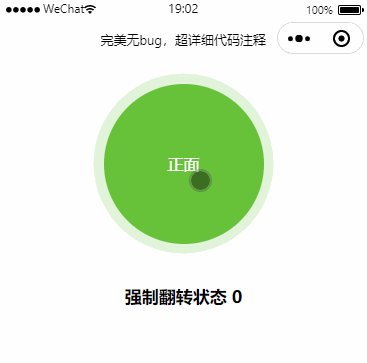
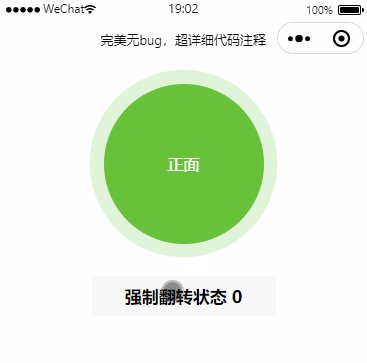
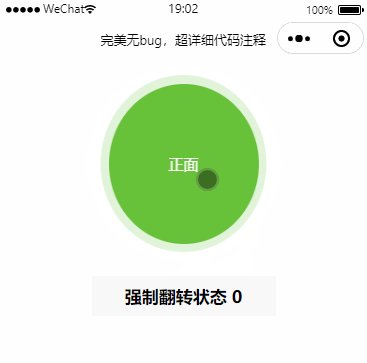
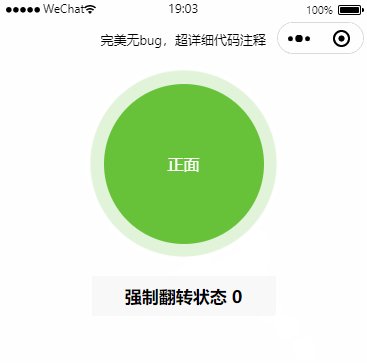
微信小程序 - 签到打卡旋转 3D 动画功能,仿钉钉打卡签到时 “容器“ 动画翻转效果(超详细完整示例源码教程,代码简洁、丝滑流畅、示例复制即用)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/131274059
今日推荐
周排行