问题描述
- vue3+vite 前后端分离项目
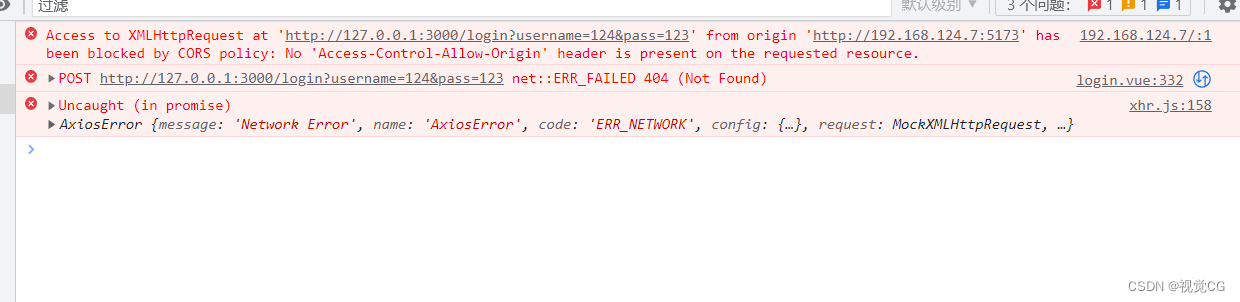
- 后端接口url (http://127.0.0.1:3000) 、前端url (http://192.168.124.7:5173) 不一致,前端无法向后端请求数据,如下图↓

解决方法 | 配置vite跨域
参考
重点:
houD- 后端url统一请求参数target- 后端url
server: {
proxy: {
'/houD': {
target: 'houDUrl/houD',
rewrite: (path) => path.replace(/^\/houD/, '') // 不可省略
}
}
}
例子
例子参考
- 例如后端统一请求参数是
/api - 当请求url有
/api时,自动转为http://127.0.0.1:3000/api
export default defineConfig(
{
base: "./",
server: {
proxy: {
'/api': {
target: 'http://127.0.0.1:3000/api',
rewrite: (path) => path.replace(/^\/api/, '') // 不可省略
}
}
},
}
)
使用参考
- 使用的时候直接
/api/xxxx - 不用全写
http://127.0.0.1:3000/api/login?u=1&p=2
axios.post('/api/login?u=1&p=2'))