需求:
1)偶尔需要查英文生词;
2)有时候想不起来中文对应的英文;
3)不想回到浏览器打开一堆网页;
4)谷歌翻译挂了。
偶尔需要的需求:
1)短句翻译。
因为谷歌翻译挂了,首先,排除最热门的翻译插件Vscode Google Translate,以及一系列衍生产品。
由于搜索“translate”,高下载量的基本上都基于Google翻译Api,我也不推荐了。根据需求,更适合我的是随身的字典+有道翻译。
分别搜索“@popular dict”、“@popular 有道”、“@popular youdao”,发现了三个宝藏插件,配合起来可以解决我的所有翻译需求!
也可以只使用第一个和第三个。
1 Dictionary Completion

推荐原因:根据英语字典自动补全,并且可以设置各种是否需要补全的条件(比如关闭Python/JS文件自动补全),自定义程度相当高!
使用场景:写文档!写代码!写一切都很适用!
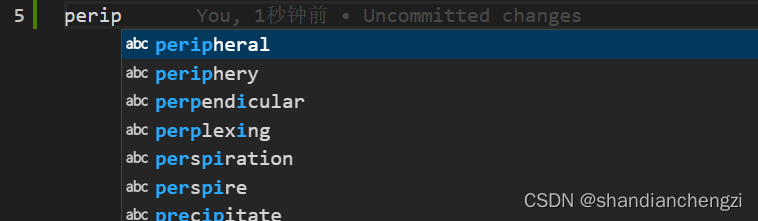
使用示例:

使用方法:打开工作区或者全局的settings.json,输入双引号,然后根据补全提示配置自己想要的功能。
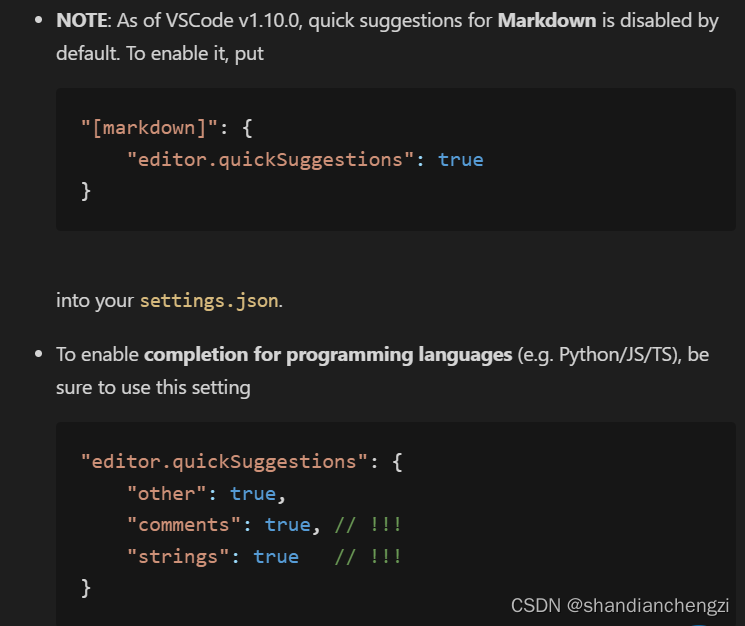
比如该插件的使用说明(如下图),提到在v1.10.0版本中Markdown文件默认不补全。如果你希望补全,就在settings.json中输入"[markdown]",根据提示慢慢配置就行了。
因为配置的内容随插件更新会发生变化,所以我这里也不能打包票说自己配置的可以适用于你们。

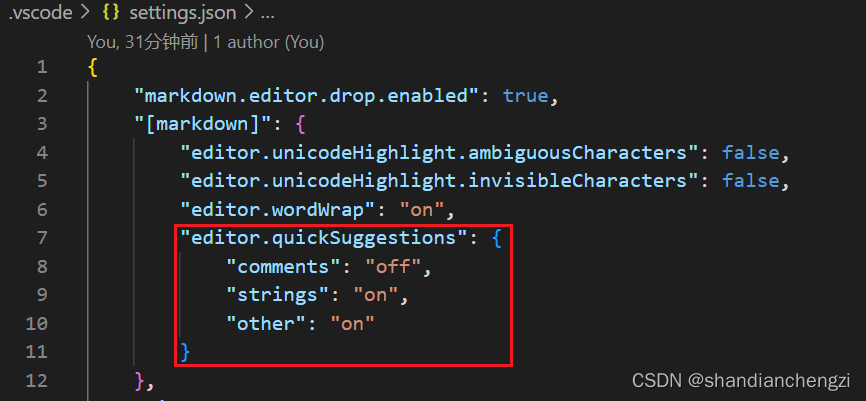
我的配置项如下图:

不算缺点的缺点:自定义程度高,所以如果对settings.json一窍不通,可能有点难顶。
2 dictionary

推荐理由:直击核心,理想中的产品,简单但好用,就是dictionary。
使用场景:查词。
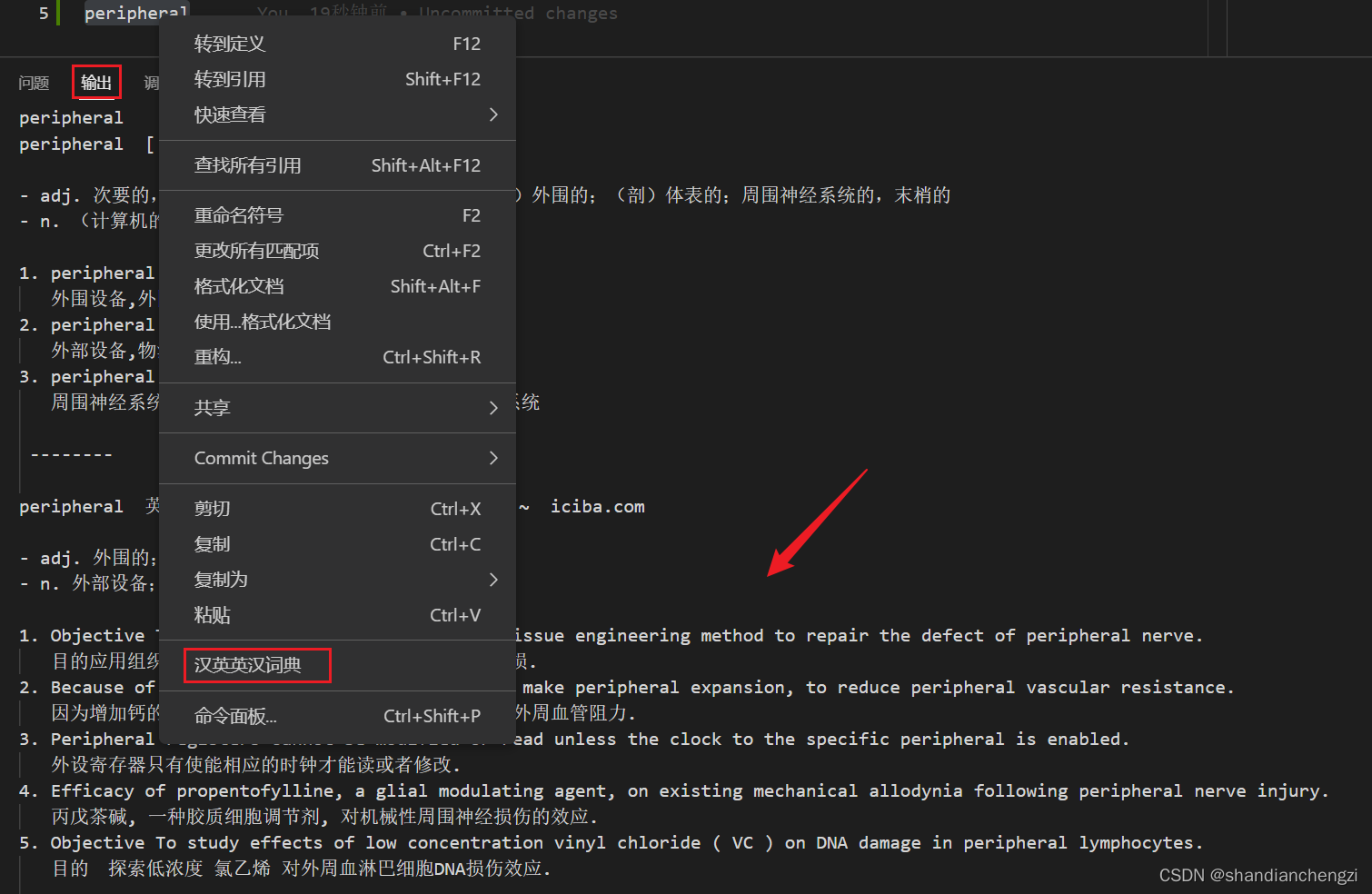
使用示例:右键单词,然后点词典,结果就会打印在输出窗口,巨方便!

使用方法:只有使用示例这一种使用方法。
不算缺点的缺点:①因为会调用三种词典,所以打印结果比较长,会有一点刷屏。如果能在settings.json中只选择某一种词典(词典偏好),甚至能自己加词典(虽然我肯定是懒得自己加的),就会更好啦!②没有快捷键,大大减少了我自己查词的频率,某种意义上有助于提高英语水平。
3 fanyi

推荐理由:响应速度快,悬浮显示,不需要配置。在某种意义上比第二个插件dictionary还好用,下载这个之后完全可以不下载第二个。
使用场景:短句翻译和词义查询。
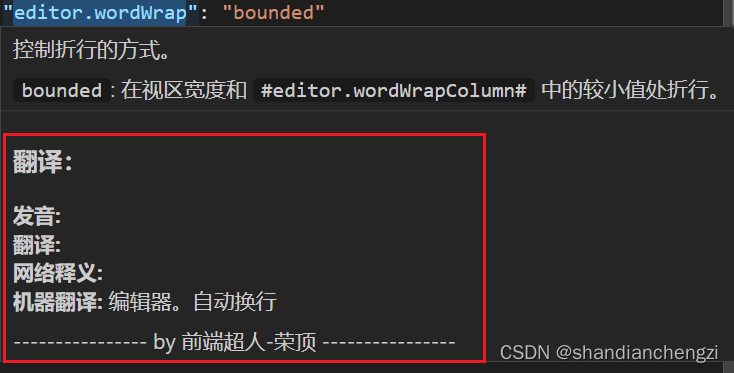
使用示例:

使用方法:只有使用示例这一种使用方法。
不算缺点的缺点:①翻译内容的最末尾有作者的水印(如果能修改一下水印的打印格式就更好了hhh),总让我误以为是翻译结果;②容易产生依赖性,对提高英语水平可能有少许阻碍作用。