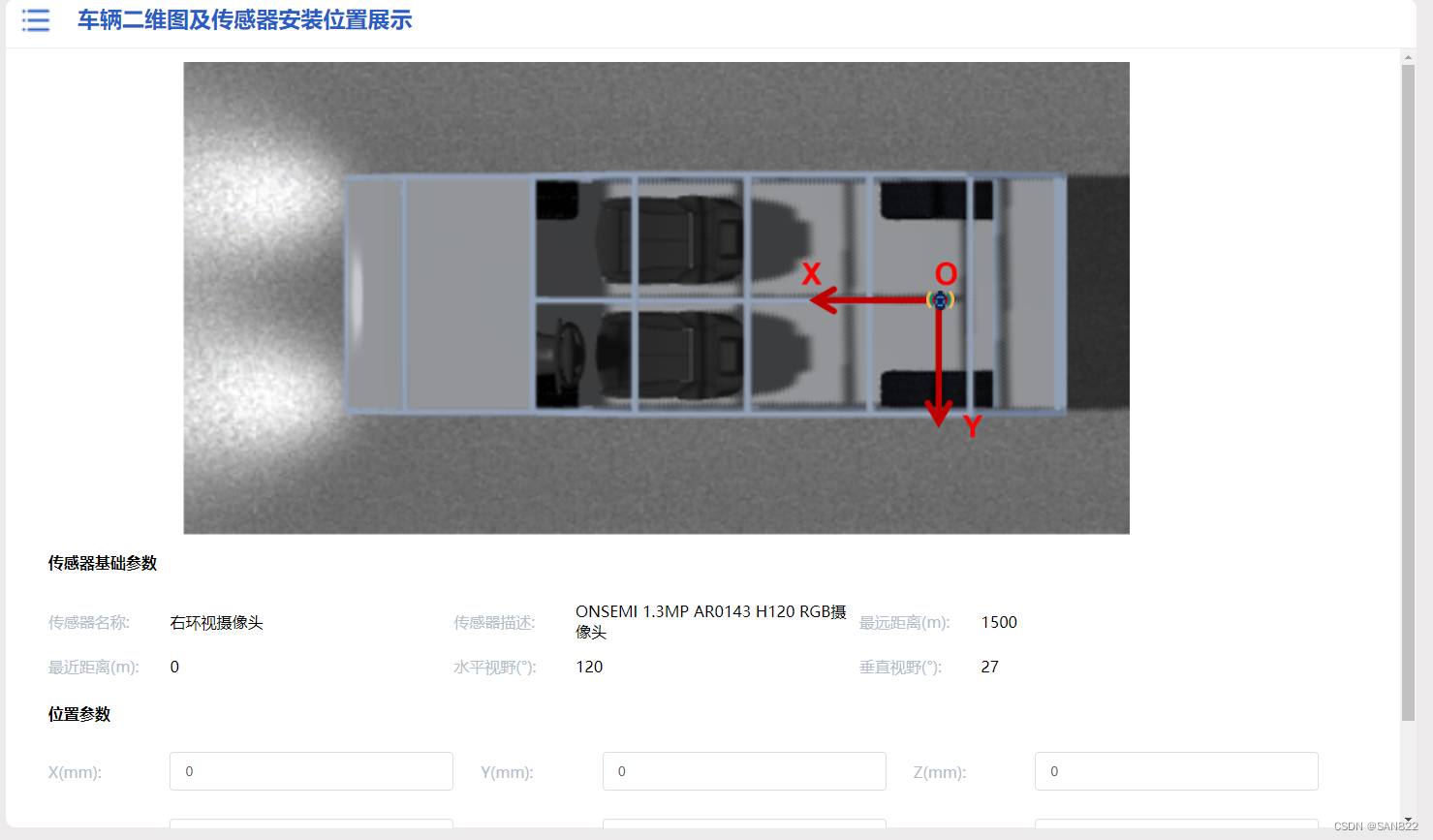
1.需求是在下面input框中输入值,从而改变图片中雷达感应器的位置.

<div class="img_top" >
<img :src="src" style="width:100%;" alt="">
<img :src="srcOne" ref="imgs_leida" class="imgs_leida" style="width:3%;height:6%;" alt="">
</div>
这里是template的标签 需要移动的标签需要设置ref属性
//雷达位置方法
radarIput(){
// if(Number(this.positionParameters.pos_x)*7.3>100){
// this.$refs.imgs_leida.style.display='none'
// } else if(Number(this.positionParameters.pos_x)*7.3<0){
// this.$refs.imgs_leida.style.display='none'
// }else
if(Number(this.positionParameters.pos_x)*0.0166==0){
this.$refs.imgs_leida.style.display='block'
this.$refs.imgs_leida.style.right= '18.5%'
}
else{
this.$refs.imgs_leida.style.display='block'
this.$refs.imgs_leida.style.right= (Number(this.positionParameters.pos_x)*0.0166+18.5)+'%'
}
let pos_y=Number(this.positionParameters.pos_y)*0.033
// if(pos_y>50){
// this.$refs.imgs_leida.style.display='none'
// }else if(pos_y<-50){
// this.$refs.imgs_leida.style.display='none'
// }else
if(pos_y==0){
this.$refs.imgs_leida.style.top='47%'
}else{
this.$refs.imgs_leida.style.display='block'
this.$refs.imgs_leida.style.top=(pos_y+47)+'%'
}
},
如同this.$refs.imgs_leida.style.right= ‘18.5%’ 可以设置标签向右的偏移量,可以给标签设置多种style的属性值,如颜色,字体大小等