uni-app开发微信小程序踩过得坑
项目说明
项目采用uni-app + uView框架,一套代码,发布成APP和微信小程序两端。
由于前期都是在HBuilderX开发,等开发差不多了,在微信开发者工具运行的时候,才发现莫名踩了很多坑!特在此记录一下。
一、iconfont图标不显示
参考链接:https://blog.csdn.net/qq812457115/article/details/126160834
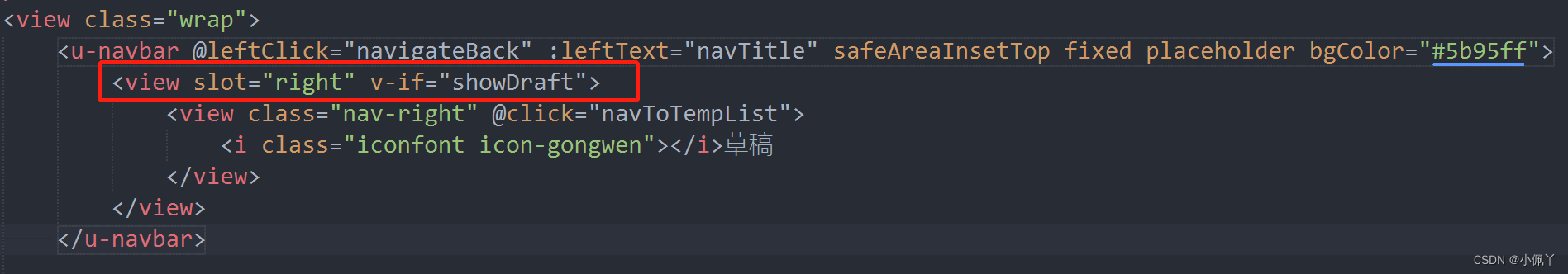
二、v-if在插槽上不起作用
开发过程中有些v-if一直不起作用,不论布尔值是true或者false,都不渲染。
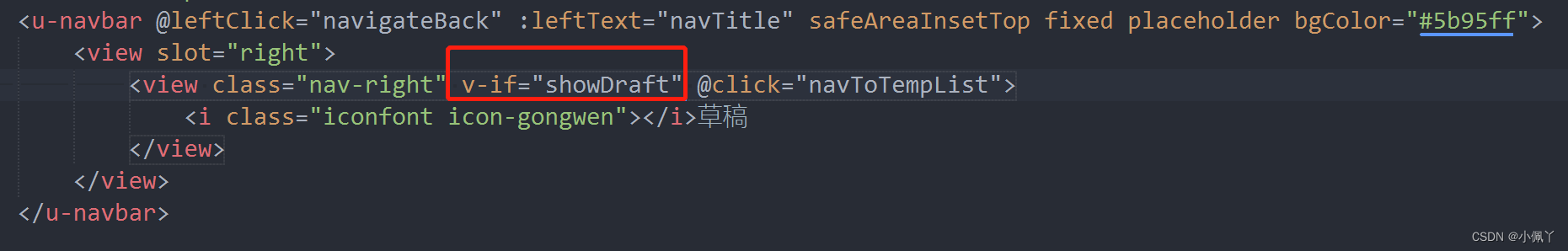
经过归纳发现,在插槽slot上使用的v-if都不会生效!!!
例如:以下代码会一直不渲染

改为下面代码就可以了:

三、uView组件上定义的样式不生效
在微信开发者工具运行了一下代码,发现样式和在H5、APP上的样式天差地别。
究其原因是在uView组件上定义的class和style都不生效!!!因为微信小程序有“样式隔离”!!!
解决方案有2种:
-
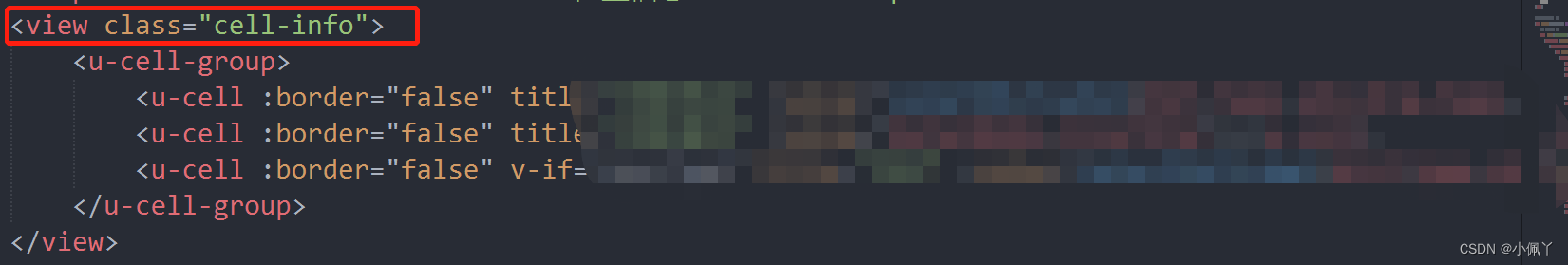
在uView组件外面嵌套一层view,给外面这层view加上class
从以下代码

改为这样:

-
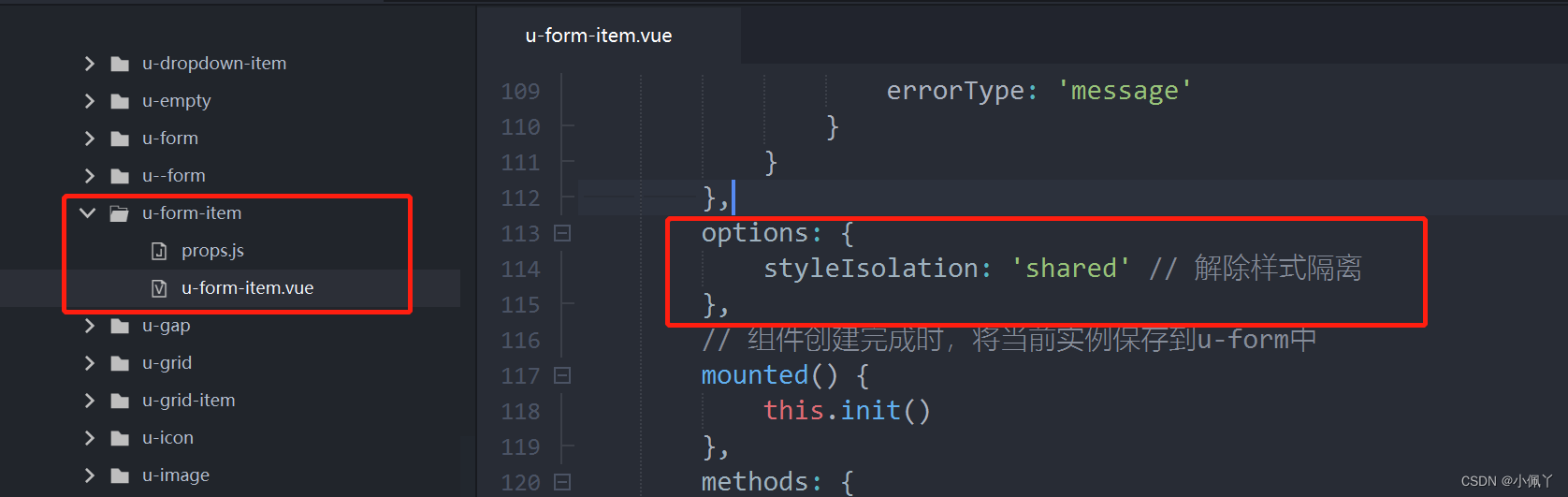
给uView组件加上接触样式隔离的属性

options: { styleIsolation: 'shared' // 解除样式隔离 },虽然解除样式隔离后class可以被生效,但是其dom结构还是会和原先的有所差异,所以class的写法上要注意一下dom结构是否正确哦。
四、PDF在线预览方案
项目涉及到对PDF的在线预览,用到了pdf.js插件。
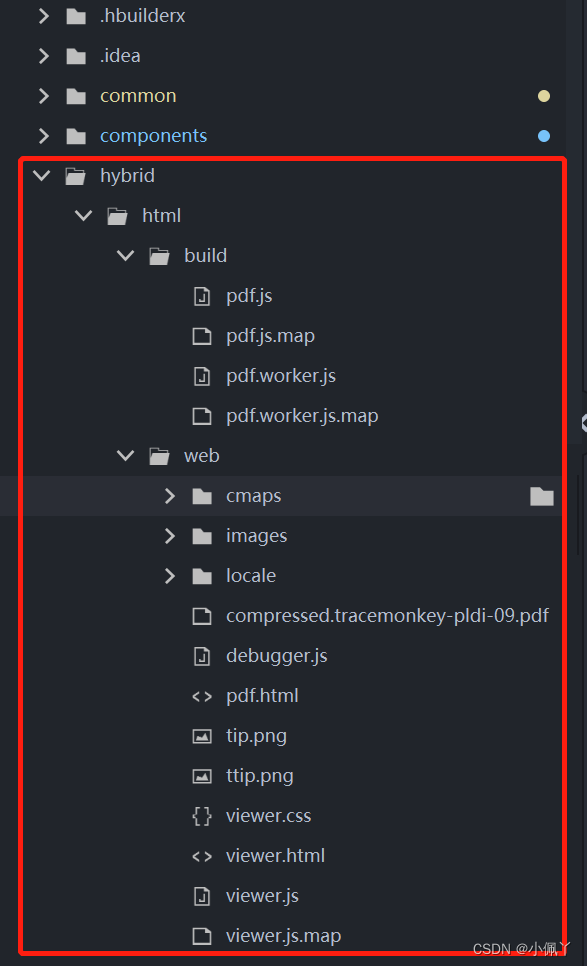
下载好的插件结构如下:

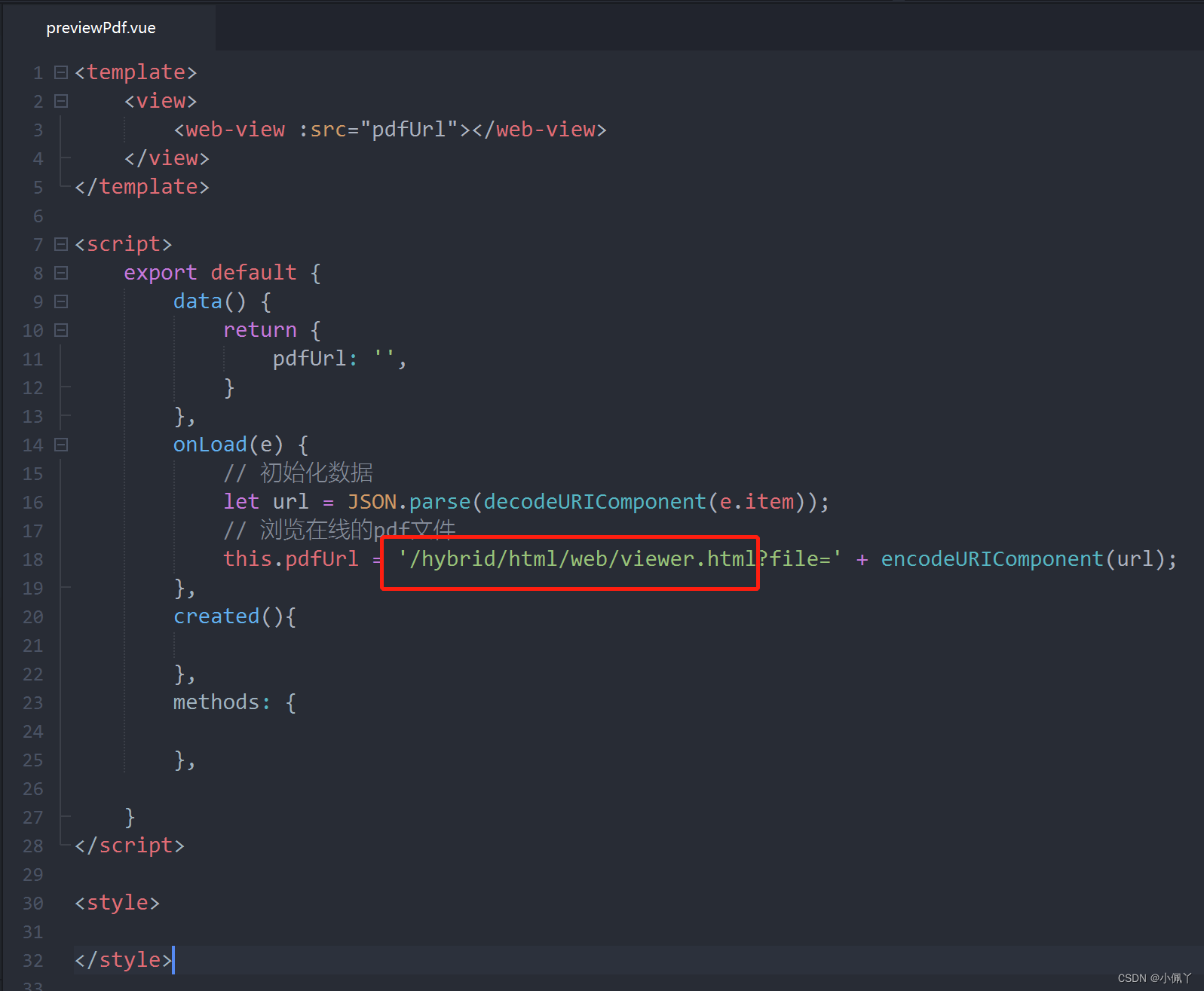
如果不需要兼容微信小程序,仅针对APP/H5的话,把hybrid目录放在项目根目录级别就可以了。引用的时候,直接使用web-view跳转到本地的/hybrid/html/web/viewer.html路径,像下面这样:

如果要兼容微信小程序的话,用web-view跳转到本地的路径就行不通了。
小程序使用web-view只能跳转到https+域名的路径地址,且该跳转的域名需要在小程序后台开发管理->开发设置->业务域名进行配置。
所以步骤如下:
-
将pdf.js插件整个部署在自己的服务器下,可以用nginx部署,只要
https://域名/hybrid/html/web/viewer.html可以被访问得到就可以 -
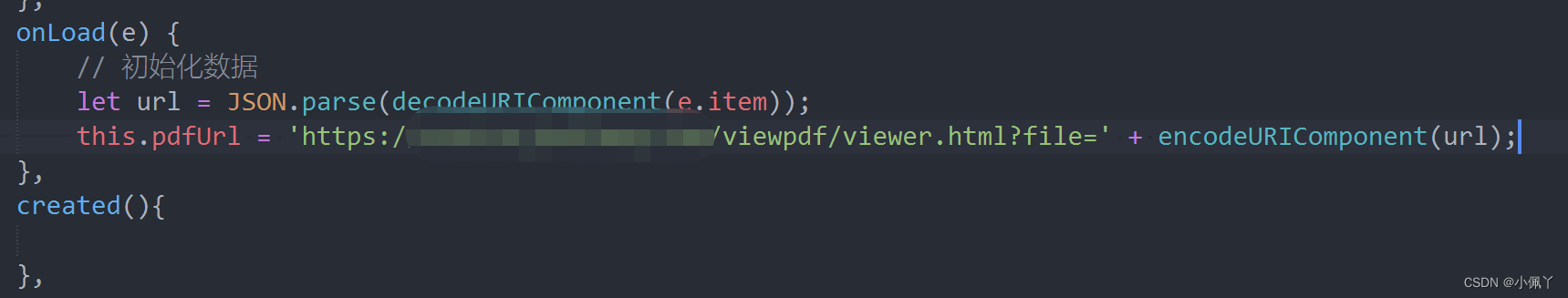
修改web-view跳转路径为上一步服务器部署的地址:

-
在小程序后台开发管理->开发设置->业务域名配置业务域名。具体配置看官方的说明哦。

然后就可以在微信小程序上预览pdf文件了哦,效果如下: