一. 问题描述
- 创建地图对象,并添加marker标记,对map和marker均添加了点击事件;
<body>
<script>
function initMap() {
// 创建地图对象
const map = new HWMapJsSDK.HWMap(document.getElementById('map'), {
center: { lat: 39.36322, lng: 116.3214 },
zoom: 8,
});
map.on('click', handleMapClick);
// 创建标记
const marker = new HWMapJsSDK.HWMarker({
map: map,
position: { lat: 39.36322, lng: 116.3214 },
draggable: true
});
// 给标记添加点击事件
marker.addListener('click', (e) => {
console.log('marker mouse click');
});
}
//创建map的点击事件
function handleMapClick(){
console.log('map mouse click');
}
</script>
</body>
```
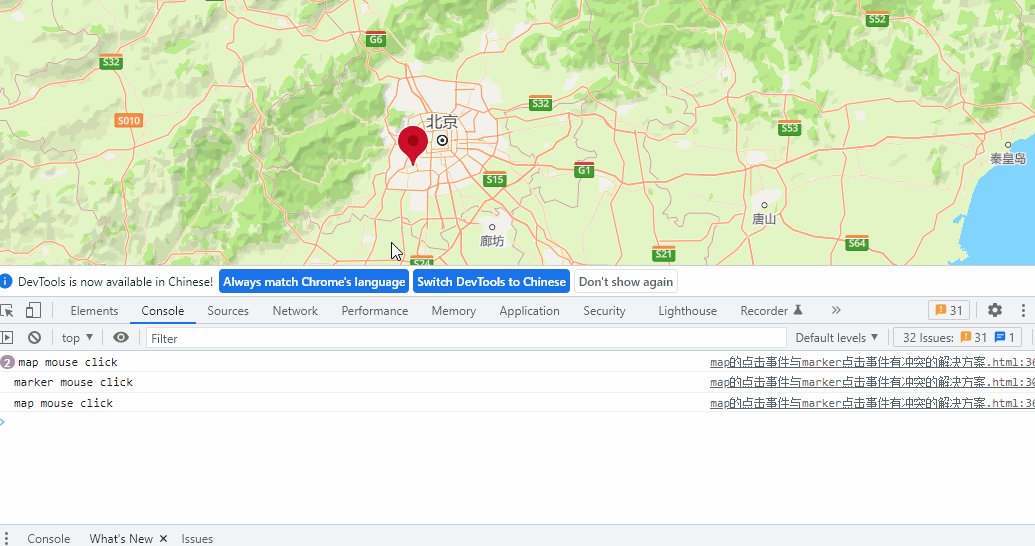
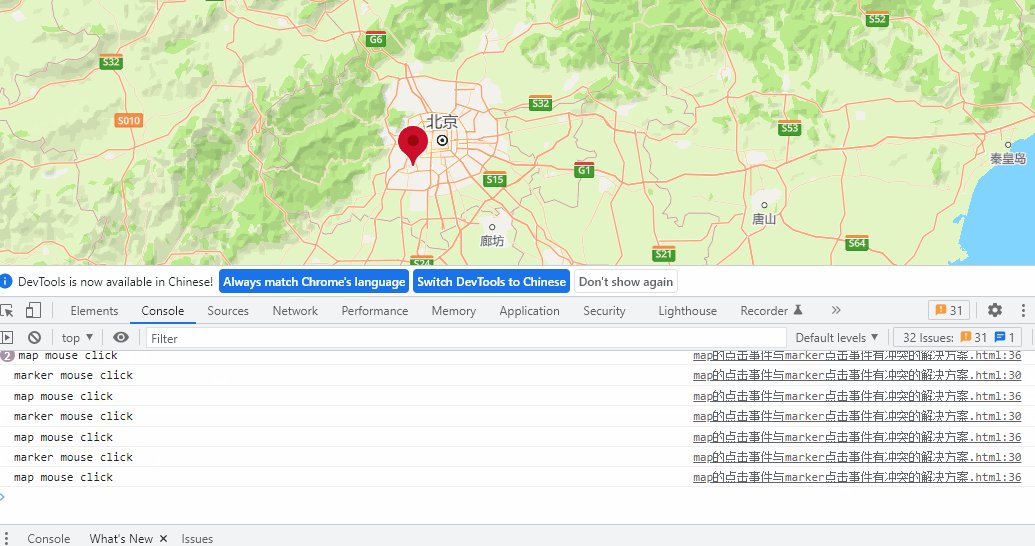
2. 在测试时发现点击marker标记时同时触发了map的点击事件,具体可以查看下方的Gif图:

### 二. 解决方案
1. 经查阅华为地图服务的JavaScript版本的API指导文档发现,华为地图服务有提供un(event, callback)和map.on('click', callback)方法,这两个方法的作用分别是解绑事件监听和添加地图的鼠标左键点击事件。
2. 因为华为地图服务提供了事件监听的解绑方法,所以可以在marker的点击事件方法中先通过un(event, callback)方法解绑map的点击事件,事件解绑之后可以保证在点击marker时不会误触map的点击事件。
3. 当marker的事件监听业务执行完毕之后,可以再通过map.on('click', callback)方法 重新添加map的点击事件
### 三. 代码示例及效果展示
1. 在marker的点击事件方法中先解绑map的点击事件,当marker的点击事件业务执行完毕之后,再重新添加map的点击事件。