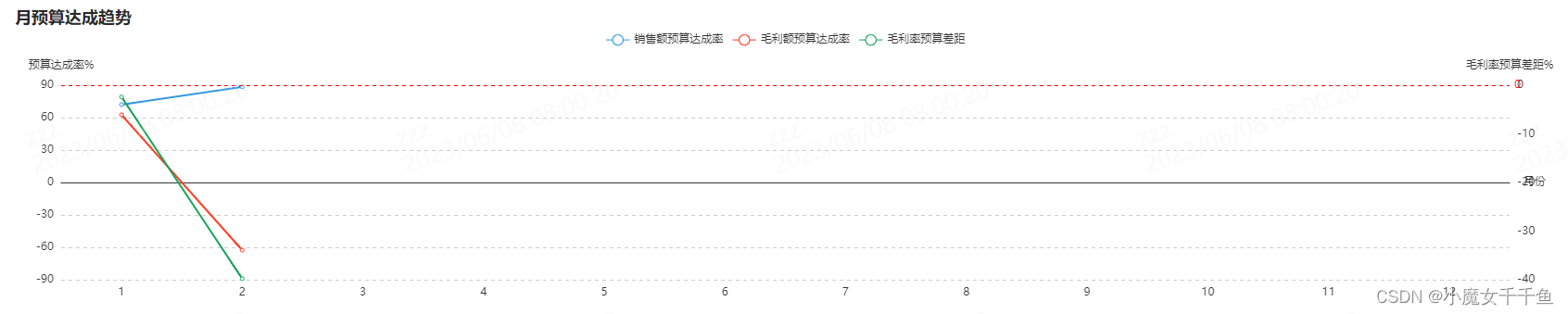
问题如下图:


xAxis: {
type: 'category',
data: this.monthData,
axisTick: {
show: false
},
name:'月份',
nameTextStyle: {
padding: [0, 0, 0, 1550]
},
nameGap: 8, // x轴name与横坐标轴线的间距
nameLocation: 'middle'
},
代码解释
这段代码是一个基于echarts库的柱状图的x轴配置,其中包括以下属性:
- type: ‘category’ 表示x轴的类型为类目型,即数据为离散的类别。
- data: this.monthData 表示x轴的数据源,即横坐标上的各个类别。
- axisTick: { show: false } 表示不显示坐标轴刻度线。
- name: ‘月份’ 表示x轴的名称为“月份”。
- nameTextStyle: { padding: [0, 0, 0, 1550] } 表示x轴名称的样式,其中padding属性表示名称的内边距,[0, 0, 0, 1550]表示上、右、下、左四个方向的内边距分别为0、0、0、1550。
- nameGap: 8 表示x轴名称与横坐标轴线的间距为8个像素。
- nameLocation: ‘middle’ 表示x轴名称的位置在中间。
这段代码是用来设置 echarts 图表中 x 轴的名称样式和位置的。其中,name 表示 x 轴的名称,nameTextStyle 表示名称的样式,padding 表示名称与图表的间距,nameGap 表示名称与横坐标轴线的间距,nameLocation 表示名称的位置,这里设置为 middle 表示在 x 轴的中间位置。
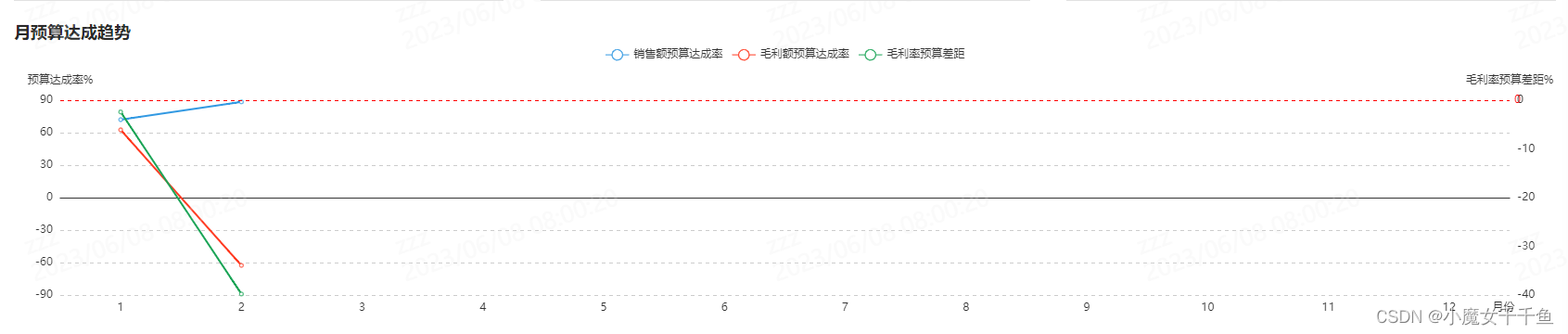
调整后的效果:


写在最后
希望我的分享能够帮助到更多的人,如果觉得我的分享有帮助的话,请大家一键三连支持一下哦~
原创不易,期待你的关注与支持~
点赞❤+收藏❤+评论❤
之后我会继续更新前端学习小知识,关注我不迷路~