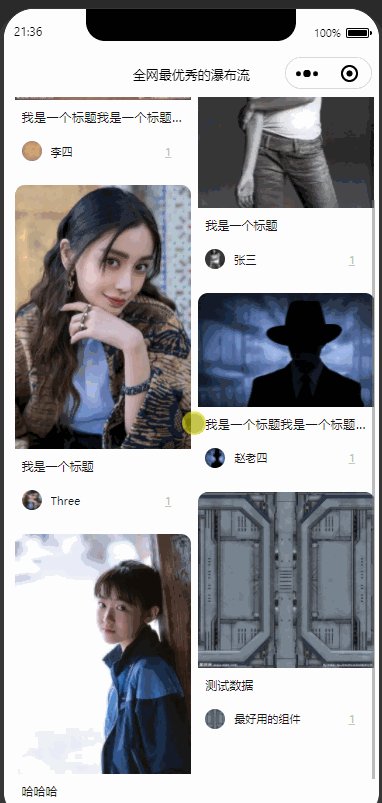
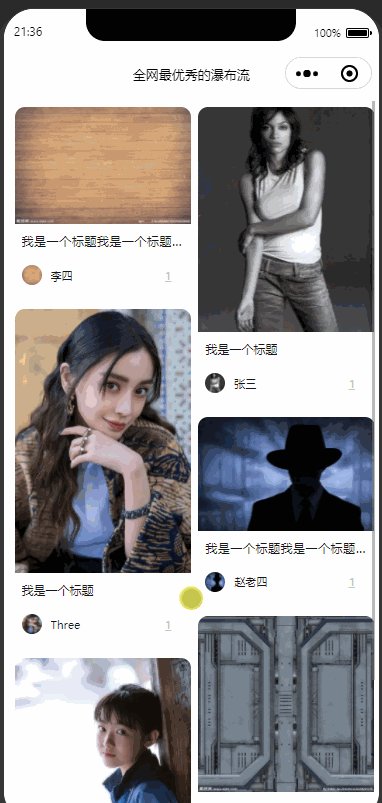
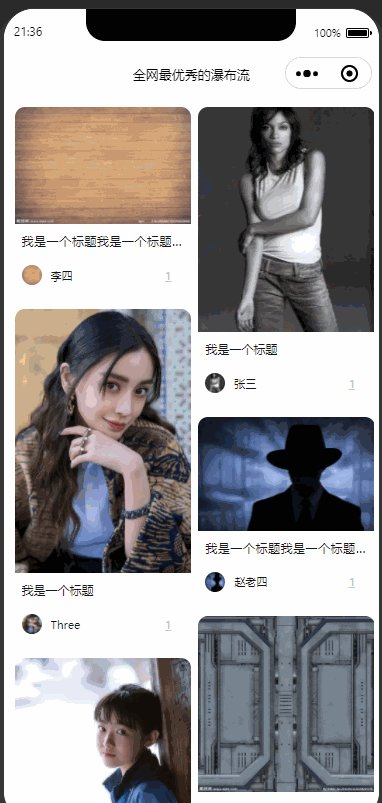
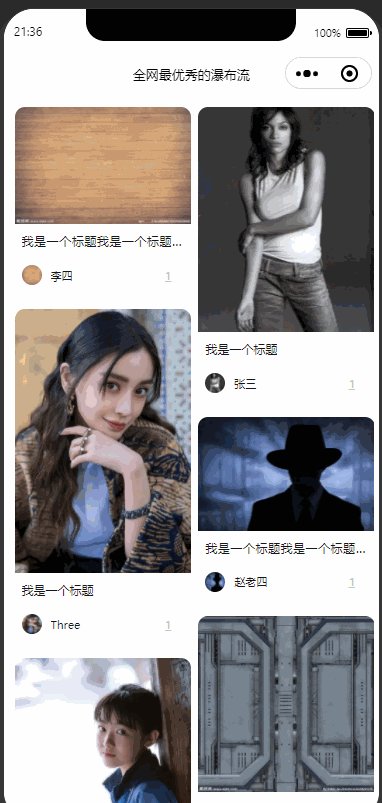
微信小程序 - [开箱即用] 实现瀑布流布局功能示例,支持改为自定义容器、图片列表自动计算布局,类似小红书瀑布流的列表布局(详细示例源码及注释,一键复制粘贴快速使用)
猜你喜欢
转载自blog.csdn.net/weixin_50545213/article/details/130714722
今日推荐
周排行