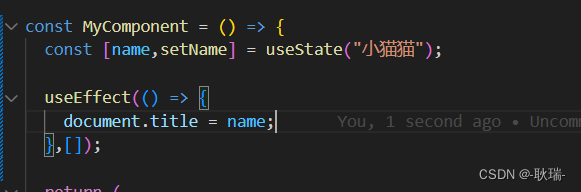
例如 我这里写的是

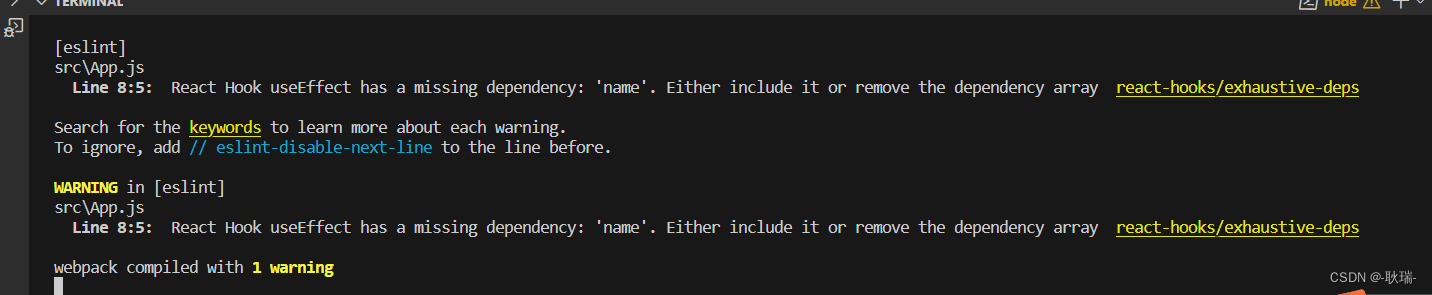
我这里报出的警告是
React Hook useEffect has a missing dependency: ‘name’. Either include it or remove the dependency array

这个意思是 你里面用了name 但没有 给对应的依赖
老实说 我真的不太理解官方这波操作 明敏拿得到作用域非要搞点事情
两种解决方法
第一种 解决方法 如果你希望useEffect之前到componentDidMount的作用 那么就没用了
可以改成这样
useEffect(() => {
document.title = name;
},[name]);
里面用到的数据 写入后面的数组中即可
如果你是希望它只起到 componentDidMount 的作用 那么 就可用第二种解决方法
通过
// eslint-disable-next-line react-hooks/exhaustive-deps
告诉它 我们不需要监听任何依赖变化
useEffect(() => {
document.title = name;
// eslint-disable-next-line react-hooks/exhaustive-deps
},[]);
直接这样写 警告就也会去除调正常运行