问题
由于对element ui模板的一些配置文件进行删除,配置的js只留下vue.config.js剩余的都进行清除,
导致在IE以及360兼容模式下界面为空白
思路
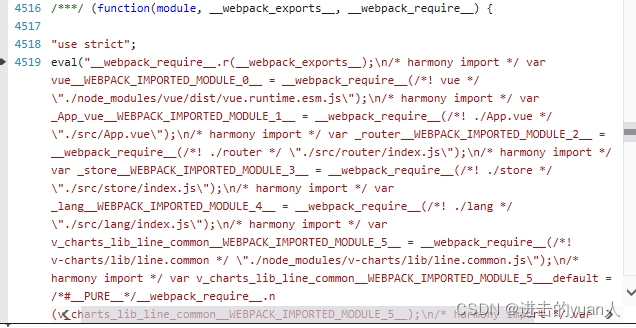
控制台报的是SCRIPT1003: 缺少 ':' app.js (4519,1) ,这种错误主要看报错这行的开头与末尾,可以看到问题主要出现在哪个文件,如下图,大概可以看出入口配置文件(entry)无法转码导致界面无法正常访问,那么提到转码能联想到的就是babel-polyfill,另外一个需要在对入口配置转码命令。


解决
首先安装命令
npm install --save babel-polyfill
其次在main.js中导入
import 'babel-polyfill';
配置好这个后需要添加一个与babel对应的配置文件(babel.config.js)
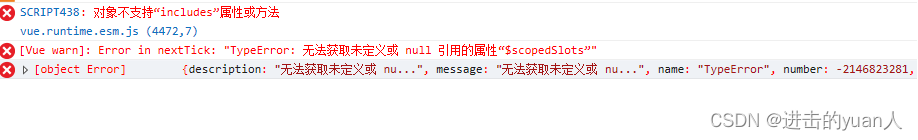
mian.js没有导入 ‘babel-polyfill’ 会报错误,如下图所示

在这里插入图片描述
主要在babel.config.js 中添加入口命令即可
module.exports = {
presets: [
'@vue/app',
[
'@babel/preset-env',
{
useBuiltIns: 'entry'
}
]
]
}