前台数据输入验证,是一门技术活,经常会有动不动写好多方法来验证数据,这样的做法感觉工作重复且底下,因此写入了一个JavaScript插件,只需要引入,添加2段代码,添加需要验证的文本框即可,方便快捷。
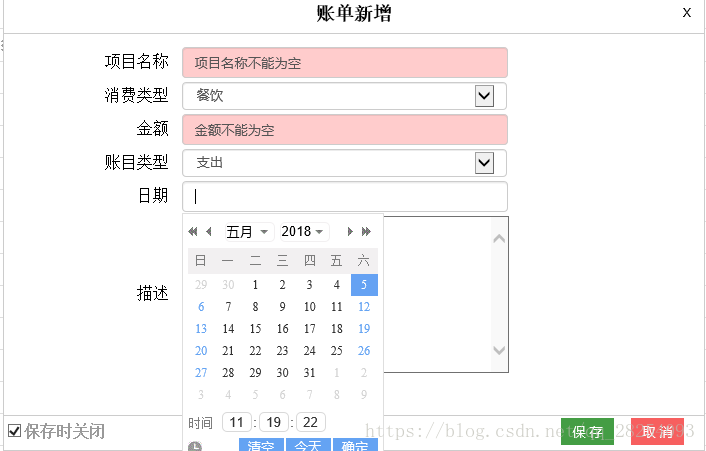
效果图
js文件
点击打开链接 https://download.csdn.net/download/qq_28254093/10393740
具体用法
(1):引入文件:
<script type="text/javascript" src="../../Publics/js/DataVerification/VerifyValue.js"></script>
(2):在windown.onLoad方法中绑定需要验证的范围
其中,data为元素的Id,其目的,指定验证的input文件为元素Id='data'的所有 input子元素
formLoad("data");
(3):在保存数据或获取时调用
var flg = saveClick("data", false); //flg==false;表示有未通过的验证,flg==true ;表示通过验证
(4)对存在的Input控件添加需要验证的规则 data_val,形如
<input type="text" id="Names" data_val="{isNotNull:'项目名称不能为空'}"
<input type="text" id="PRICE" data_val="{isNotNull:'金额不能为空',isDouble:'金额必须是数字'}" />
其中,data_val支持类型 支持:数字,小数,身份证号,电话号码,邮箱,,汉字,英文字母,数字字母、"_" 和 " -" , 汉字字母和‘_’,汉字字母数字和'_',
其他需要的类型,只需要在 ,里边添加即可
var vaildata = {.....}
验证插件中 可验证的类型代码片段
//定义验证规则,后期只需在此处添加即可
var vaildata = {
isNull: function (val) {
return val.trim() == "";
},
isNotNull: function (val) {
return util.isNotBlank(val);
},
usname: function (val) {
regex = /^[a-zA-Z]\w{3,}$/;
return regex.test(val);
},
uspass: function (val) {
regex = /\w{6,12}$/;
return regex.test(val);
},
phone: function (val) {
var partten = /^1[3,5,8]\d{9}$/;
var partten1 = /^0(([1,2]\d)|([3-9]\d{2}))\d{7,8}$/;
return partten.test(val) || partten1.test(val) || val.length == 0;
},
email: function (val) {
regex = /\w+[@]\w+(\.\w+){1,2}/;
return regex.test(val);
},
isNumber: function (val) {
regex = /^\d{0,}$/;
return regex.test(val);
},
isDouble: function (val) {
regex = /^\d{0,}[.]{0,1}\d+$/;
return regex.test(val);
},
isCardId: function (num) {
if (num.length == 0)
return true;
num = num.toUpperCase(); //身份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后一位是校验位,可能为数字或字符X。
if (!(/(^\d{15}$)|(^\d{17}([0-9]|X)$)/.test(num))) {
//alert('输入的身份证号长度不对,或者号码不符合规定!\n15位号码应全为数字,18位号码末位可以为数字或X。');
return false;
}
//验证前2位,城市符合
var aCity = { 11: "北京", 12: "天津", 13: "河北", 14: "山西", 15: "内蒙古", 21: "辽宁", 22: "吉林", 23: "黑龙江 ", 31: "上海", 32: "江苏", 33: "浙江", 34: "安徽", 35: "福建", 36: "江西", 37: "山东", 41: "河南", 42: "湖北", 43: "湖南", 44: "广东", 45: "广西", 46: "海南", 50: "重庆", 51: "四川", 52: "贵州", 53: "云南", 54: "西藏", 61: "陕西", 62: "甘肃", 63: "青海", 64: "宁夏", 65: "新疆", 71: "台湾", 81: "香港", 82: "澳门", 91: "国外" };
if (aCity[parseInt(num.substr(0, 2))] == null) {
return false;
}
//alert('城市:'+aCity[parseInt(num.substr(0,2))]);
//下面分别分析出生日期和校验位
var len, re; len = num.length;
if (len == 15) {
re = new RegExp(/^(\d{6})(\d{2})(\d{2})(\d{2})(\d{3})$/);
var arrSplit = num.match(re); //检查生日日期是否正确
var dtmBirth = new Date('19' + arrSplit[2] + '/' + arrSplit[3] + '/' + arrSplit[4]);
var bGoodDay;
bGoodDay = (dtmBirth.getYear() == Number(arrSplit[2])) && ((dtmBirth.getMonth() + 1) == Number(arrSplit[3])) && (dtmBirth.getDate() == Number(arrSplit[4]));
if (!bGoodDay) {
return false;
} else { //将15位身份证转成18位 //校验位按照ISO 7064:1983.MOD 11-2的规定生成,X可以认为是数字10。
var myDate = new Date();
var nowdate = Date.parse(myDate.toLocaleDateString());
var birthday = Date.parse(dtmBirth);
if (birthday > nowdate)
return false;
var arrInt = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2);
var arrCh = new Array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2');
var nTemp = 0, i;
num = num.substr(0, 6) + '19' + num.substr(6, num.length - 6);
for (i = 0; i < 17; i++) {
nTemp += num.substr(i, 1) * arrInt[i];
}
num += arrCh[nTemp % 11];
return true;
}
}
if (len == 18) {
re = new RegExp(/^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/);
var arrSplit = num.match(re); //检查生日日期是否正确
var dtmBirth = new Date(arrSplit[2] + "/" + arrSplit[3] + "/" + arrSplit[4]);
var bGoodDay;
bGoodDay = (dtmBirth.getFullYear() == Number(arrSplit[2])) && ((dtmBirth.getMonth() + 1) == Number(arrSplit[3])) && (dtmBirth.getDate() == Number(arrSplit[4]));
if (!bGoodDay) {
//alert(dtmBirth.getYear());
//alert(arrSplit[2]);
return false;
}
else { //检验18位身份证的校验码是否正确。 //校验位按照ISO 7064:1983.MOD 11-2的规定生成,X可以认为是数字10。
var myDate = new Date();
var nowdate = Date.parse(myDate.toLocaleDateString());
var birthday = Date.parse(dtmBirth);
if (birthday > nowdate)
return false;
var valnum;
var arrInt = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2);
var arrCh = new Array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2');
var nTemp = 0, i;
for (i = 0; i < 17; i++) {
nTemp += num.substr(i, 1) * arrInt[i];
}
valnum = arrCh[nTemp % 11];
if (valnum != num.substr(17, 1)) {
//alert('18位身份证的校验码不正确!应该为:' + valnum);
return false;
}
return true;
}
} return false;
},
isChinese: function (val) {
regex = /^[\u0391-\uFFE5]+$/;
return regex.test(val);
},
isEnglish: function(val) {
regex = /[A-Za-z_]{0,}/;
return regex.test(val);
},
isNumberAndEnglish: function (val) {
regex = /[0-9A-Za-z_\-]/;
return regex.test(val);
},
isChineseAndEnglish: function(val) {
regex = /([\u0391-\uFFE5]{0,}[A-Za-z_]{0,})|([A-Za-z_]{0,}[\u0391-\uFFE5]{0,})/;
return regex.test(val);
},
isNumberAndChineseAndEnglish: function (val) {
regex = /([\u0391-\uFFE5]{0,}[0-9A-Za-z_\-]{0,})|([0-9A-Za-z_\-]{0,}[\u0391-\uFFE5]{0,})/;
return regex.test(val);
}
};有兴趣的大兄弟可以,参考一下