关于 README.md的内容,是开发工程中每个项目该有的文件,创建README.md的目的就是简要的描述项目信息,方便别人快速了解项目大概情况。
1.全局安装tree
npm install treer -g

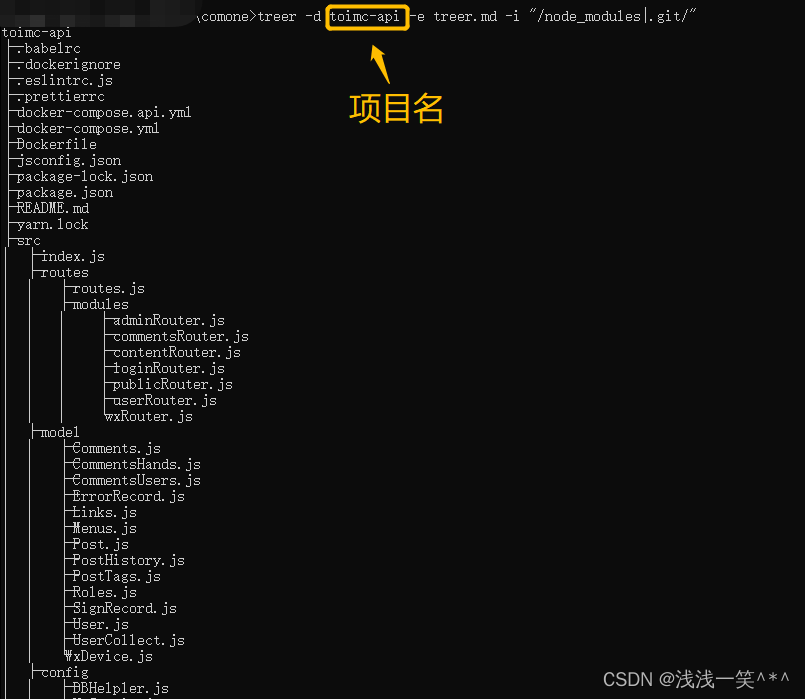
2.cmd到项目
treer -d 项目名 -e treer.md -i "/node_modules|.git/"

查看版本号:
treer -V
treer.md:
是生成的一个文件夹:打开文件夹可以看到生成的目录树.

treer.md目录树
toimc-api
├─.babelrc
├─.dockerignore
├─.eslintrc.js
├─.prettierrc
├─docker-compose.api.yml
├─docker-compose.yml
├─Dockerfile
├─jsconfig.json
├─package-lock.json
├─package.json
├─README.md
├─yarn.lock
├─src
| ├─index.js
| ├─routes
| | ├─routes.js
| | ├─modules
| | | ├─adminRouter.js
| | | ├─commentsRouter.js
| | | ├─contentRouter.js
| | | ├─loginRouter.js
| | | ├─publicRouter.js
| | | ├─userRouter.js
| | | └wxRouter.js
| ├─model
| | ├─Comments.js
| | ├─CommentsHands.js
| | ├─CommentsUsers.js
| | ├─ErrorRecord.js
| | ├─Links.js
| | ├─Menus.js
| | ├─Post.js
| | ├─PostHistory.js
| | ├─PostTags.js
| | ├─Roles.js
| | ├─SignRecord.js
| | ├─User.js
| | ├─UserCollect.js
| | └WxDevice.js
| ├─config
| | ├─DBHelpler.js
| | ├─HwConfig.js
| | ├─index.js
| | ├─Log4j.js
| | ├─MailConfig.js
| | ├─RedisConfig.js
| | ├─WebSocket.js
| | └WxConfig.js
| ├─common
| | ├─Auth.js
| | ├─Cron.js
| | ├─ErrorHandle.js
| | ├─HwUtils.js
| | ├─Init.js
| | ├─Logger.js
| | ├─Phone.js
| | ├─Utils.js
| | ├─WxAlgorithm.js
| | ├─WXBizDataCrypt.js
| | ├─WxPostCheck.js
| | └WxUtils.js
| ├─api
| | ├─AdminController.js
| | ├─CommentsController.js
| | ├─ContentController.js
| | ├─ErrorController.js
| | ├─LoginController.js
| | ├─PublicController.js
| | ├─StatisticsController.js
| | └UserController.js
├─logs
| ├─access.log
| ├─app.log
| └error.log
├─dist
| └server.bundle.js
├─config
| ├─utils.js
| ├─webpack.config.base.js
| ├─webpack.config.dev.js
| └webpack.config.prod.js
├─.vscode
| ├─launch.json
| └tasks.json
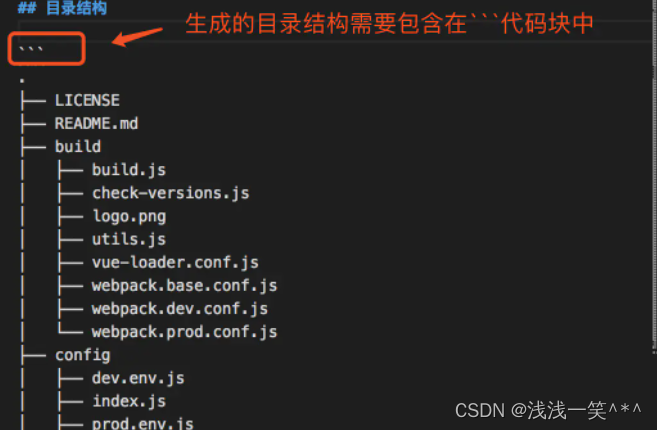
根据需要的树形结构,复制目录树文本到 README.md 中
找到文件并打开复制到README.md文档上 加入``````

文件夹命令:
忽略某个文件:tree -I “node_modules”
// 可以配合 -d 和 -i 一起使用。
// 需求:生成 vue 文件夹目录结构树并忽略 node_modules 和 .git,最后将生成的目录结构树导入到 tree.md 文件中。
treer -d 指定目录
// 如果不指定目录,则会将当前目录作为指定目录
参数说明:
-a 显示所有文件和目录。
-A 使用ASNI绘图字符显示树状图而非以ASCII字符组合。
-C 在文件和目录清单加上色彩,便于区分各种类型。
-d 显示目录名称而非内容。
-D 列出文件或目录的更改时间。
-f 在每个文件或目录之前,显示完整的相对路径名称。
-F 在执行文件,目录,Socket,符号连接,管道名称名称,各自加上"*","/","=","@","|"号。
-g 列出文件或目录的所属群组名称,没有对应的名称时,则显示群组识别码。
-i 不以阶梯状列出文件或目录名称。
-L level 限制目录显示层级。
-l 如遇到性质为符号连接的目录,直接列出该连接所指向的原始目录。
-n 不在文件和目录清单加上色彩。
-N 直接列出文件和目录名称,包括控制字符。
-p 列出权限标示。
-P<范本样式> 只显示符合范本样式的文件或目录名称。
-q 用"?"号取代控制字符,列出文件和目录名称。
-s 列出文件或目录大小。
-t 用文件和目录的更改时间排序。
-u 列出文件或目录的拥有者名称,没有对应的名称时,则显示用户识别码。
-x 将范围局限在现行的文件系统中,若指定目录下的某些子目录,其存放于另一个文件系统上,则将该子目录予以排除在寻找范围外。
忽略指定的目录
有时候我们需要忽略一些文件名,比如我们的node_modules文件夹:
$ treer -i <"文件名,支持正则表达式/regex/哦">
用于过滤不想要显示的文件或者文件夹。比如要过滤项目中的node_modules文件夹;
tree -I node_modules