项目场景:
提示:这里简述项目相关背景:

这是vant的weapp小程序版本ui
使用的是Dialog弹出框
问题描述
提示:这里描述项目中遇到的问题:
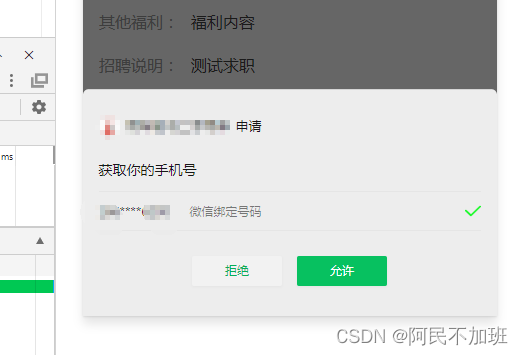
我想用vant Weapp的Dialog弹出框组件,来实现获取自己的手机号。

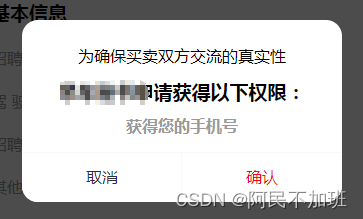
效果如图,需要弹出这个最最最经典的弹出框,找了一圈。发现weapp的教程少之又少,本贴只做记录用。
实现过程
项目中必须已经引入了weapp组件
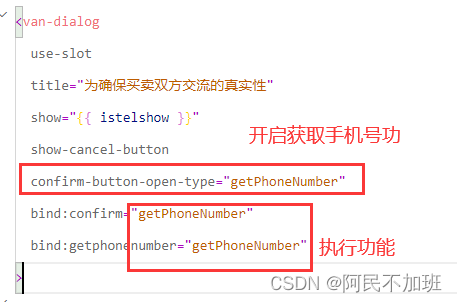
1.在wxml中粘贴dialog的页面代码
<van-dialog
use-slot
title="为确保买卖双方交流的真实性"
show="{
{ istelshow }}"
show-cancel-button
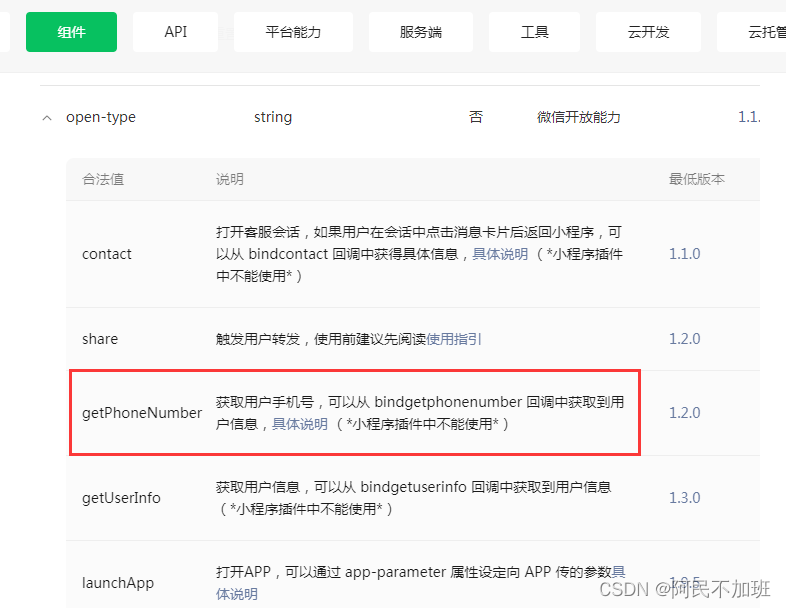
confirm-button-open-type="getPhoneNumber"
bind:confirm="getPhoneNumber"
bind:getphonenumber="getPhoneNumber"
>
<view style="display: flex;flex-direction: column;align-items: center;">
<text style="margin:20rpx 0;font-weight: bold;font-size: 36rpx;">****申请获得以下权限:</text>
<text style="color: #999;font-weight: bold;margin-bottom: 30rpx;">获得您的手机号</text>
</view>
</van-dialog>
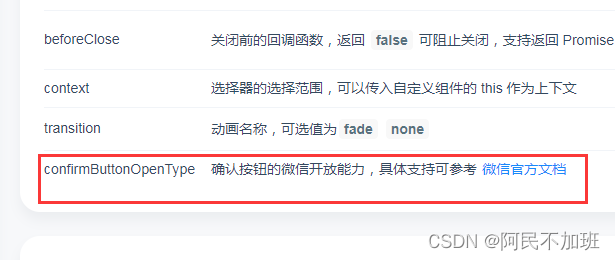
在它的官方文档里面写到了confirmButtonOpenType

confirmButtonOpenType微信官方文档传送门

通俗点说,就是得在dialog里面,开启这个confirmButtonOpenType属性,并且写入对应的方法

2.在js中执行其他操作
getPhoneNumber: function (e) {
console.log(e);
// 授权成功回调
if (e.detail.errMsg == "getPhoneNumber:ok") {
}
},


授权成功之后还需要后端进行配合。
获取你的e.detail里面的code传给后端
然后等待后端返回值