今天在使用vscode编辑器的时候发现了一个黄色的提示,想着把这个解决掉,就有了这篇博客。
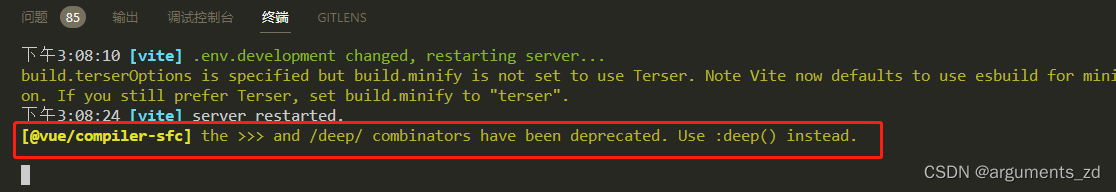
废话不多说,先上截图

本来这个报错也不影响项目的运行,但是看着很难看,就想着把它解决调。
首先
现根据这段话的意思解读一下。

[@vue/compiler-sfc]不推荐使用>>>和/dep/combinator。改用:deep()。
那么咱们全局搜一下 /deep/

其次
将/deep/ 都改为 :deep()的形式,咱们这样写
<style lang="less" scoped>
.role-select {
margin-bottom: 16px;
}
.role-transfer {
// 原先
// /deep/.ant-transfer-list {
// height: 300px;
// width: 45%;
// }
//改为
::v-deep(.ant-transfer-list) {
height: 300px;
width: 45%;
}
}
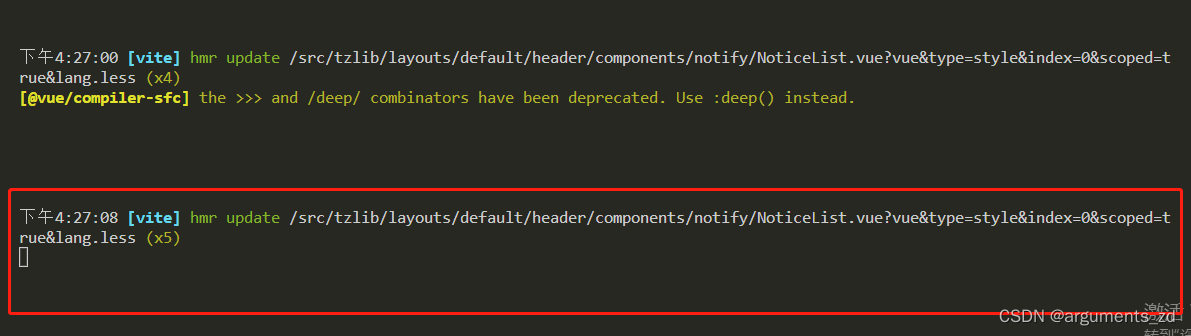
</style>重新编译后就不会出现这样的问题了

再次
其实还有第二种写法,:deep的写法也是可以的
<style lang="less" scoped>
.role-select {
margin-bottom: 16px;
}
.role-transfer {
// /deep/.ant-transfer-list {
// height: 300px;
// width: 45%;
// }
:deep(.ant-transfer-list) {
height: 300px;
width: 45%;
}
}
</style>这就是一个小bug, 记录一下就行了,希望给大家在开发的过程中能够提供一些帮助。