<el-form
ref="form"
:model="form"
size="medium"
label-width="120px"
:rules="rules"
>
<el-form-item label="业务起止日期" prop="selectDate">
<el-date-picker
v-model="form.selectDate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button
type="cyan"
icon="el-icon-search"
@click="handleQuery('form')"
>搜索</el-button
>
<el-button icon="el-icon-refresh" @click="resetForm('form')"
>重置</el-button
>
</el-form-item>
</el-form>
export default {
name: "AccountFlow",
components: {
},
data() {
return {
form: {
selectDate: "",
},
rules: {
selectDate: [
{
required: true, message: '请选择日期', trigger: "change" },
],
},
}
}
methods:{
handleQuery(formName) {
// console.log(this.currentPage);
this.$refs[formName].validate((valid) => {
console.log(valid);
if (valid) {
console.log(this.form);
} else {
console.log("error submit!!");
console.log(this.form);
return false;
}
});
},
/** 重置按钮操作 */
resetForm(formName) {
this.$refs[formName].resetFields();
},
}
}
第一次查询,校验规则能拦截,是正常的,重置之后,再点击查询,校验规则失效了,此时控制台打印出来的valid竟然还是true!!!what?我重置以后,不应该是false吗?
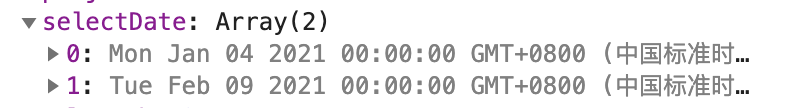
查了全网的资料,基本都是说prop中的字段和data中表单对象中的字段一致云云,自查了一遍没毛病啊,还是报错,我这个无语。别慌,我仔细打印了重置前和重置后的selectDate,原来我重置前,selectDate是空串,选择后是个长度为2的数组,如图
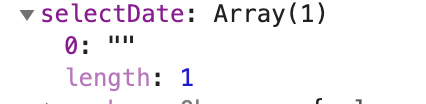
 等我重置以后,selectDate偷天换日了!!!!罪证如下:
等我重置以后,selectDate偷天换日了!!!!罪证如下:

看来element的校验还是有点不完善啊。无奈之下,自己校验吧
data() {
var validateDate = (rule, value, callback) => {
if (value === "") {
callback(new Error("请选择时间范围"));
} else if(value.length == 1 && !value[0]){
callback(new Error("请选择正确的时间范围"));
}else{
callback();
}
};
return {
form: {
selectDate: "",
},
rules: {
selectDate: [
{
validator: validateDate, trigger: "change" },
],
},
}
}
自定义校验,都知道吧,不啰嗦了,看代码吧。归根结底,是重置以后,selectDate的数据跳脱了,完全逃离了掌控,需要自定义校验呢