1.问题:
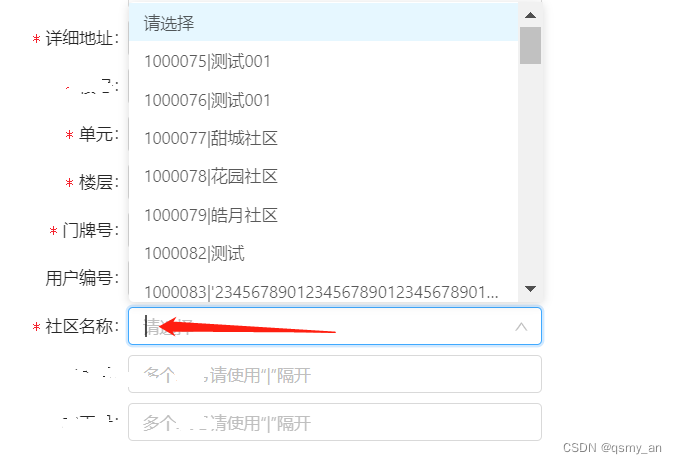
遇到一个下拉框,表面显示"请选择",但是点击后下拉列表出来了同时还可以输入选择。

既不是select也没有iframe框。
2.分析,需要四步:
①先定位[社区名称]这个框;
②调出下拉列表;
③选择某个下拉值;
④点击该值;
3.实际操作
①定位这个框,定位方法很多,大家择需选择就可以,我经常用xpath;
xpath不管是觉得路径还是相对路径,无所谓好坏,能解决了问题就可以。有些元素吧,确实不好定位啊。
②用键盘向下键,调出下拉框;
③把要选择的值标红显示;
④js点击操作;
代码如下:
#红色框线定位[社区名称]
ele6 = self.driver. \
find_element_by_xpath(
'XXXXX'
)
self.driver.execute_script(
"arguments[0].setAttribute('style',arguments[1]);",
ele6,
"border:2px solid red;"
)
time.sleep(1)
#按向下键调起下拉列表
ele6.send_keys(Keys.ARROW_DOWN)
time.sleep(1)
#给要选择的值标红框
ele7 = self.driver.find_element_by_xpath(
'XXXXXX'
)
self.driver.execute_script(
"arguments[0].setAttribute('style',arguments[1]);",
ele7,
"border:2px solid red;"
)
time.sleep(1)
#点击:[1000076|测试001]这个选项
xp = 'XXXXXXX'
button = self.driver.find_element_by_xpath(xp)
self.driver.execute_script("arguments[0].click();",button)
time.sleep(1)
有类似问题的,希望对你有帮助!