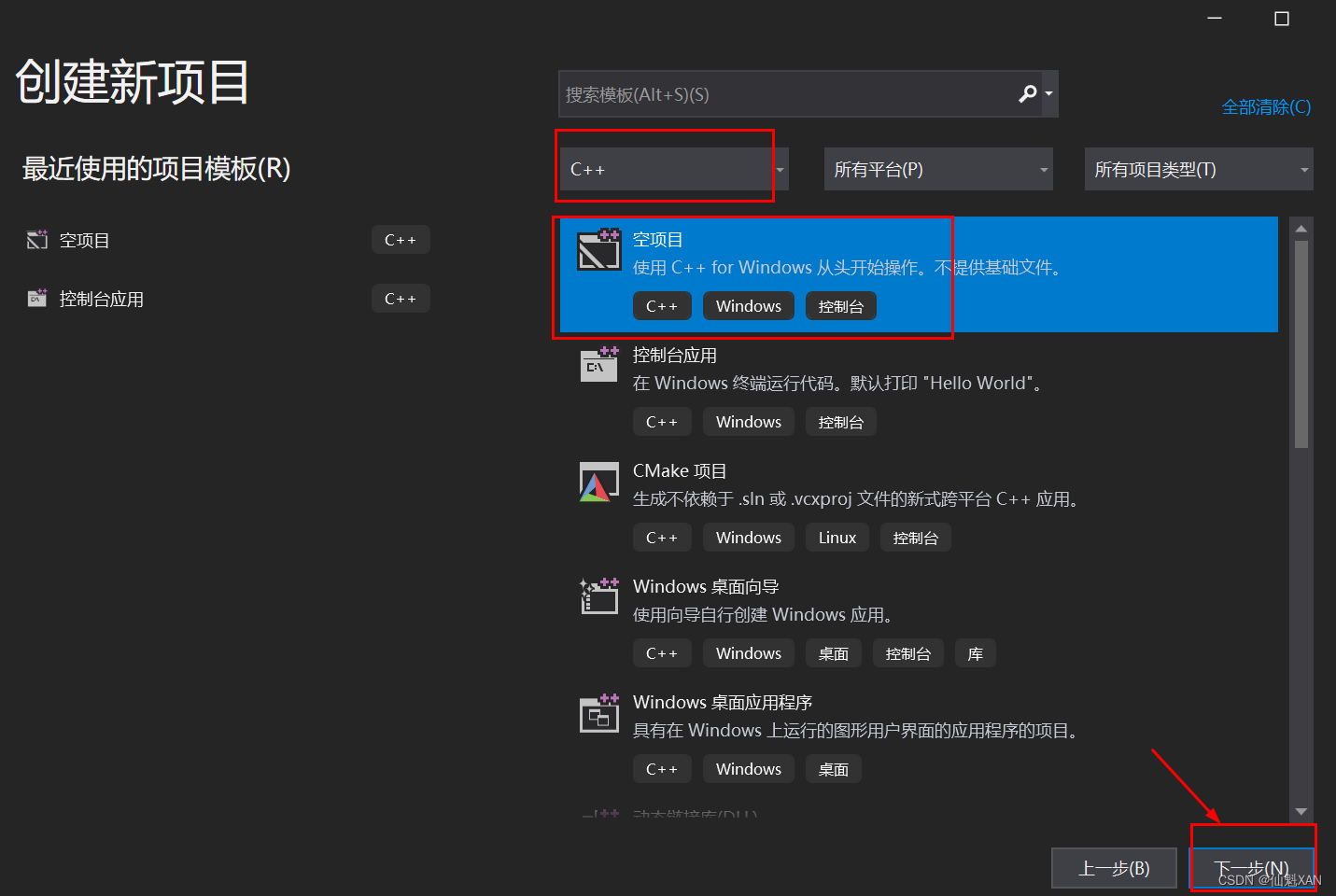
1、打开 Visual Studio ,创建 C++ 项目

2、在工程中创建脚本,引入 Easy X 图形库 graphics.h

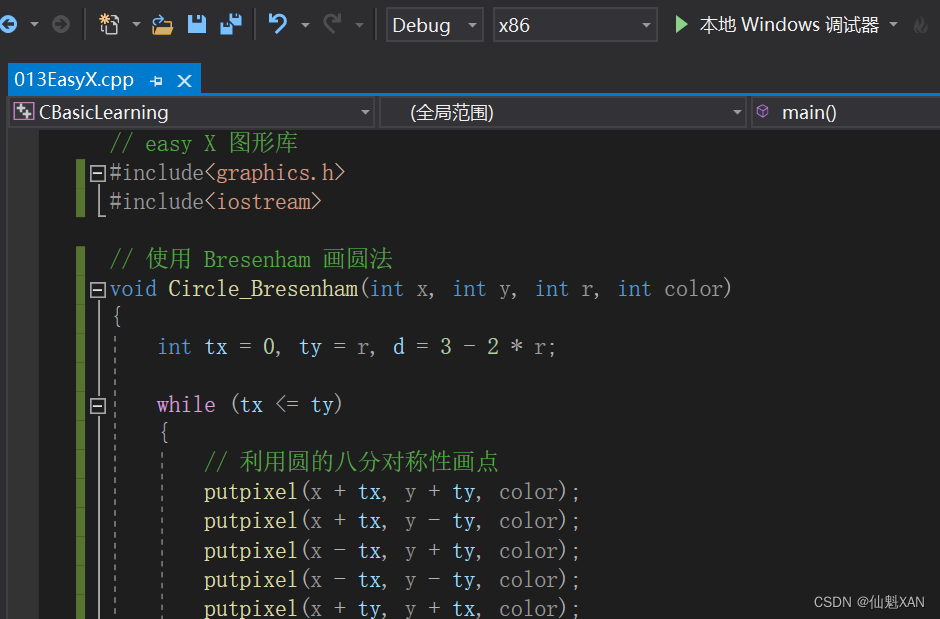
3、编写代码,使用 Easy X 绘制两个圆

4、点击 “本地 Windows 调试器”

5、效果如图

五、关键代码
// easy X 图形库
#include<graphics.h>
#include<iostream>
// 使用 Bresenham 画圆法
void Circle_Bresenham(int x, int y, int r, int color)
{
int tx = 0, ty = r, d = 3 - 2 * r;
while (tx <= ty)
{
// 利用圆的八分对称性画点
putpixel(x + tx, y + ty, color);
putpixel(x + tx, y - ty, color);
putpixel(x - tx, y + ty, color);
putpixel(x - tx, y - ty, color);
putpixel(x + ty, y + tx, color);
putpixel(x + ty, y - tx, color);
putpixel(x - ty, y + tx, color);
putpixel(x - ty, y - tx, color);
if (d < 0) // 取上面的点
d += 4 * tx + 6;
else // 取下面的点
d += 4 * (tx - ty) + 10, ty--;
tx++;
}
}
// 主函数
int main()
{
initgraph(640, 480);
// 测试画圆
Circle_Bresenham(320, 240, 200, RED);
Circle_Bresenham(320, 240, 101, YELLOW);
// 按任意键退出
system("pause");
closegraph();
return 0;
}