运行有问题或需要图片资源请点赞关注收藏后评论区留言~~~
在学习复选框之前,先了解一下CompoundButton,在Android体系中,CompoundButton类是抽象的复合按钮,因为是抽象类,所以它不能直接使用。实际用的是它的派生类如复选框CheckBox,单选按钮RadioButton以及开关Switch等等 继承关系如下

一、 复选框CheckBox
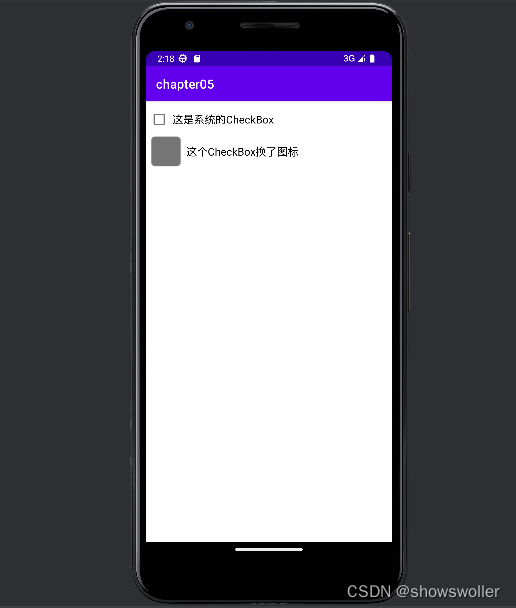
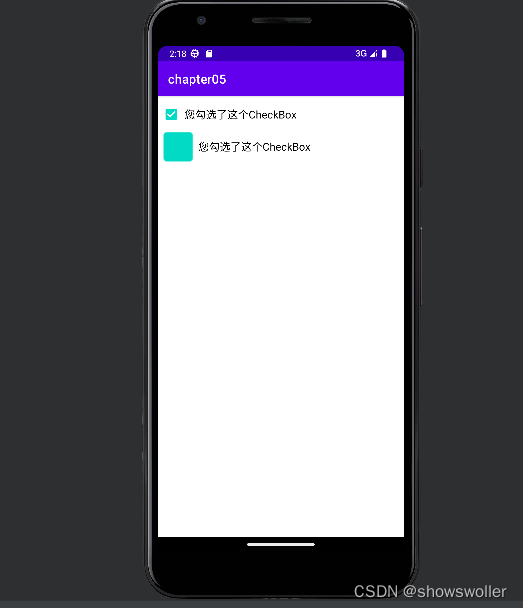
复选框CheckBox是CompoundButton一个最简单的实现控件,点击复选框将它勾选,再次点击取消勾选,复选框对象setOnCheckedChangeListener方法设置勾选监听器,这样在勾选和取消勾选时就会触发监听器的勾选事件 效果如下


CheckBoxActiviyt类代码如下
package com.example.chapter05;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
@SuppressLint("DefaultLocale")
// 该页面实现了接口OnCheckedChangeListener,意味着要重写勾选监听器的onCheckedChanged方法
public class CheckBoxActivity extends AppCompatActivity
implements CompoundButton.OnCheckedChangeListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
// 从布局文件中获取名叫ck_system的复选框
CheckBox ck_system = findViewById(R.id.ck_system);
// 从布局文件中获取名叫ck_custom的复选框
CheckBox ck_custom = findViewById(R.id.ck_custom);
// 给ck_system设置勾选监听器,一旦用户点击复选框,就触发监听器的onCheckedChanged方法
ck_system.setOnCheckedChangeListener(this);
// 给ck_custom设置勾选监听器,一旦用户点击复选框,就触发监听器的onCheckedChanged方法
ck_custom.setOnCheckedChangeListener(this);
// 给ck_system设置勾选监听器,一旦用户点击复选框,就触发监听器的onCheckedChanged方法
//ck_system.setOnCheckedChangeListener(new CheckListener());
// 给ck_custom设置勾选监听器,一旦用户点击复选框,就触发监听器的onCheckedChanged方法
//ck_custom.setOnCheckedChangeListener(new CheckListener());
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String desc = String.format("您%s了这个CheckBox", isChecked ? "勾选" : "取消勾选");
buttonView.setText(desc);
}
// 定义一个勾选监听器,它实现了接口CompoundButton.OnCheckedChangeListener
private class CheckListener implements CompoundButton.OnCheckedChangeListener{
// 在用户点击复选框时触发
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String desc = String.format("您勾选了控件%d,状态为%b", buttonView.getId(), isChecked);
Toast.makeText(CheckBoxActivity.this, desc, Toast.LENGTH_LONG).show();
}
}
}
activity_check_boxXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
<CheckBox
android:id="@+id/ck_system"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:checked="false"
android:text="这是系统的CheckBox"
android:textColor="@color/black"
android:textSize="17sp" />
<CheckBox
android:id="@+id/ck_custom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:button="@drawable/checkbox_selector"
android:padding="5dp"
android:checked="false"
android:text="这个CheckBox换了图标"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>二、开关按钮Switch
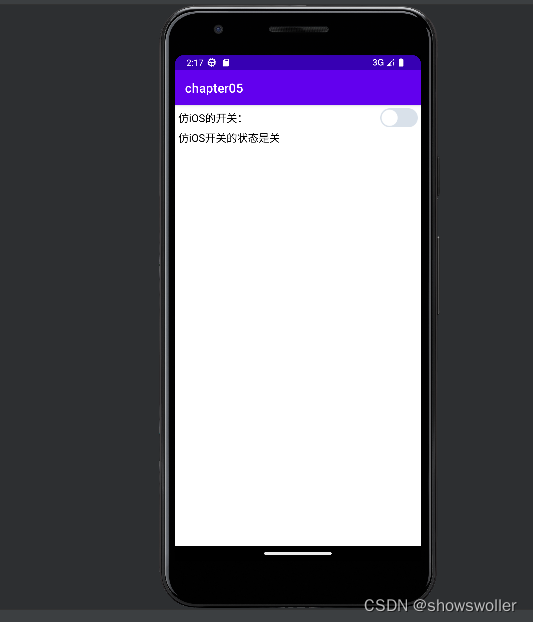
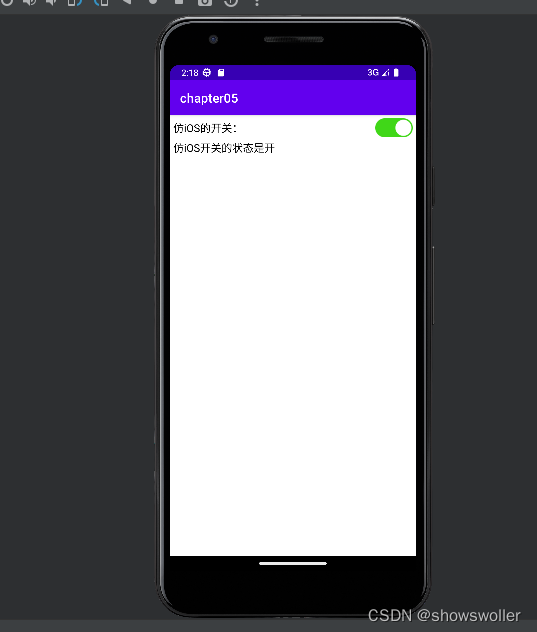
Switch是开关按钮,它像是一个高级版本的CheckBox,在选中与取消选中时可展现的界面元素比复选框丰富。但是默认的开关太小了,不够美观和霸气,于是我们下面通过一个IOS那样的控件风格来讲解


SwitchIOS类代码如下
package com.example.chapter05;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class SwitchIOSActivity extends AppCompatActivity implements OnCheckedChangeListener {
private CheckBox ck_status; // 声明一个复选框对象
private TextView tv_result; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_switch_ios);
// 从布局文件中获取名叫sw_status的开关按钮
ck_status = findViewById(R.id.ck_status);
// 从布局文件中获取名叫tv_result的文本视图
tv_result = findViewById(R.id.tv_result);
// 给开关按钮设置选择监听器,一旦用户点击它,就触发监听器的onCheckedChanged方法
ck_status.setOnCheckedChangeListener(this);
refreshResult(); // 刷新仿iOS按钮的开关说明
}
// 刷新仿iOS按钮的开关说明
private void refreshResult() {
String result = String.format("仿iOS开关的状态是%s",
(ck_status.isChecked()) ? "开" : "关");
tv_result.setText(result);
}
// 选择事件的处理方法
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
refreshResult();
}
}
activity_switch_iosXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left|center_vertical"
android:text="仿iOS的开关:"
android:textColor="@color/black"
android:textSize="17sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<CheckBox
android:id="@+id/ck_status"
android:layout_width="60dp"
android:layout_height="30dp"
android:background="@drawable/switch_selector"
android:button="@null" />
</LinearLayout>
</LinearLayout>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:gravity="left"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>三、单选按钮RadioButton
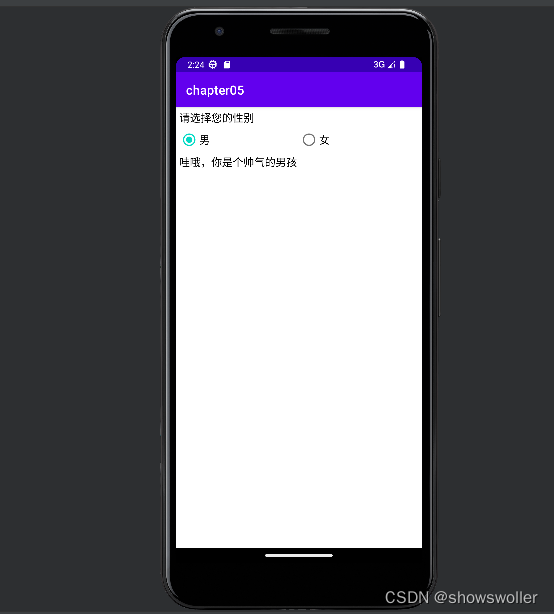
所谓单选按钮,指的是在一组按钮中选择其中一项,并且不能多选,这要求有个容器确定这组按钮的范围,这个容器便是单选组RadioGroup。它实质上是一个布局,有水平和竖直两种排列方式。与CheckBox不同的是,RadioButton默认未选中,点击后显示选中,但是再次点击不会取消选中,只有点击同组的其他单选按钮时才会取消选中 效果如下


RadioHorizonActivity类代码如下
package com.example.chapter05;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
// 该页面实现了接口OnCheckedChangeListener,意味着要重写选中监听器的onCheckedChanged方法
public class RadioHorizontalActivity extends AppCompatActivity
implements RadioGroup.OnCheckedChangeListener {
private TextView tv_sex; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_horizontal);
// 从布局文件中获取名叫tv_sex的文本视图
tv_sex = findViewById(R.id.tv_sex);
// 从布局文件中获取名叫rg_sex的单选组
RadioGroup rg_sex = findViewById(R.id.rg_sex);
// 设置单选监听器,一旦点击组内的单选按钮,就触发监听器的onCheckedChanged方法
rg_sex.setOnCheckedChangeListener(this);
// 设置单选监听器,一旦点击组内的单选按钮,就触发监听器的onCheckedChanged方法
//rg_sex.setOnCheckedChangeListener(new RadioListener());
}
// 在用户点击组内的单选按钮时触发
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.rb_male) {
tv_sex.setText("哇哦,你是个帅气的男孩");
} else if (checkedId == R.id.rb_female) {
tv_sex.setText("哇哦,你是个漂亮的女孩");
}
}
// 定义一个单选监听器,它实现了接口RadioGroup.OnCheckedChangeListener
class RadioListener implements RadioGroup.OnCheckedChangeListener{
// 在用户点击组内的单选按钮时触发
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
Toast.makeText(RadioHorizontalActivity.this, "您选中了控件"+checkedId, Toast.LENGTH_LONG).show();
}
}
}
activity_radio_horizontalXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择您的性别"
android:textColor="@color/black"
android:textSize="17sp" />
<RadioGroup
android:id="@+id/rg_sex"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_male"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="男"
android:textColor="@color/black"
android:textSize="17sp" />
<RadioButton
android:id="@+id/rb_female"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="女"
android:textColor="@color/black"
android:textSize="17sp" />
</RadioGroup>
<TextView
android:id="@+id/tv_sex"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>创作不易 觉得有帮助请点赞关注收藏