2023年网页设计期末大作业-计算机实验室预约管理网站(含设计报告)
这是一个网页设计期末课设,主要由html和css制作。比较简单时候初学者学习使用,做的是一个计算机实验室预约管理网站,色彩搭配合理,样式美观,功能齐全,具体如下:
下载链接》》》》》》》》》》》点我下载源码等资源

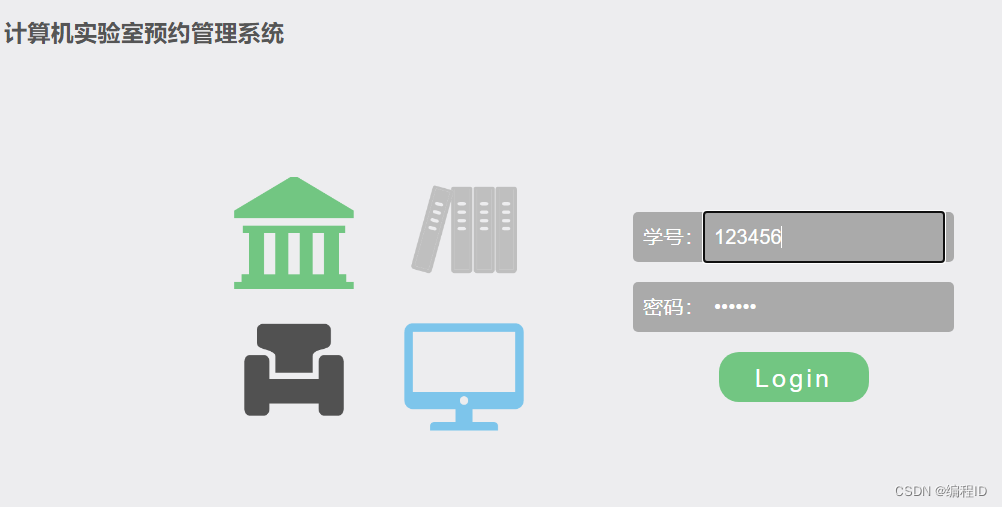
登录页面:

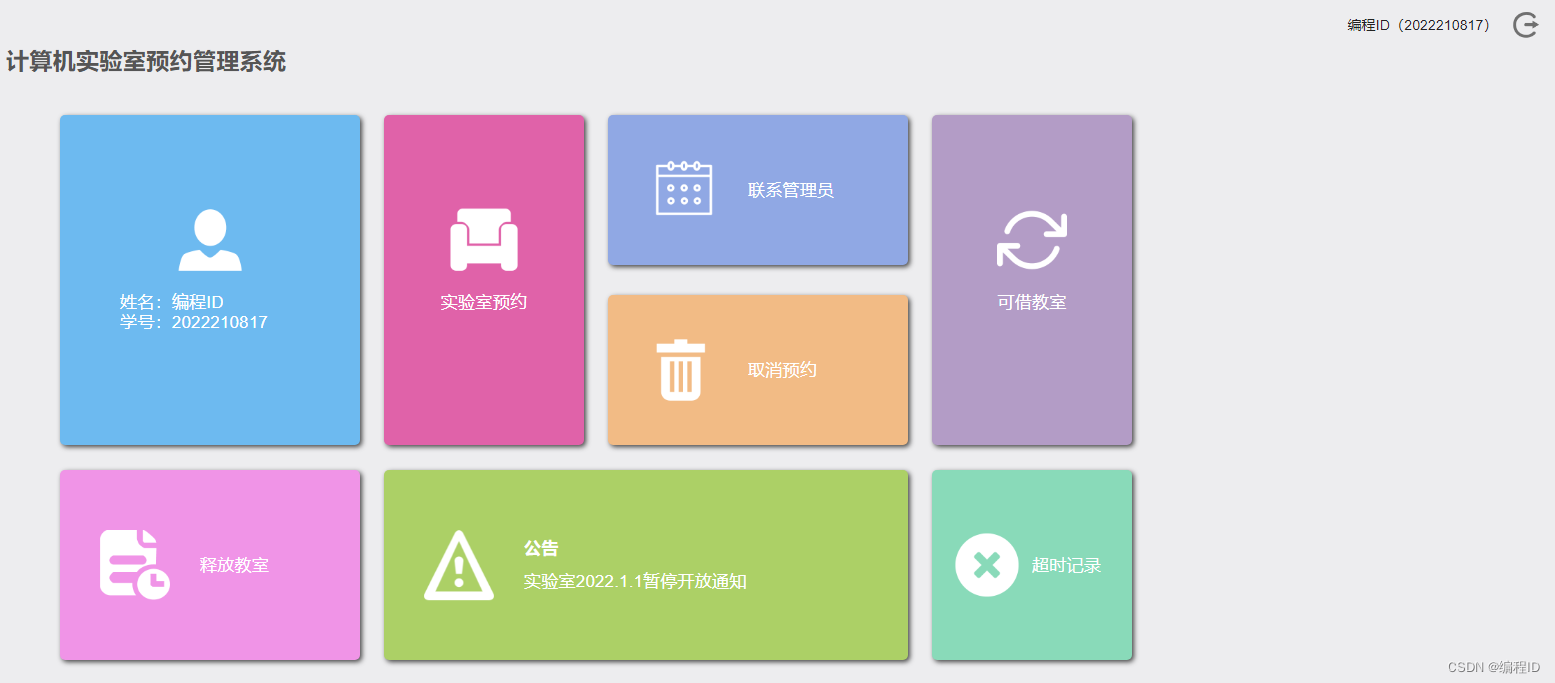
这是首页界面:
主要信息有学生信息、实验室预约、联系管理员、取消预约、查看可借阅教室、释放教室,实验室公告、超时记录等等,右上角可以退出登录
每个按钮鼠标放上去均有放大效果

这是实验室预约功能,可以选择教室和预约时间和日期,非常方便!

这里是联系管理员,里面有值班老师的联系方式

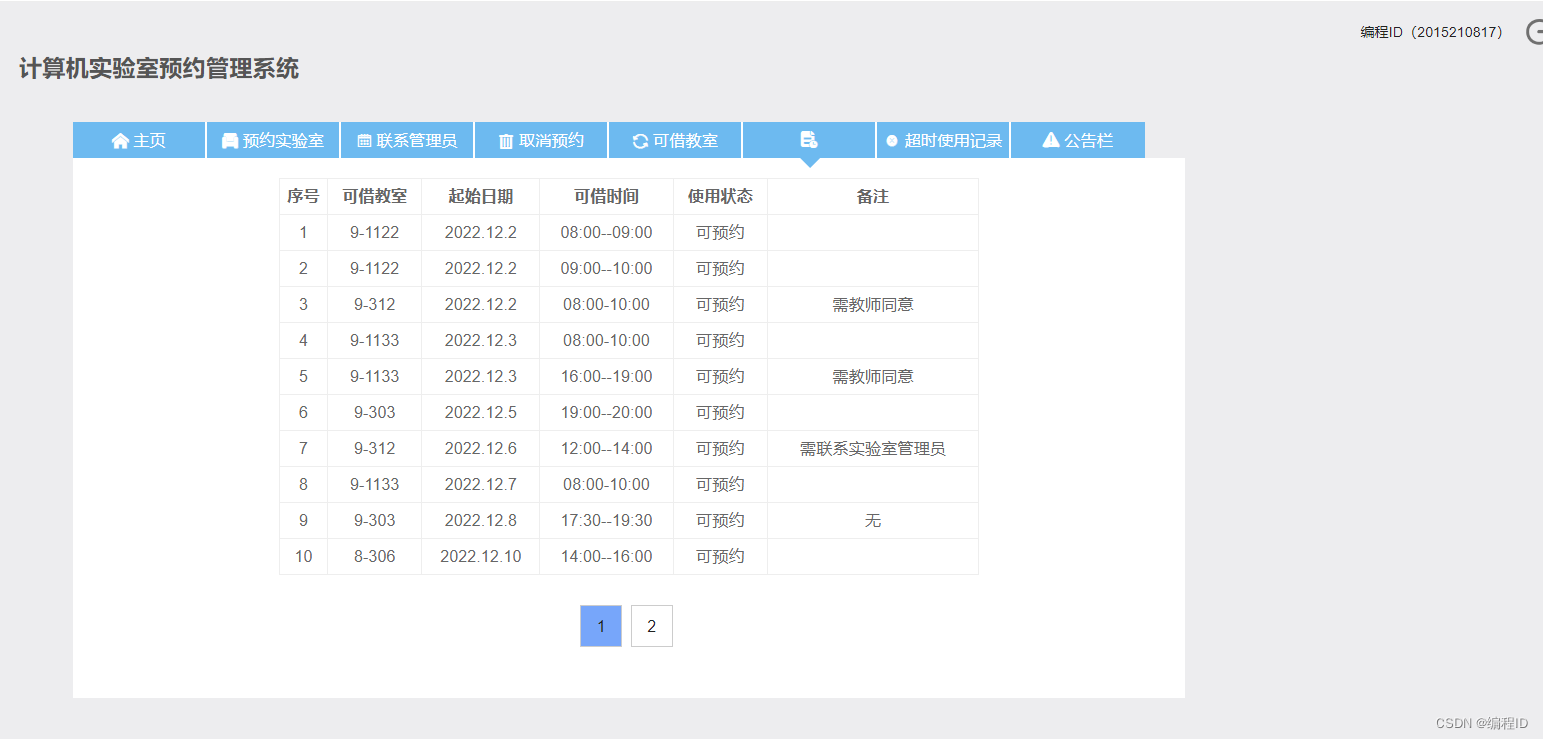
这里是可借阅教室:

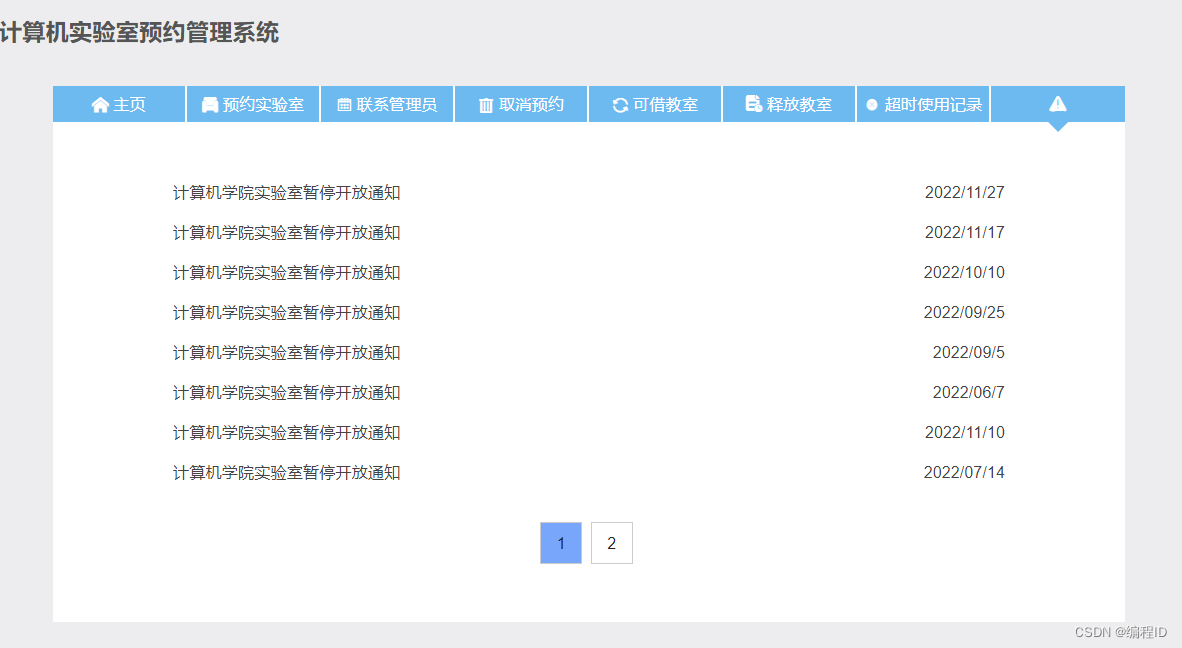
这里是通知页面

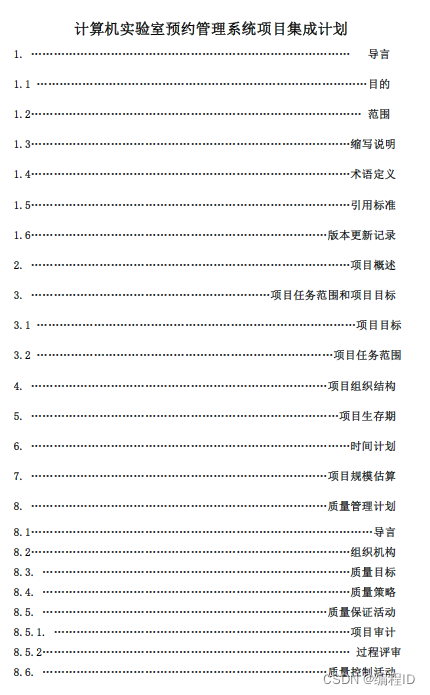
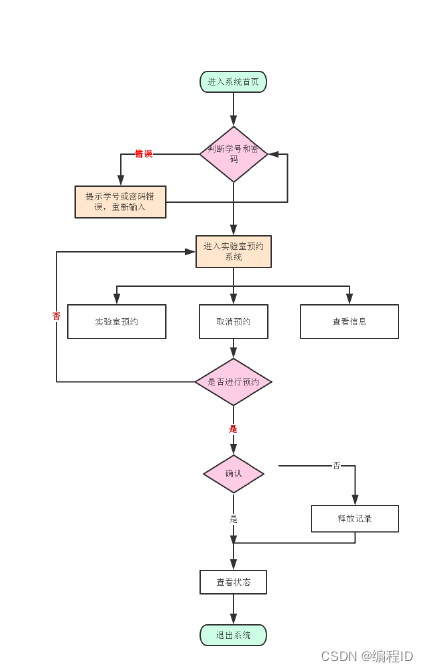
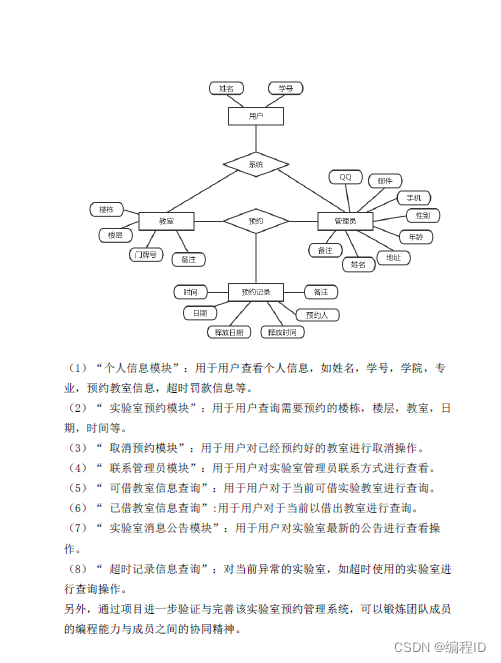
设计报告部分内容如下:




主页代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 以上代码告诉IE浏览器,IE8/9及以后的版本都会以最高版本IE来渲染页面。 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>xx计算机实验室预约系统</title>
<link rel="stylesheet" href="../css/normalize.css">
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/main.css">
</head>
<body>
<!--[if lte IE8]>
<p class="browserupdate">您的浏览器版本太老,请到<a href="http://browsehappy.com">这里</a>更新,以获取最佳的浏览体验。</p>
<![endif]-->
<header>
<div class="logo">
<img src="../images/logo1.png" alt="xxx大学logo" class="logo-img vertical-center">
<h1 class="vertical-center">计算机实验室预约管理系统</h1>
</div>
<div class="logoff">
<a href="#"><span><em class="username">编程ID</em>(<em class="usernum">2022210817</em>)</span></a>
<a href="login.html" id="logout"><img src="../images/out.png" alt="注销登录"></a>
</div>
</header><!-- header结束 -->
<div class="container">
<section class="person-info box">
<img src="../images/my.png" alt="用户图片" class="horizontal-center">
<div class="horizontal-center">
<span>姓名:<em class="username">编程ID</em></span>
<span>学号:<em class="usernum">2022210817</em></span>
</div>
</section>
<section class="seat-select box">
<img src="../images/seat1.png" alt="实验室预约" class="horizontal-center">
<span class="horizontal-center">实验室预约</span>
<a href="room_select.html"></a>
</section>
<section class="seat-operate">
<div class="register box">
<img src="../images/write.png" alt="联系管理员" class="vertical-center">
<span class="vertical-center">联系管理员</span>
<a href="room_register.html"></a>
</div>
<div class="cancel-reserve box">
<img src="../images/delete.png" alt="取消预约" class="vertical-center">
<span class="vertical-center">取消预约</span>
<a href="cancel_reserve.html"></a>
</div>
</section>
<section class="seat-release box">
<img src="../images/recyle.png" alt="可借教室" class="horizontal-center">
<span class="horizontal-center">可借教室</span>
<a href="room_release.html"></a>
</section>
<section class="reserve-record box">
<img src="../images/record.png" alt="释放教室" class="vertical-center">
<span class="vertical-center">释放教室</span>
<a href="reserve_record.html"></a>
</section>
<section class="notice-board box">
<img src="../images/warning.png" alt="公告栏" class="vertical-center">
<div class="notice-info vertical-center">
<h3>公告</h3>
<p>实验室2022.1.1暂停开放通知</p>
</div>
<a href="notice.html"></a>
</section>
<section class="default-record box">
<img src="../images/wrong.png" alt="超时使用记录" class="vertical-center">
<span class="vertical-center">超时记录</span>
<a href="default_record.html"></a>
</section>
</div><!-- container结束 -->
<script type="text/javascript" src="../script/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="../script/main.js"></script>
</body>
</html>