Parsing error: No Babel config file detected for xxx Either disable config file checking…报错解决方法
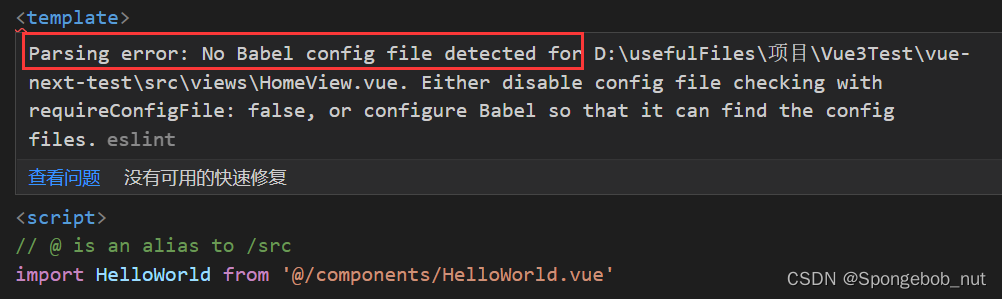
使用Vue3创建项目,创建完成后发现会报错,如下图:

翻译了一下,其实已经告诉我们解决方法了:
Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files.
意思是:使用requireConfigFile:false禁用配置文件检查,或者配置Babel以便它可以找到配置文件。
网上搜索找到了解决方法:
在vue.config.js文件中添加requireConfigFile: false,或者在.eslintrc.js文件中添加requireConfigFile: false(分情况),的确能够解决,但是归根结底,产生这个错误的原因到底是什么呢?
搜索了解到:具体原因是babel的配置文件默认是在根目录进行查找的,而我的编辑器打开的目录不是项目运行的目录。
我把之前加的requireConfigFile: false删去,把项目所在目录作为根目录重新打开,果然没有再报错了。
所以报错的原因:
eslint根据eslint配置文件的parserOption,知道了要使用babel对代码进行解析,但是解析babel需要使用babel配置文件,由于找不到配置文件(babel配置文件默认需要放在根目录下),所以会报错。因此,添加requireConfigFile: false,本质上是告诉eslint,不用查找这个配置文件了,虽然表面上可以解决这个报错,但是在babel配置文件里写的东西也就失效了。
所以重新打开项目,把项目运行目录作为根目录,babel的配置文件的位置放置正确了,eslint就不会报错了。