目录
1.HTTP 错误 404.0 - Not Found(需重写路由入口)
一.IIS使用安装。
第一步,打开“控制面板”,点击“网络和Internet”。

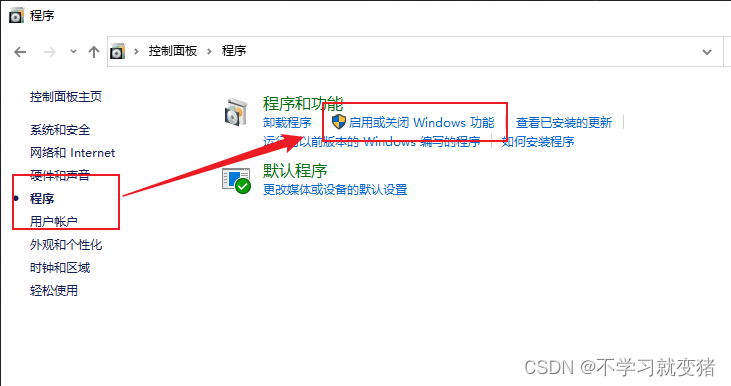
第二步,点击左侧“程序”,然后点击“启用或关闭Windows功能”。

第三步,找到“internet information services”或者“互联网信息服务”,勾选全部,如图,然后点击确定,等待安装即可。

安装完成后,在任务栏搜素“IIS”,打开即可,至此安装完成。

二.部署准备工作
光是下好IIS并不行,我们要部署前端还需要IIS中有“Web 平台安装程序”(点击跳转安装),下载完成后如下。

接着,我们需要在“Web 平台安装程序”中下载两个模块,分别 URLRewrite(点击跳转安装) 和 Application Request Routing(点击跳转安装),安装过程及完成后如图所示。

然后,双击“Application Request Routing”,在右侧操作中点击“Proxy”中的“Server Proxy Settings...”,然后将“Enable proxy”打上勾即可

三.部署前端(以vue为主)
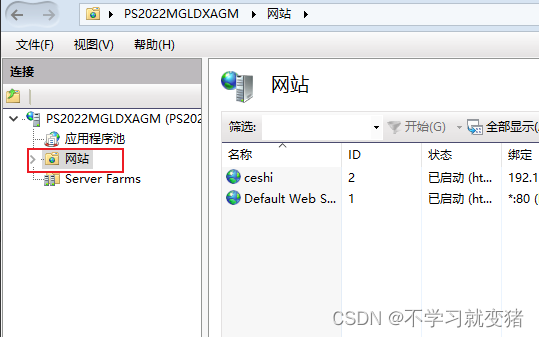
第一步,右击“网站”后,点击“添加网站”

第二步,如图所示。

第三步,双击你创建部署的网站,在右侧操作中,点击“浏览网站”,即可访问成功,如下图。

到这一步部署只是部署了,能访问,但是还有很多问题跟报错,接下来解决错误。
四.问题与报错
1.HTTP 错误 404.0 - Not Found(需重写路由入口)
经过上面的部署后,我们会发现,如果刷新页面或者跳转路由,会报错
HTTP 错误 404.0 - Not Found
您要找的资源已被删除、已更名或暂时不可用。
最可能的原因:
- 指定的目录或文件在 Web 服务器上不存在。
- URL 拼写错误。
- 某个自定义筛选器或模块(如 URLScan)限制了对该文件的访问。
可尝试的操作:
- 在 Web 服务器上创建内容。
- 检查浏览器 URL。
- 创建跟踪规则以跟踪此 HTTP 状态代码的失败请求,并查看是哪个模块在调用 SetStatus。
详细错误信息:
模块 IIS Web Core 通知 MapRequestHandler 处理程序 StaticFile 错误代码 0x80070002
请求的 URL http://xxx.xxx.x.xxx/login 物理路径 C:\Users\Admin\Desktop\aa\dist\login 登录方法 匿名 登录用户 匿名 详细信息:
此错误表明文件或目录在服务器上不存在。请创建文件或目录并重新尝试请求。
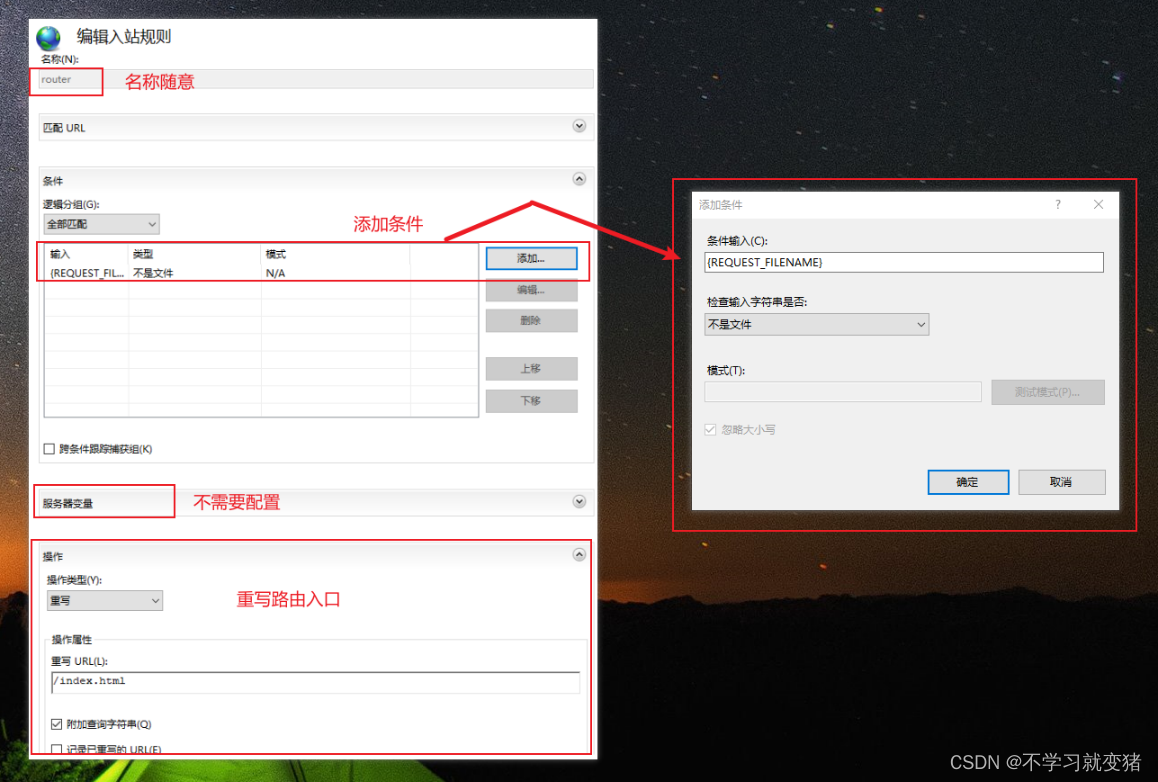
这个错误是由路由入口错误造成的,主要是因为没有确定路由的入口,这个时候就需要我们去使用 URLRewrite 去重写路由入口,保证每次路由请求都能从index.html主入口进入,保证路由的准确性,我这里简单配置后,就可以刷新和路由跳转了,具体如下。
(1).点击“URL重写”,然后点击操作中的“添加规则”

(2).编辑规则,完成后在部署的网站中重启,在点击浏览网站,成功解决报错。

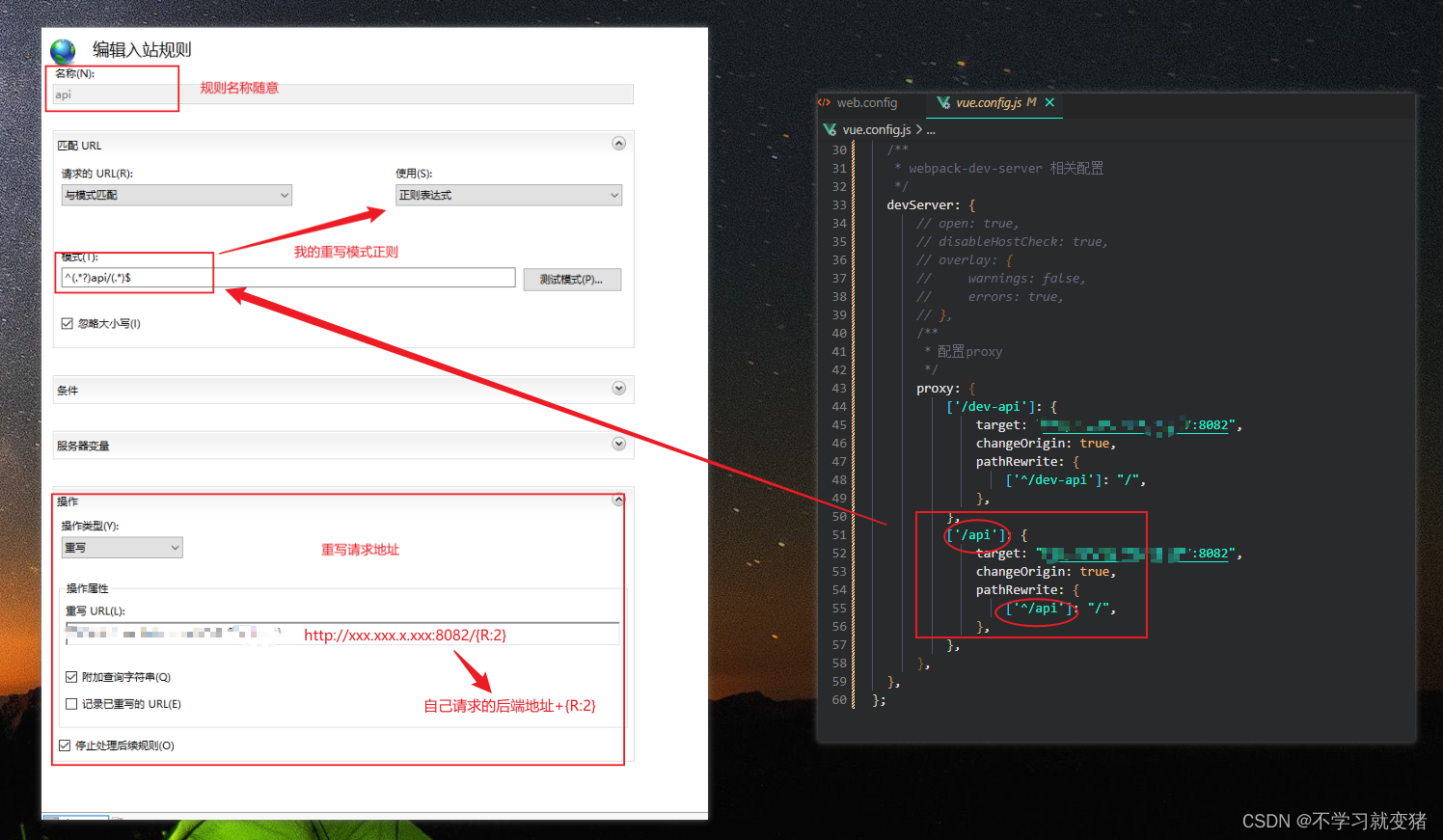
2.请求调用不了(需要重写请求地址)
这里重写是根据我的devServer.proxy中的重写来的,正则表达式只需将api替换为你定义的重写名

3.地址显示undefined
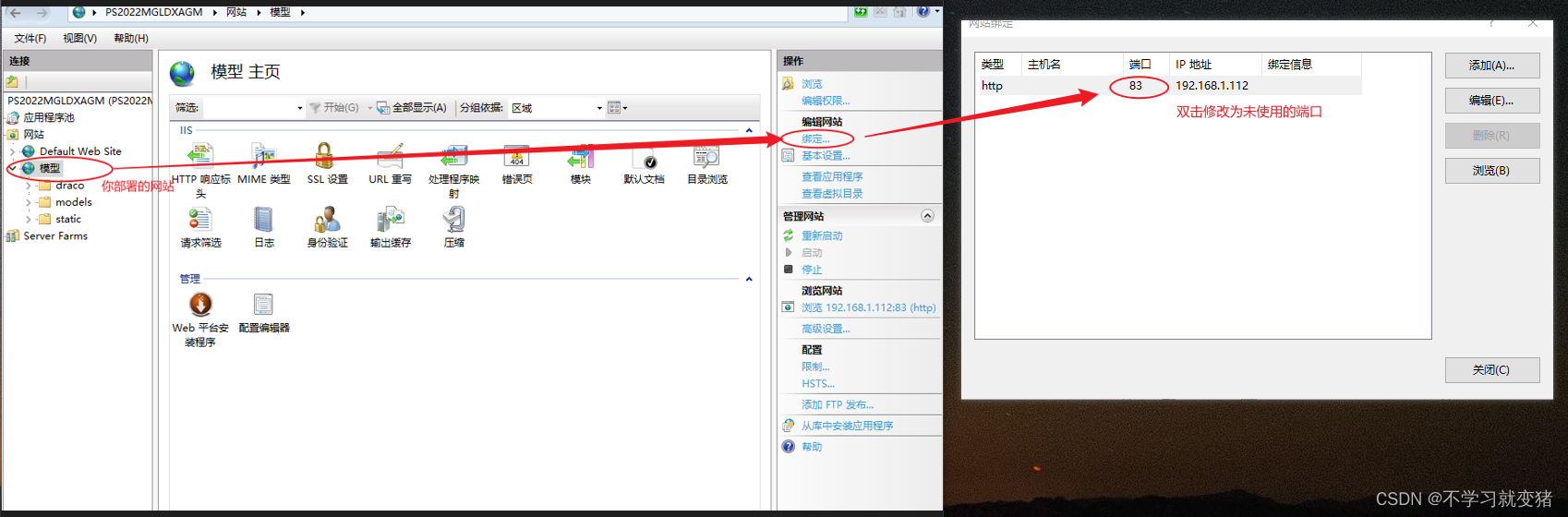
如果出现以下这种问题,先确定请求重写规则是否设置并启用了,若启用了,则可能是因为部署地址的端口被占用。

修改操作如下,这样之后就可以正常调用请求了。