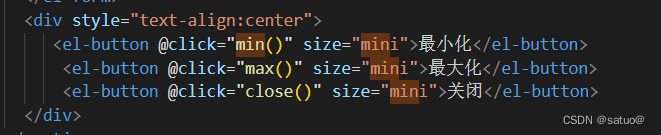
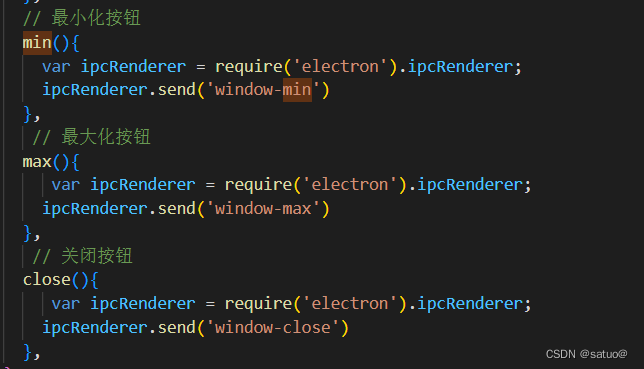
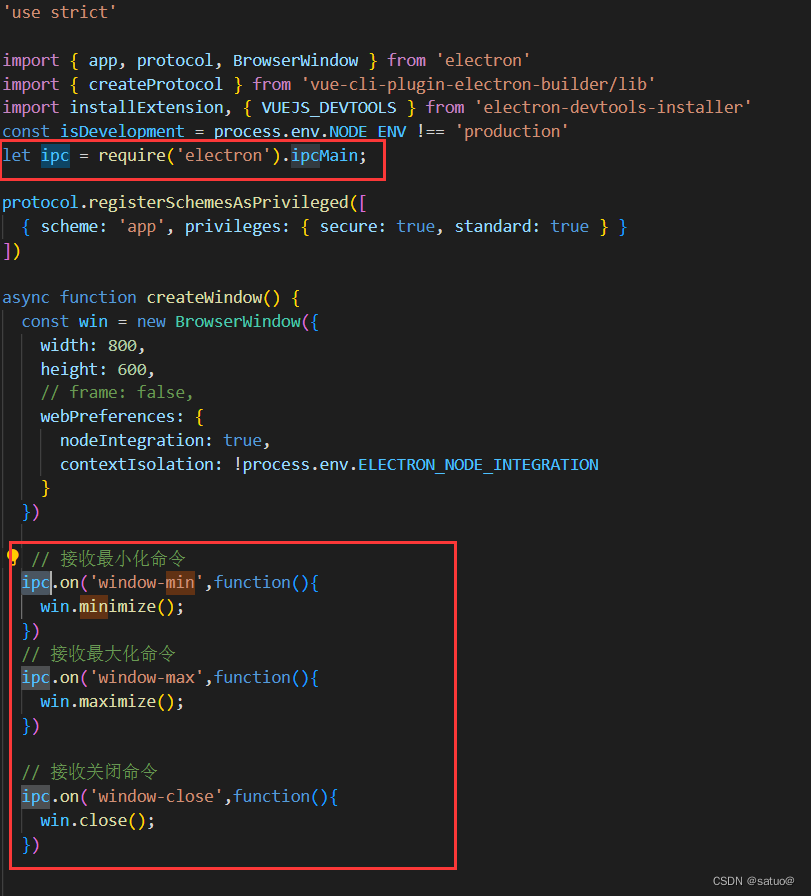
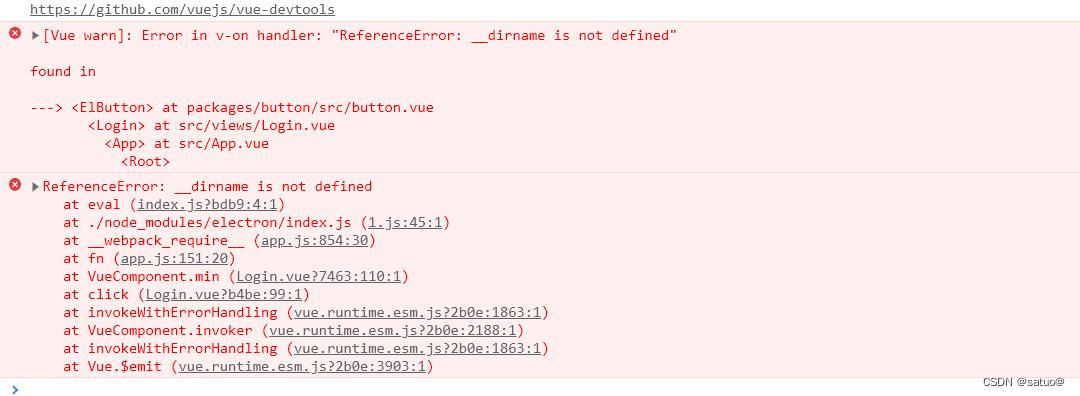
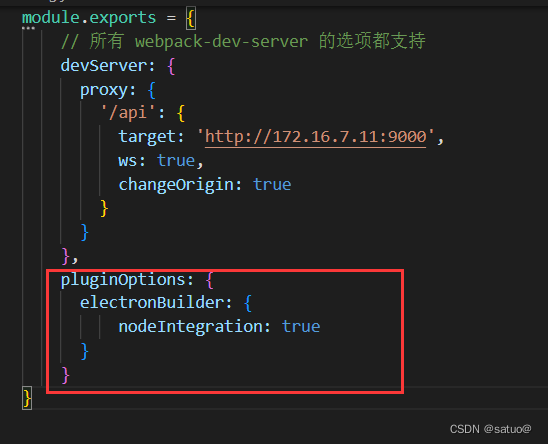
vue+electron打包应用程序中单击按钮实现最小化、最大化、关闭效果,解决报错__dirname is not defined
猜你喜欢
转载自blog.csdn.net/a1783118/article/details/127801043
今日推荐
周排行