nuxt.js - 【最新】简单快捷的 element ui 组件库的主题色更改,批量统一覆盖替换解决方法,无需npm装包。(适用于新手小白的方法,很简单)
猜你喜欢
转载自blog.csdn.net/weixin_50545213/article/details/130102989
今日推荐
周排行
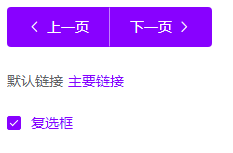
 ,可以通过本篇博客提供的方法,统一变成其他主题颜色,比如下面的紫色:
,可以通过本篇博客提供的方法,统一变成其他主题颜色,比如下面的紫色: