Vscode快速入门


安装

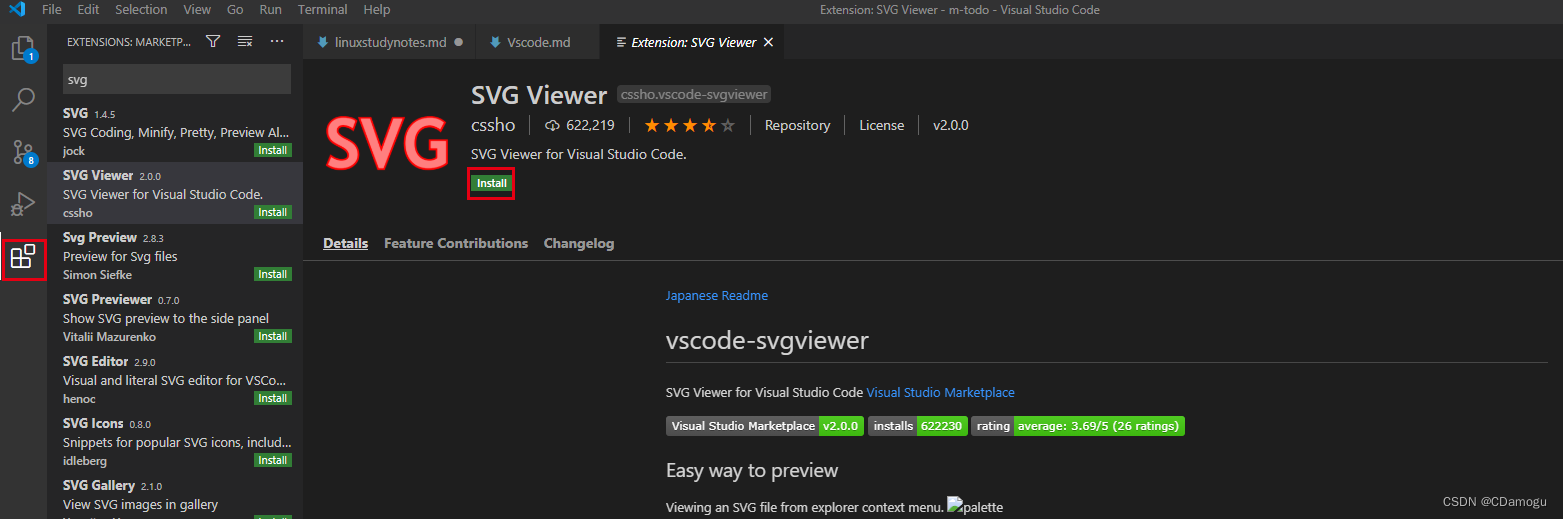
插件安装

Ctrl + Shift + X (插件商店):
Auto Close Tag自动闭合HTML/XML标签Auto Rename Tag 自动完成另一侧标签的同步修改fileheader顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间,快捷键ctrl+alt+i在文件开头自动输入作者信息和修改信息等内容Project Manager经常切换项目时,比较耗时HTML CSS Support智能提示CSS类名以及idHTML Snippets智能提示HTML标签,以及标签含义Path Intellisense自动提示文件路径,支持各种快速引入文件VeturVue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备GitLens能显示每一行代码的作者以及提交时间Git historyGit 历史SVG Viewer预览SVG图片Color Info提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了HTML Boilerplate你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构CSS Peek追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码Open-In-BrowserVSCode没有提供直接在浏览器中打开文件的内置界面,此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项
插件位置
改完以后,以为引用路径换了,之前下载的插件就需要重新下载啦。当然,C盘之前下好的虽然没用了但是还在,需要手动删除!
默认位置
修改默认路径
code --extensions-dir E:\vscode\extensions
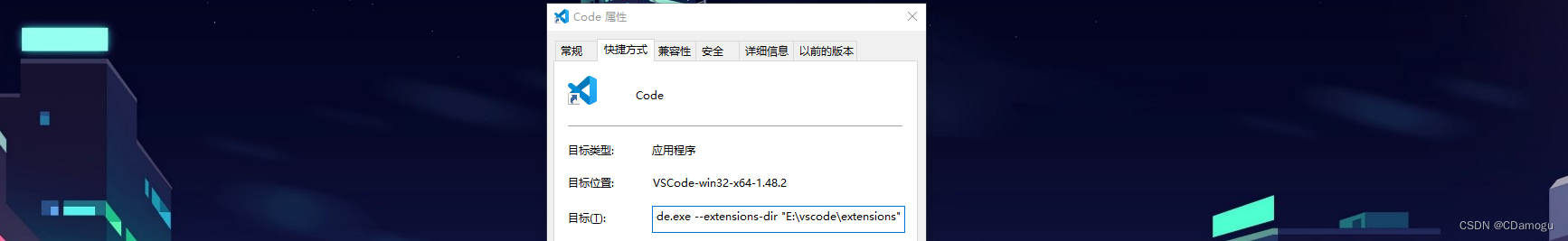
修改vscode默认引用插件的路径
默认引用插件路径与默认下载路径一样,所以改下载也要改引用,修改vscode软件的快捷方式中目标,如:"D:\Microsoft VS Code\Code.exe" --extensions-dir "E:\vscode\extensions"

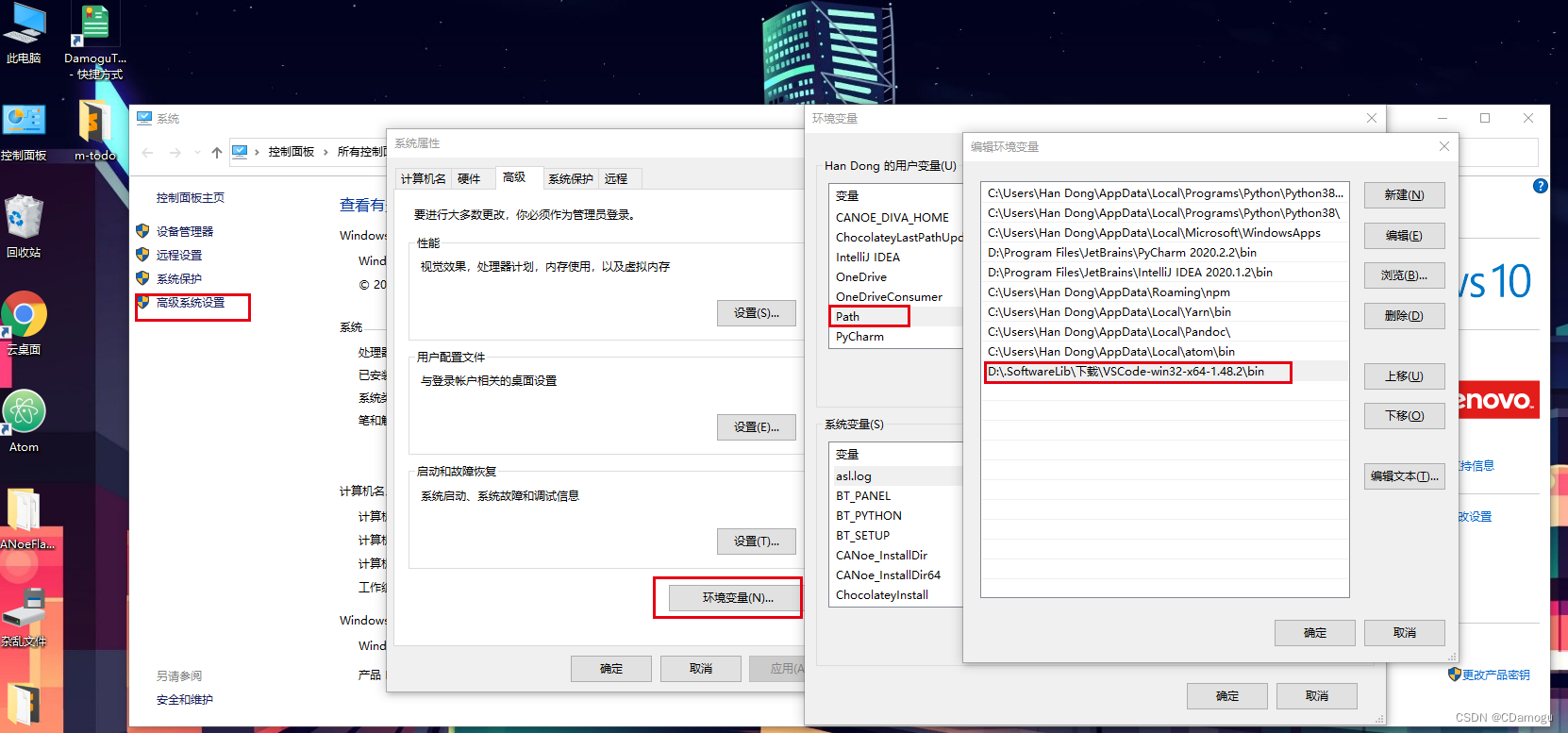
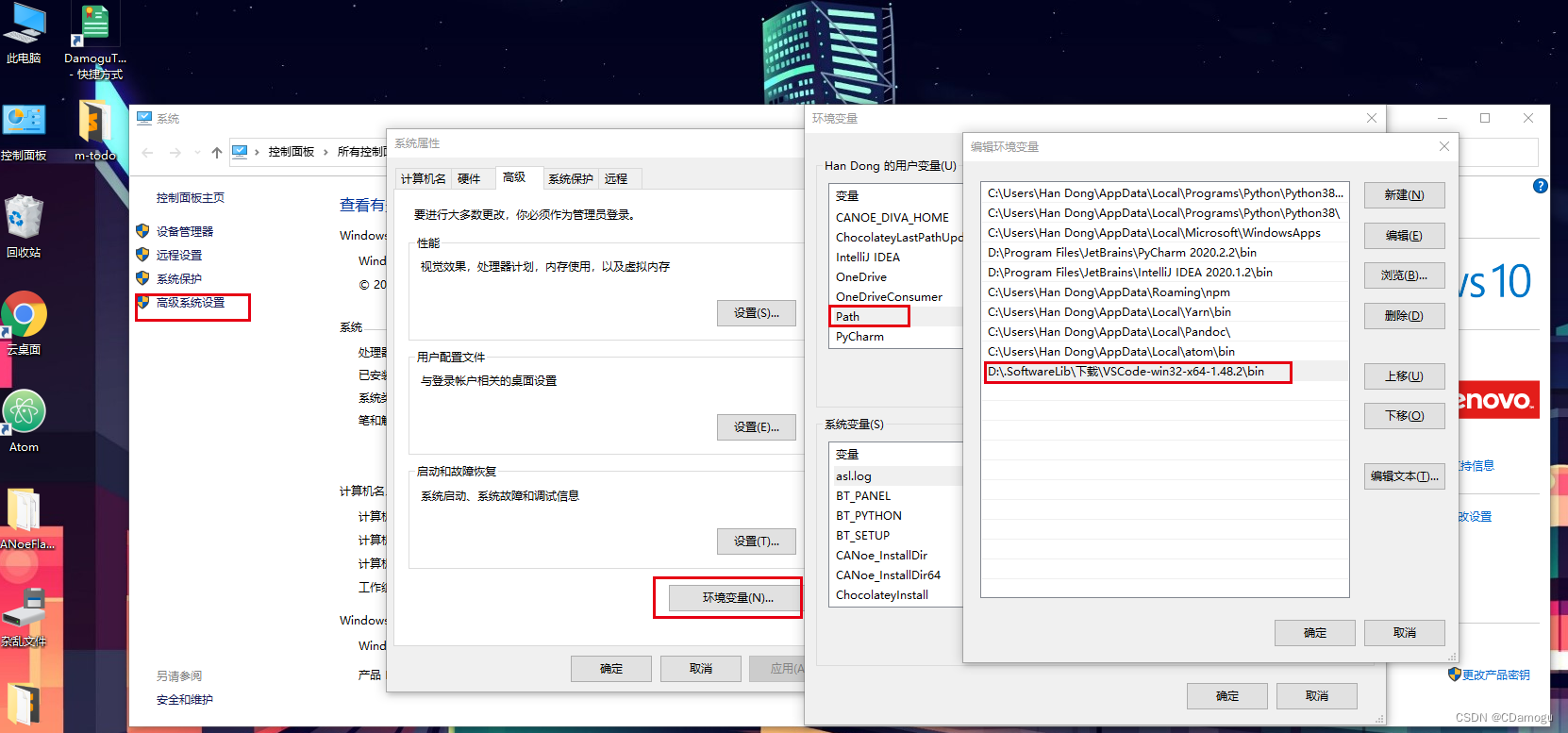
在命令行总配置code
-
VScode的安装目录/bin

-
我的电脑/属性/高级系统设置/环境变量/用户变量/PATH变量

-
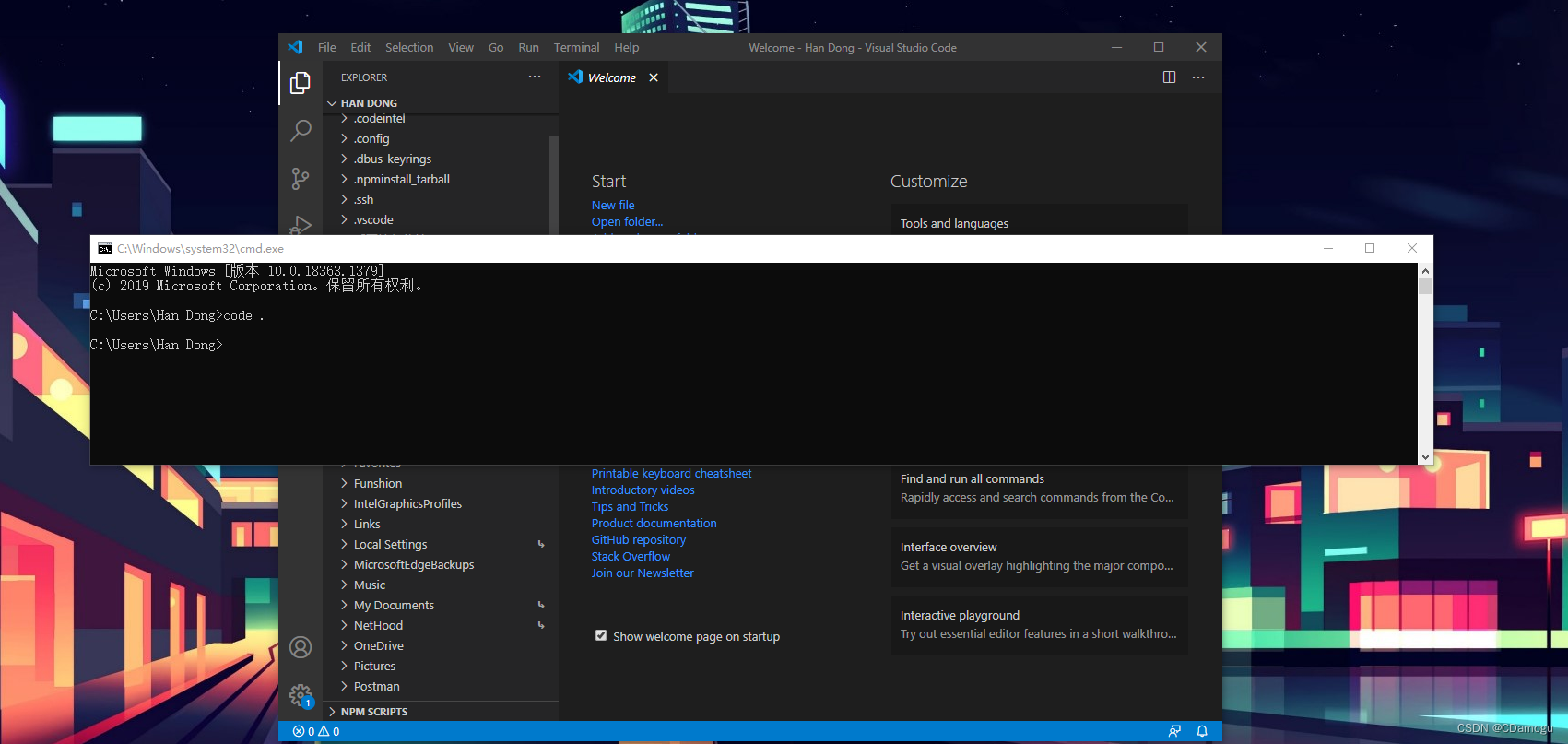
在CMD中打开vscode
code .

基本操作
- 命令面板:
Ctrl+Shift+P - 多光标编辑:
Alt+Shift+iAlt+鼠标单击
- 跳转
- 行首
Home - 行末
End - 文档首
Ctrl+Home - 文档末
Ctrl+End
- 行首
- 删除一行:
Ctrl+Shift+K - 批量选择单词:
Ctrl+D - 换行:
Alt+上下 - 复制:
Alt+Shit+上下 - 注释:
Ctrl+/ - 缩进:
Ctrl+[] - 转换大小写:
Ctrl+Shift+P输入tran - 快速打开文件:
Ctrl+p输入文件名,Ctrl+Enter会通过新窗口打开 - 行跳转:
Ctrl+g输入行号,或者Ctrl+p输入:输入行号