前言
本文站在小白的角度,实现了 在 vue / nuxt 网站项目中,从安装配置到使用百度地图插件,再到详细的显示地图示例、获取当前位置定位信息(经纬度、省市区名称等)、获取当前 IP 属地等,常见功能示例源码!
您可以按照教程简单有序的完成配置,最后复制示例源码运行起来稍微改改就能用了,
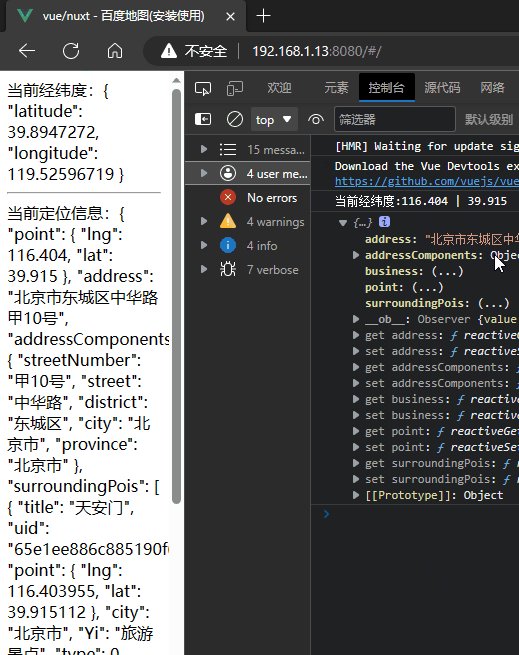
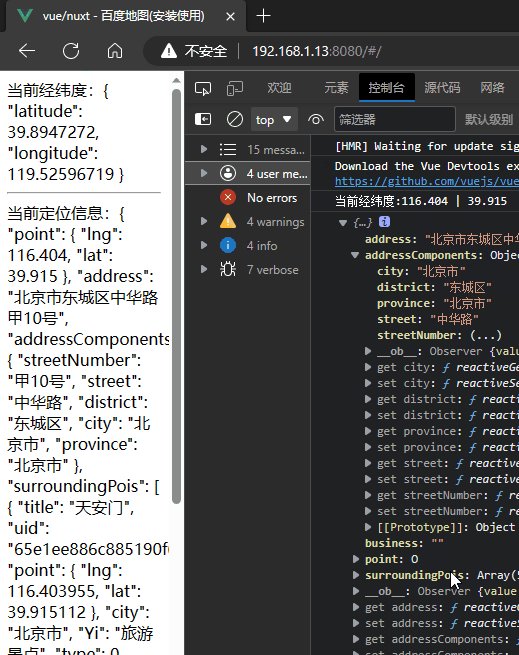
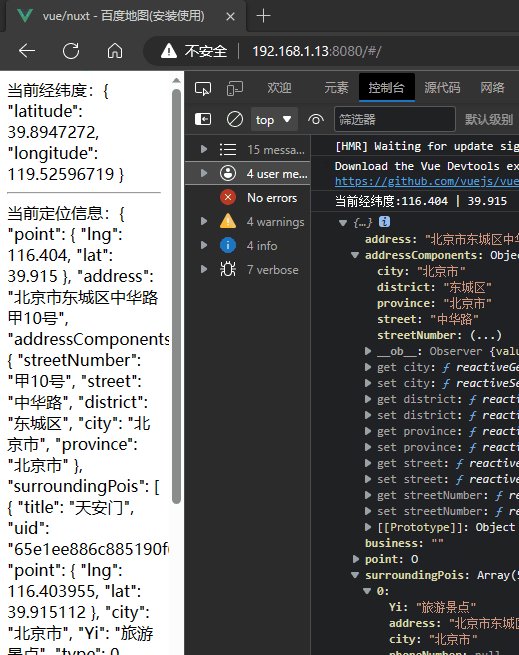
如下图运行所示,成功安装配置,并加载显示百度地图、获取当前位置信息等,
每个示例都是 “独立” 的方便按需复制,适用于任何微信公众号、移动端、PC 等网站项目。
示例代码干净整洁注释详细,无任何乱七八糟的样式


申请 AK
首先就是要申请百度地图的密钥(AK),要想使用百度地图的功能必须申请。
打开百度地图的