在阿里巴巴矢量图标库官网上下载图标,具体操作在下方有讲解。
在QT项目中设置图标示例。
我总结了一下需要设置图标的地方大致分为5个,如下:
1. 设置窗口图标(利用setWindowIcon()属性实现)
2. 设置菜单栏中每一项的图标
3. 设置工具栏中每一项的图标
4. 设置状态栏中每一项的图标
5. 将控件设置为图标(这里以QPushButton控件和QLable控件为例)
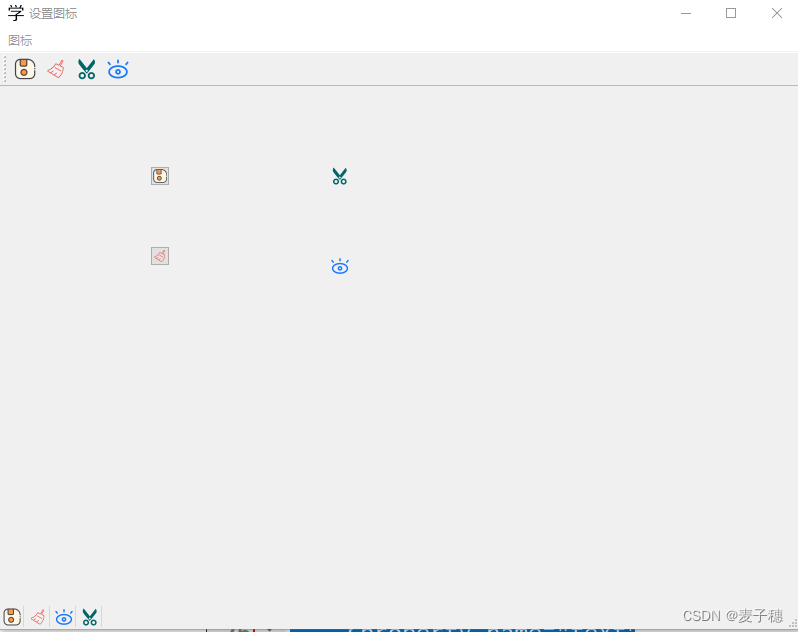
先看效果图。

请看具体操作步骤!
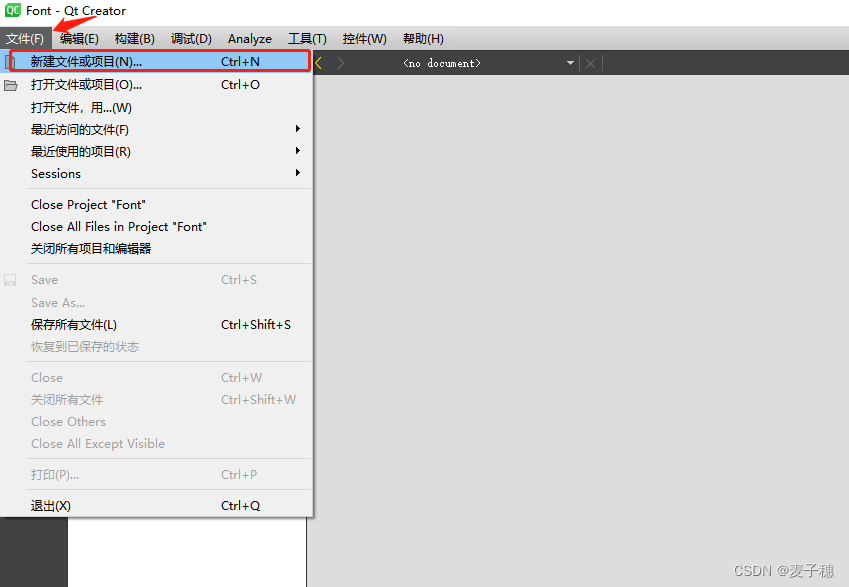
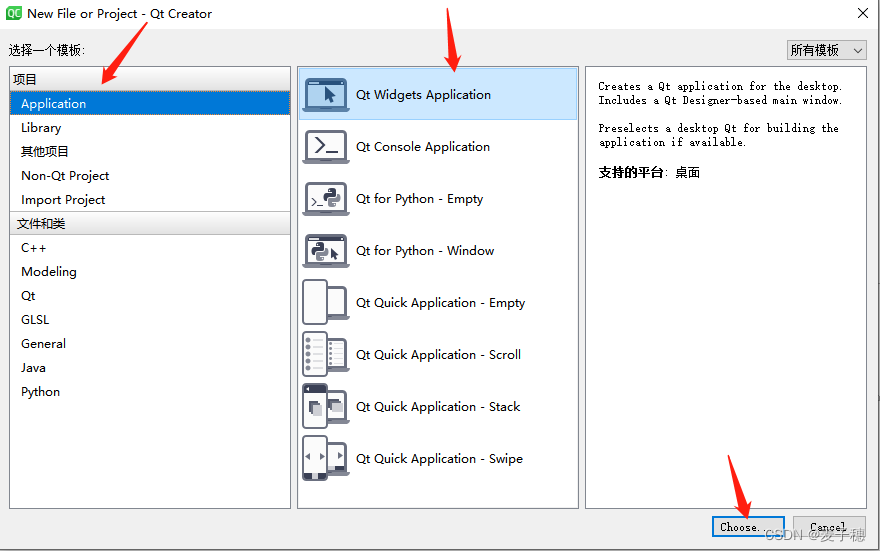
1. 打开QT软件,点击“文件”菜单,选择“新建文件或项目(N)”,在弹框中左侧选择“Application”,在右侧选择“Qt Widgets Application”,之后点击右下角的“Choose...”按钮。其他操作按着指示一步一步来就行,最后项目创建成功。


2. 在阿里巴巴矢量图标库中下载图标。
阿里巴巴矢量图标库官网为:https://www.iconfont.cn/
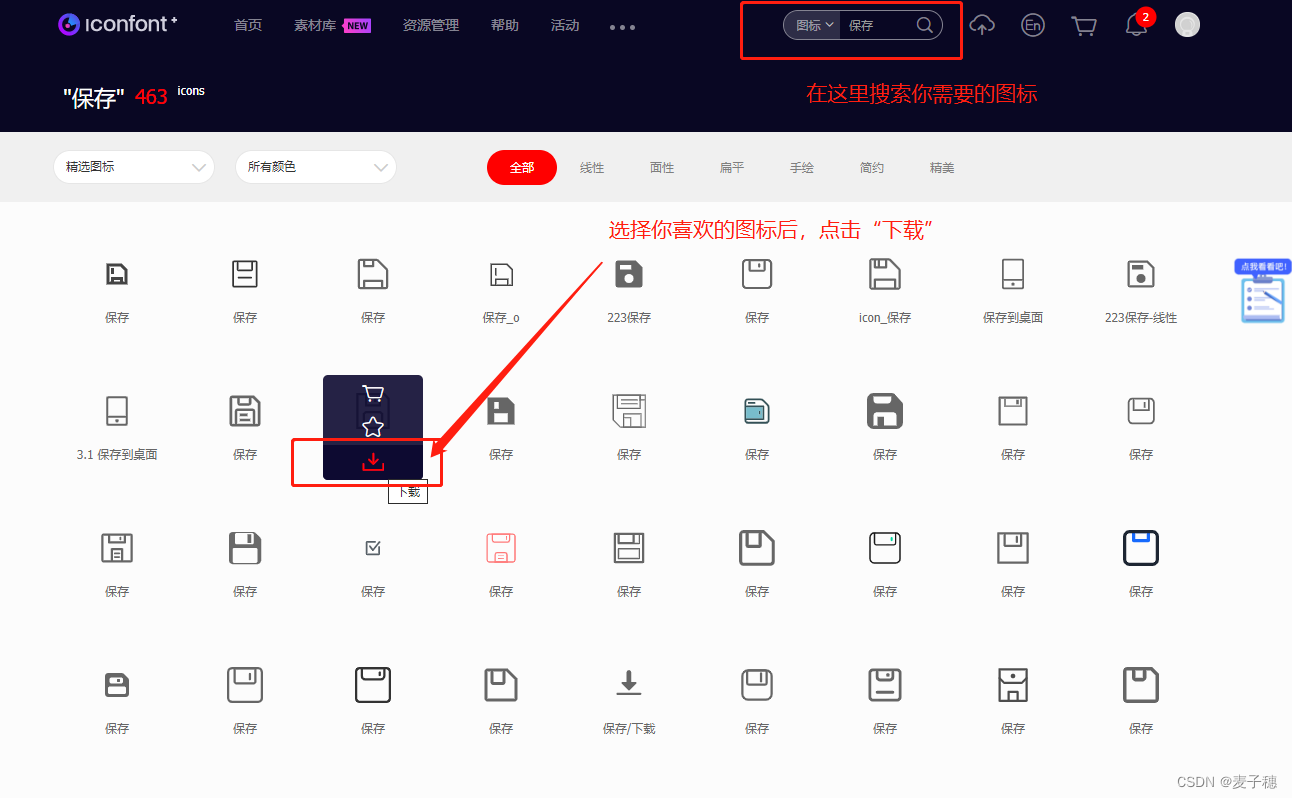
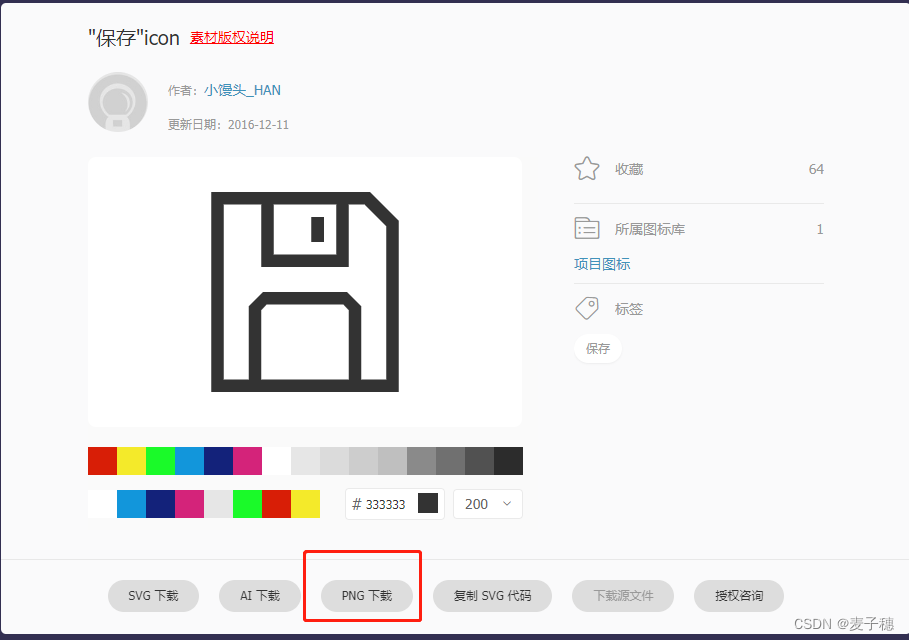
进入官网后,搜索需要的图标,并点击下载,下载PNG格式。



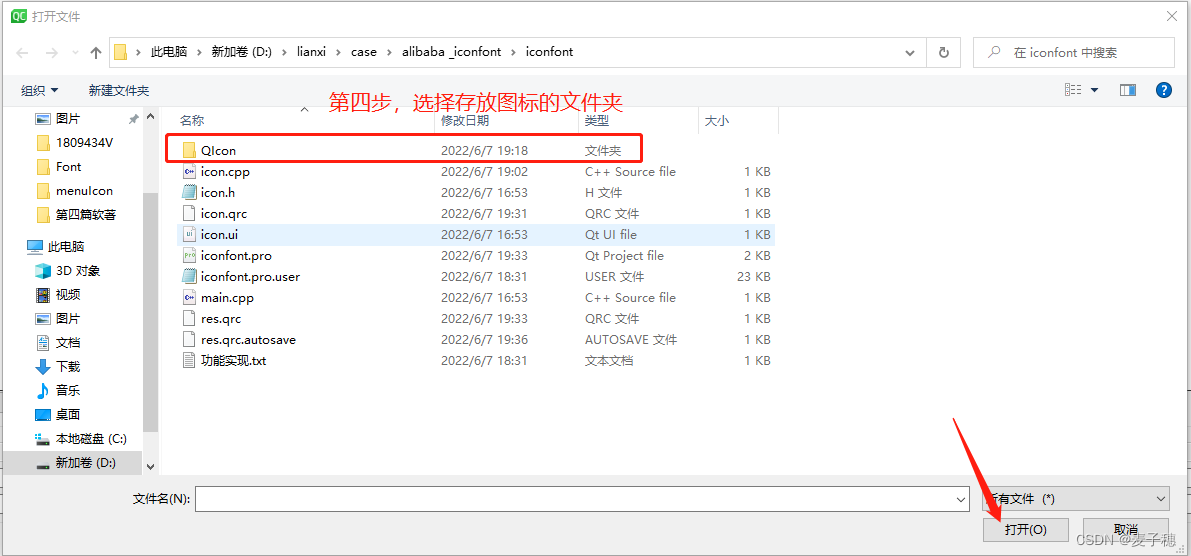
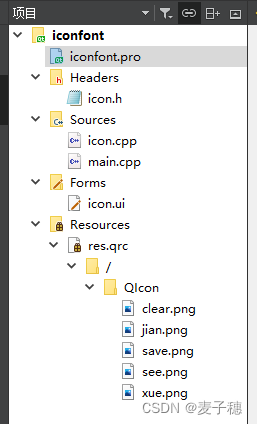
下载成功后,在你的项目文件夹中新建文件夹,并将下载的图标放入此文件夹中。我的图标文件都统一放在了文件夹名为QIcon的文件夹中。
贴心小提示:如果你需要经常用到图标,不妨将所有的图标都放入一个文件夹中,这样不用重复下载了,而且项目需要时,把文件夹复制过去就可以啦!
接下来就可以设置图标啦。
3. 设置窗口图标操作
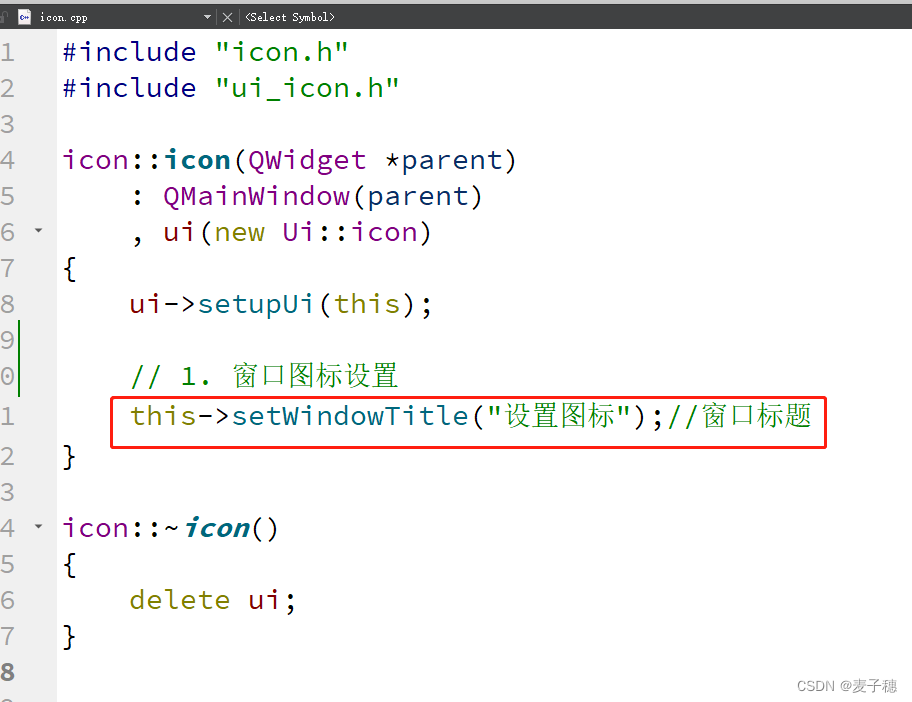
(1)setWindowTitle属性设置窗口标题
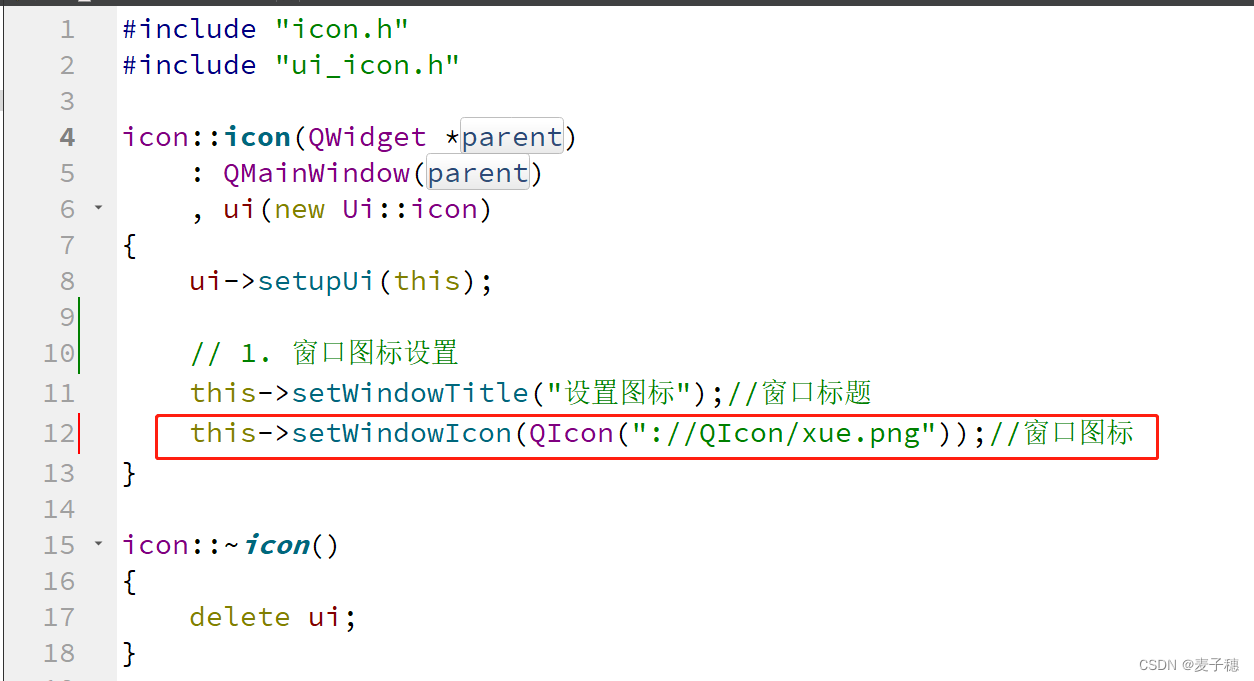
在项目源文件(.cpp)中的构造函数中,输入下方代码。
this->setWindowTitle("设置图标");//窗口标题
(2)setWindowIcon属性设置窗口图标
图标已经准备好啦,要想用到它,还需要最关键的一步,就是将图标放入项目资源中。
操作如下:
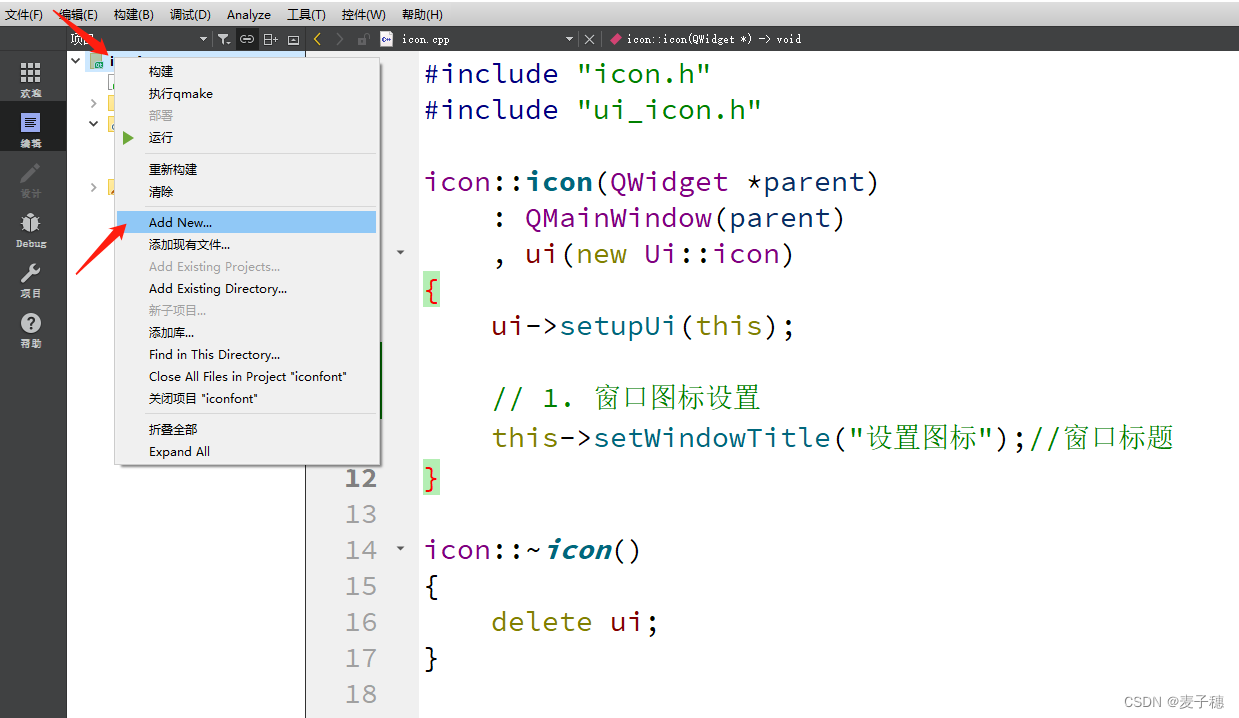
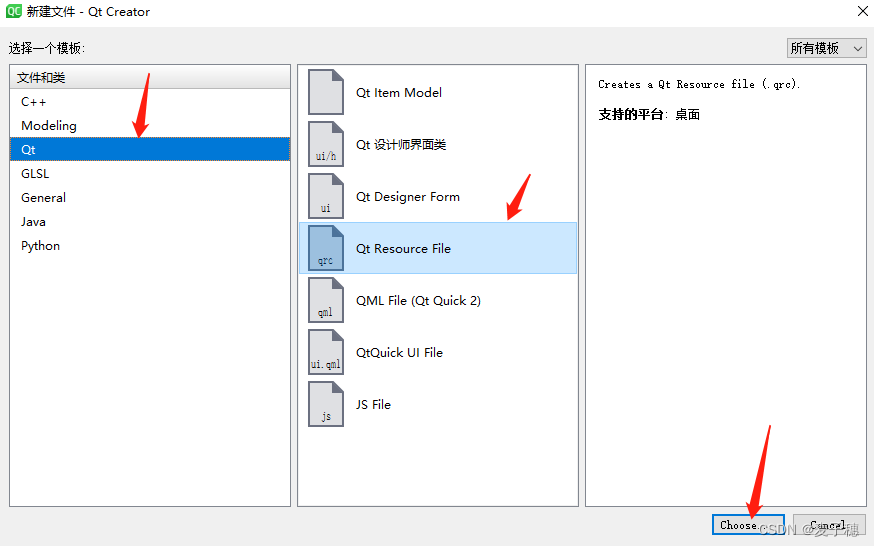
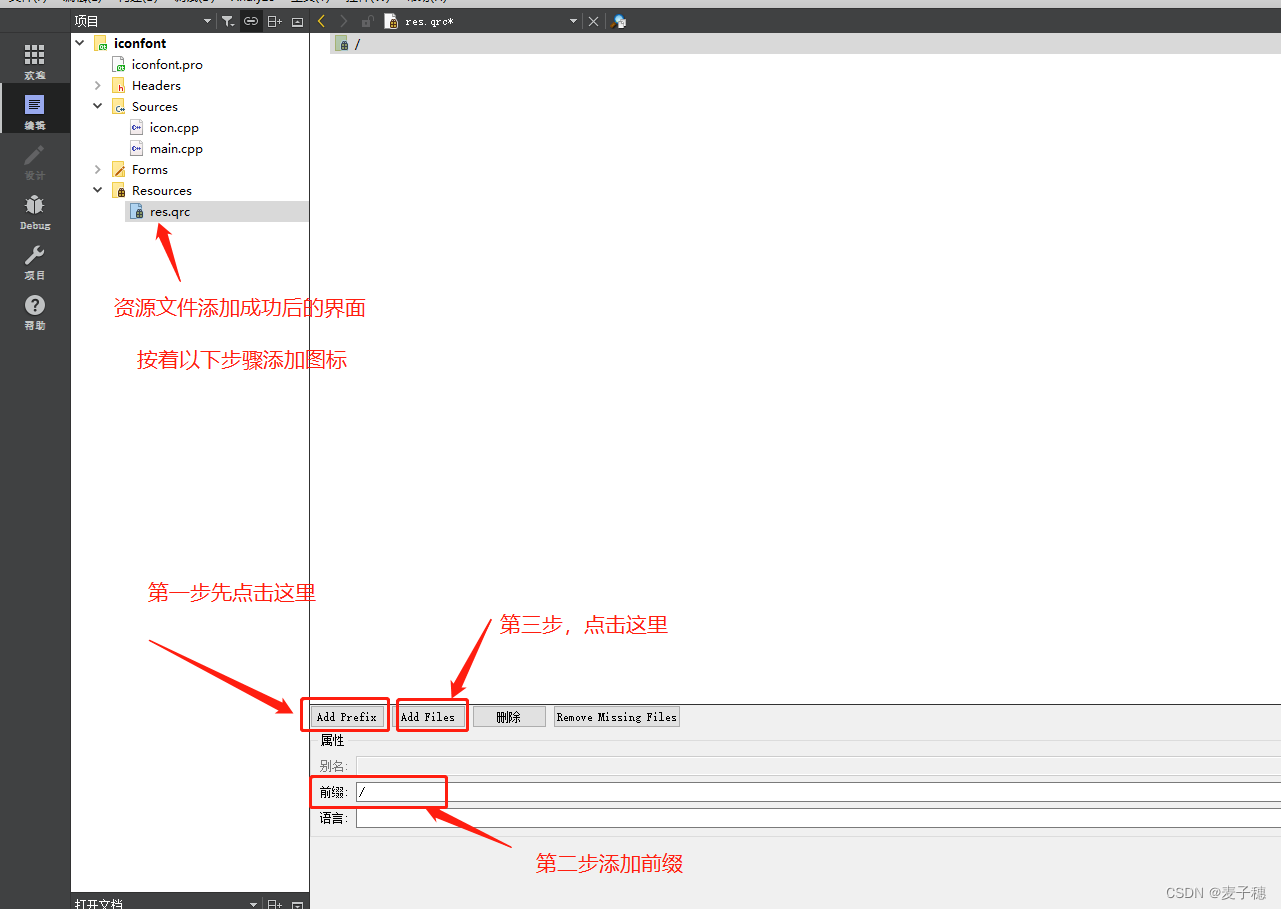
鼠标右击项目名,点击“Add New...”,在弹框中选择“Qt”和“Qt Resource File”,资源名随意起,我习惯命名为res,然后一直点下一步。如图所示。




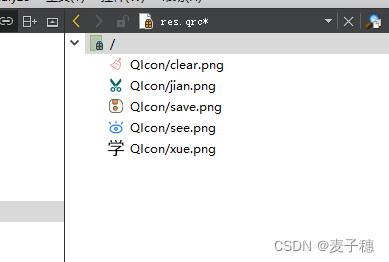
选择文件夹中的所有图标。
出现图标,就说明图标资源已经导入项目中了,接下来,就需要用到这些图标的资源路径。
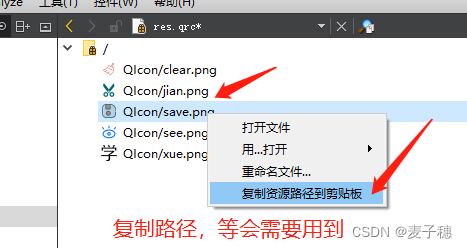
在需要的图标上鼠标右击,选择“”


路径复制后,回到源文件(.cpp)中,在构造函数中添加如下代码:
this->setWindowIcon(QIcon("://QIcon/xue.png"));//窗口图标
至此,窗口图标设置完成,运行后,界面上就有了标题和图标。

4. 设置菜单栏(QMenuBar)中每一项的图标
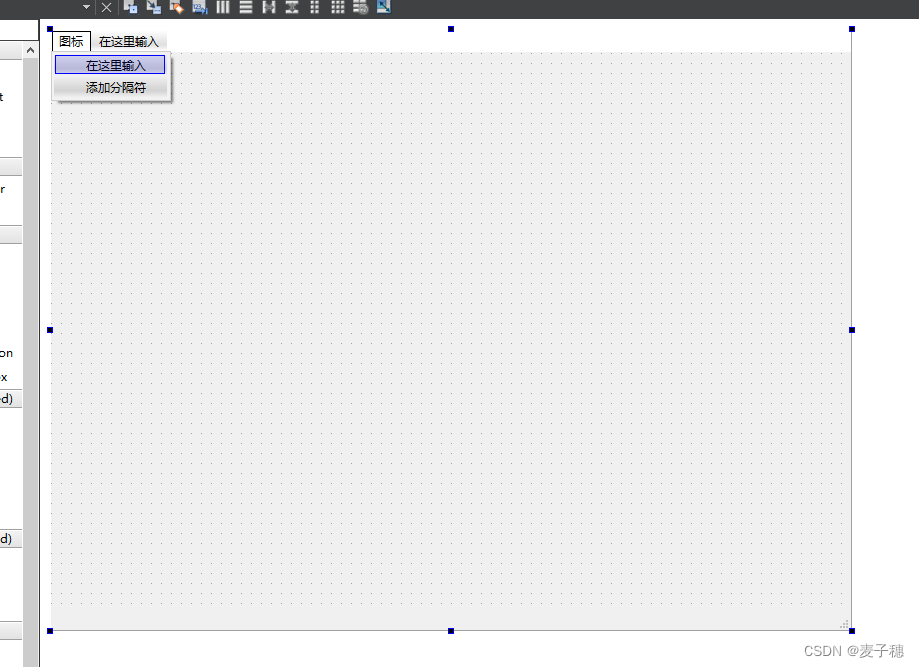
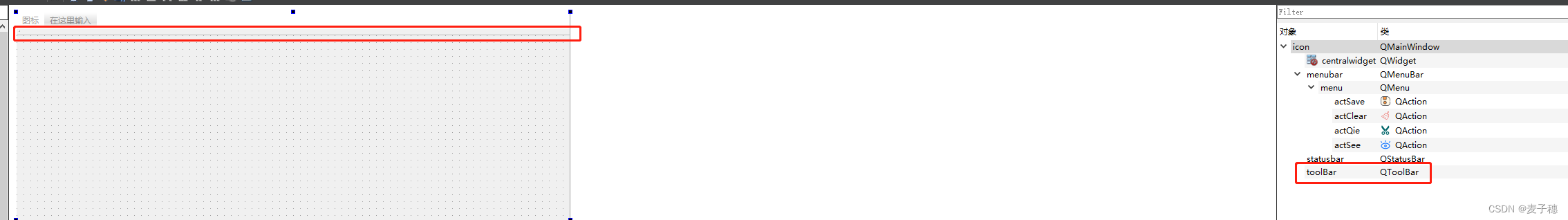
(1)在ui设计界面,菜单栏在最顶层,点击“在这里输入”,输入“图标”后,回车。

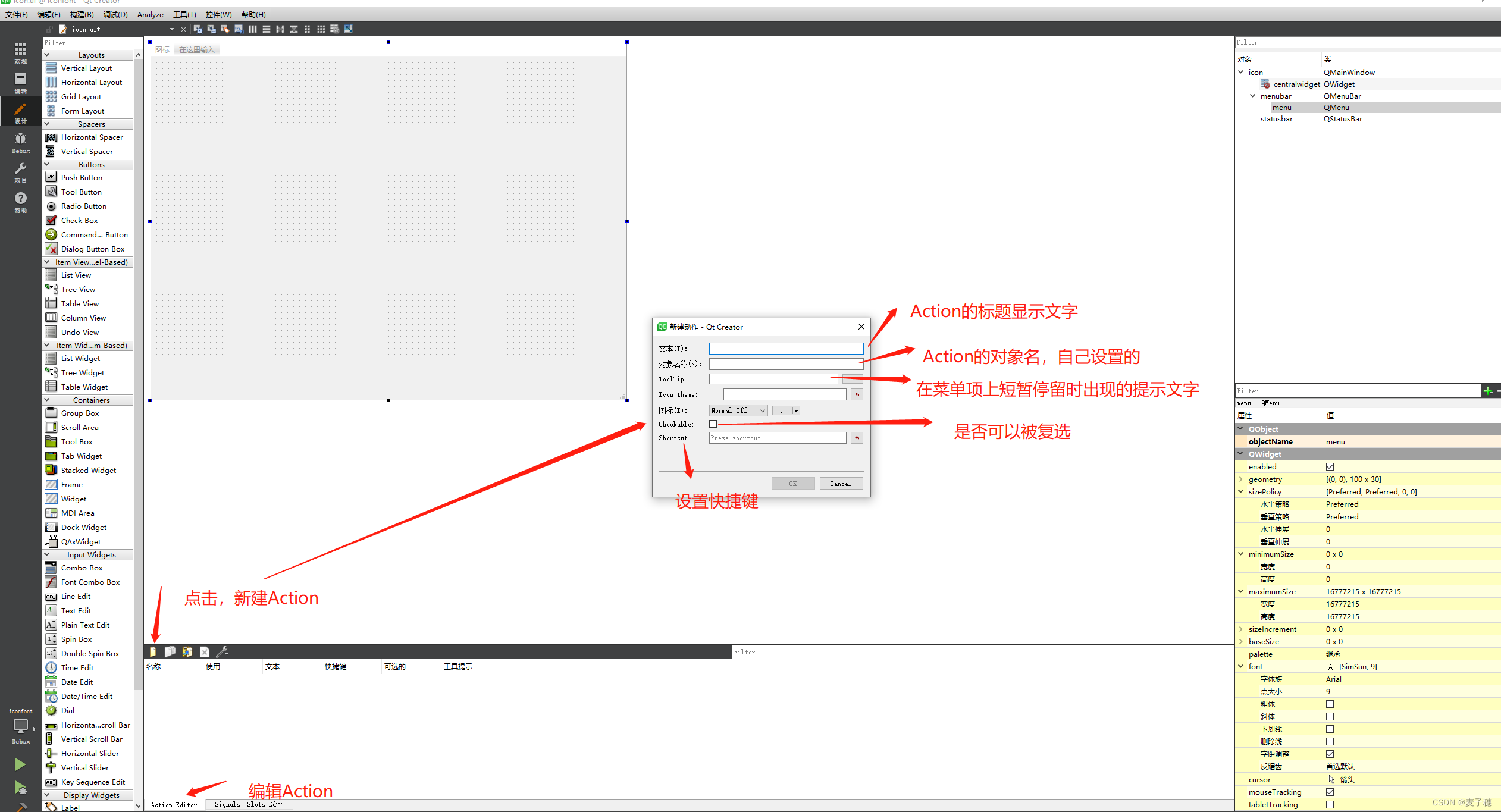
(2)在QMenuBar(菜单栏)中添加菜单项(QMenu),创建QAction
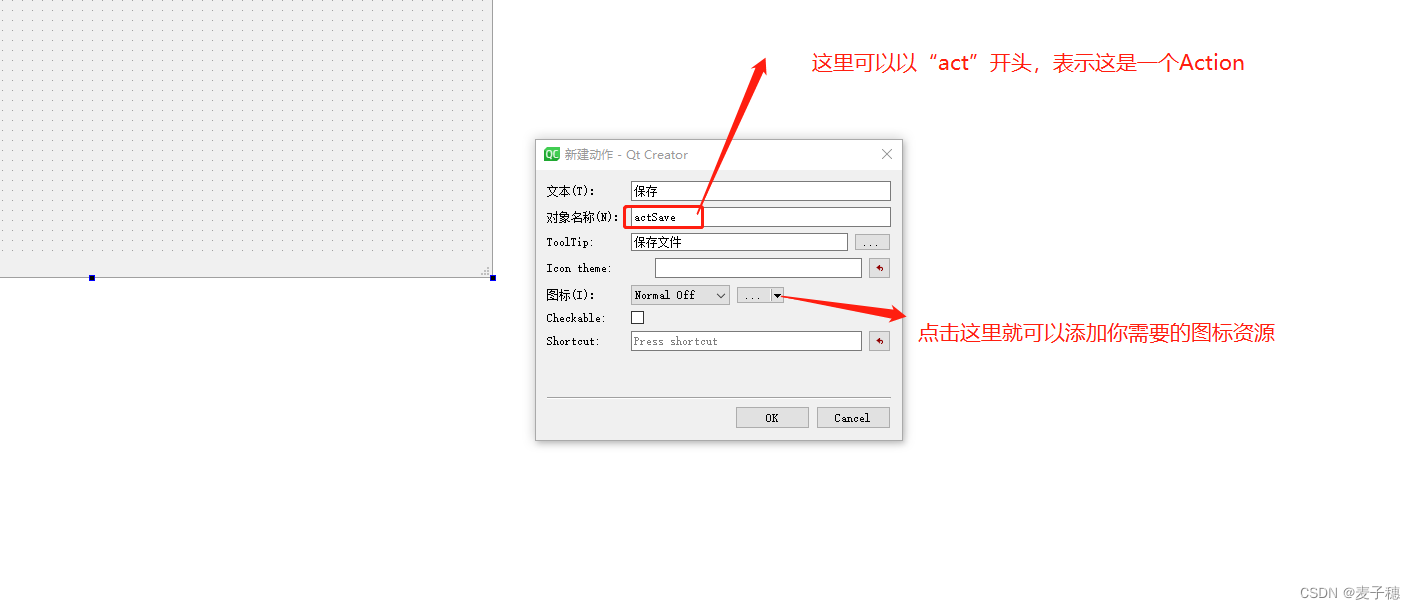
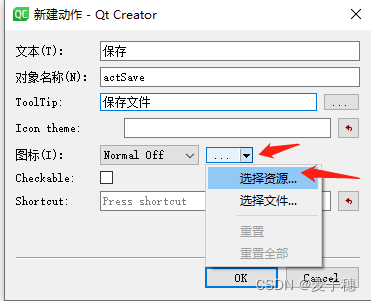
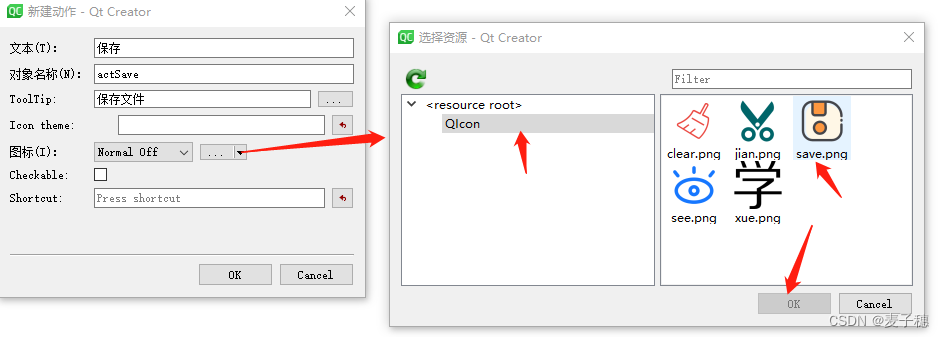
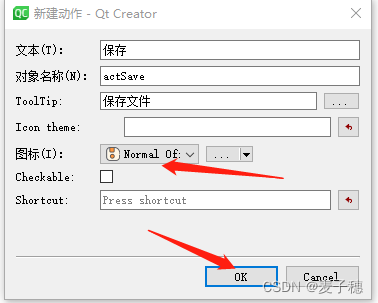
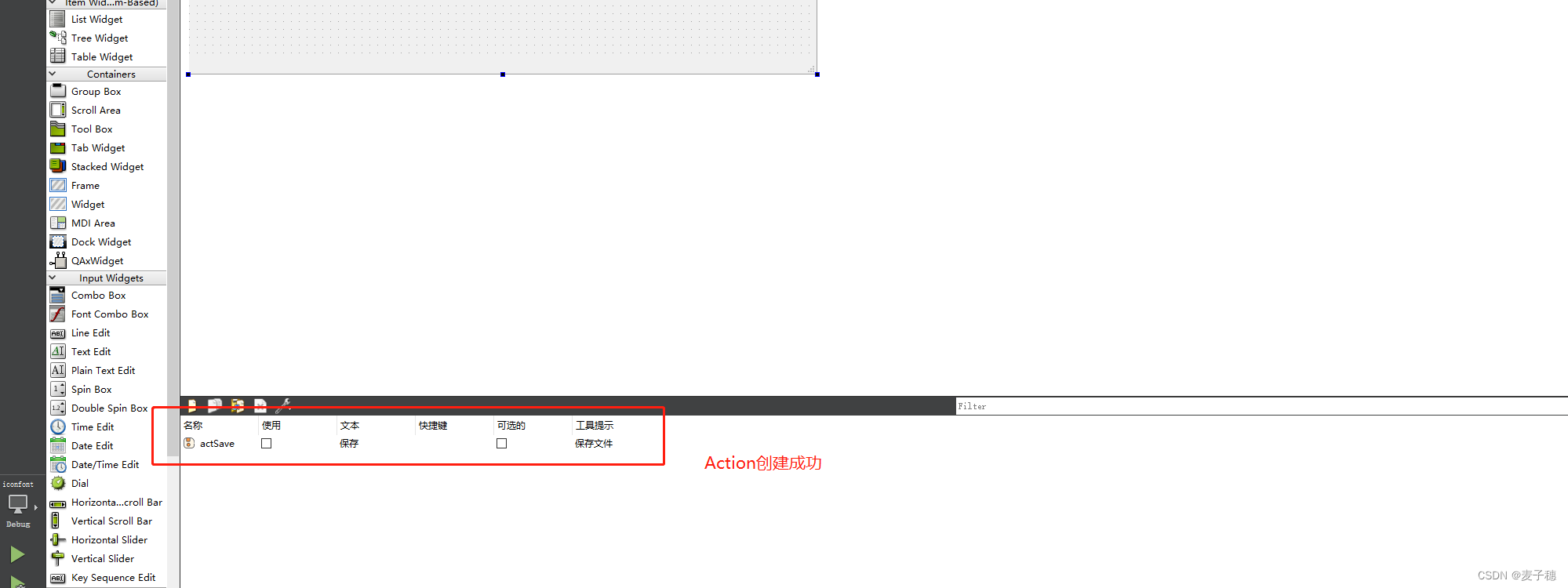
1)、添加Action操作。






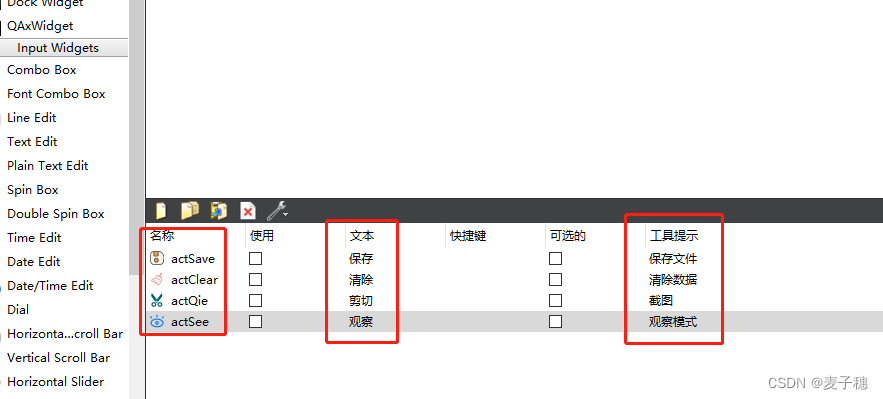
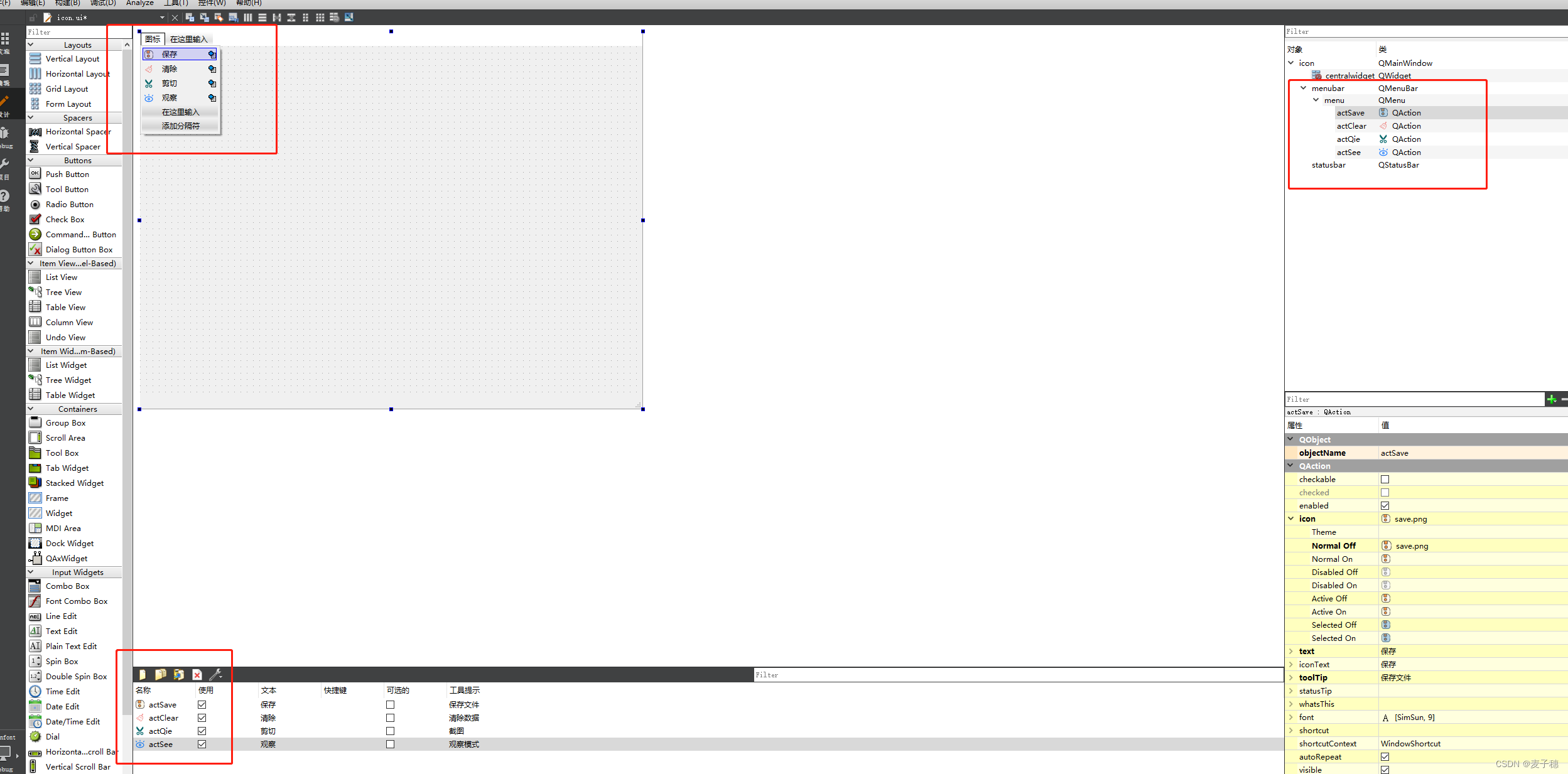
按着上面的步骤,可以添加所有图标。

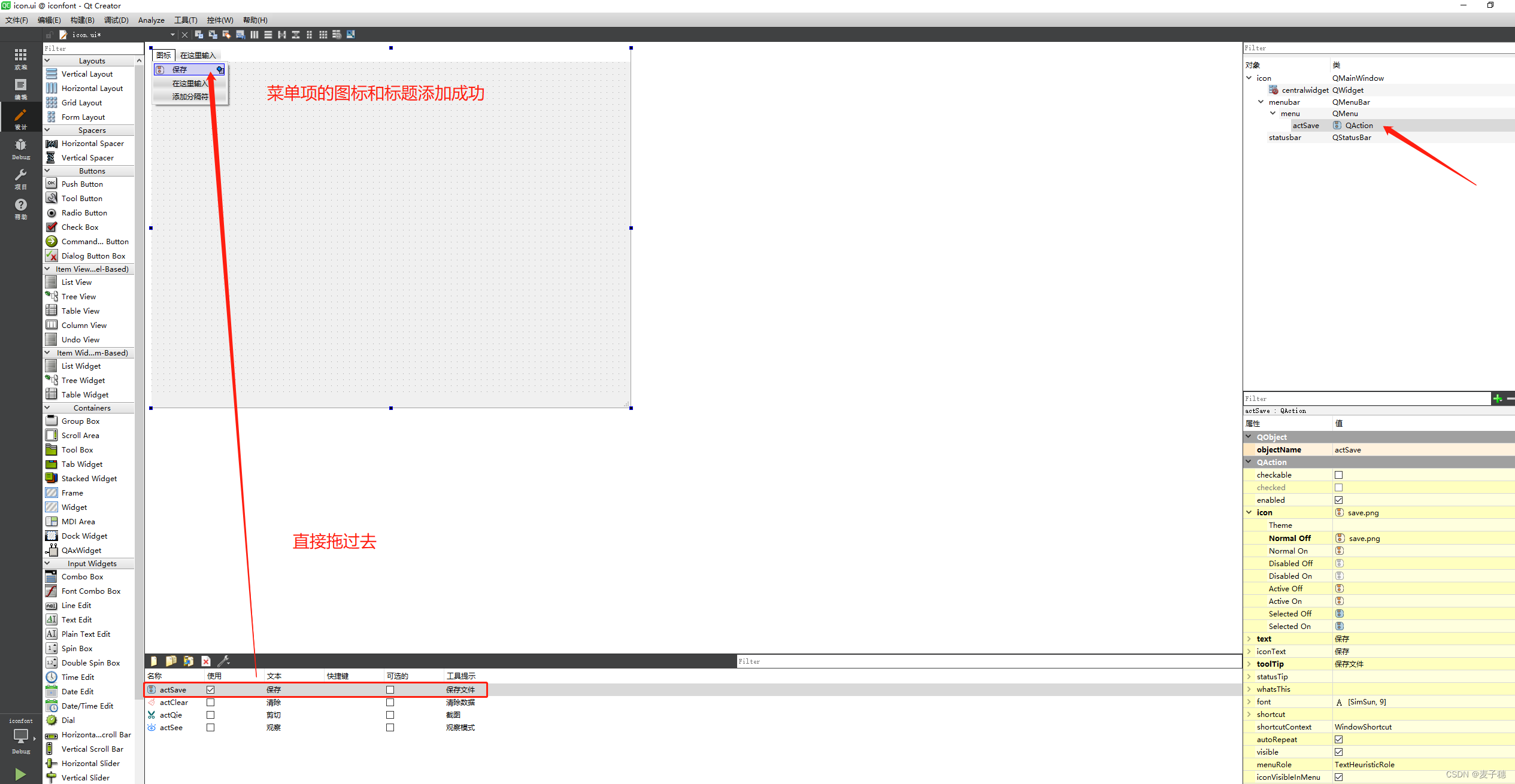
2)、将创建好的Action添加到菜单项中
此操作只需要,将Action拖到菜单栏的“图标”中即可。

所有图标已经放入到菜单项中。

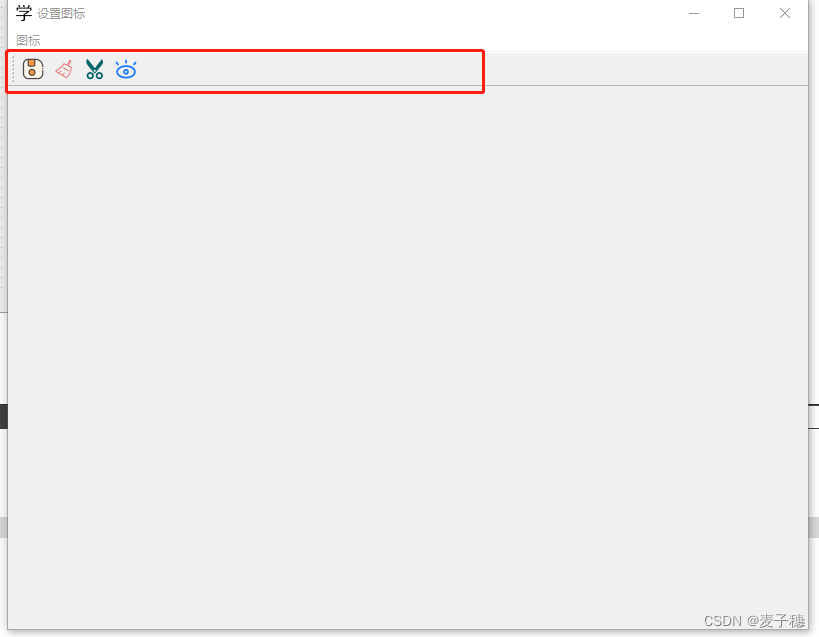
运行后,效果如下

至此,菜单栏的图标设置已完成。
5. 设置工具栏中每一项的图标
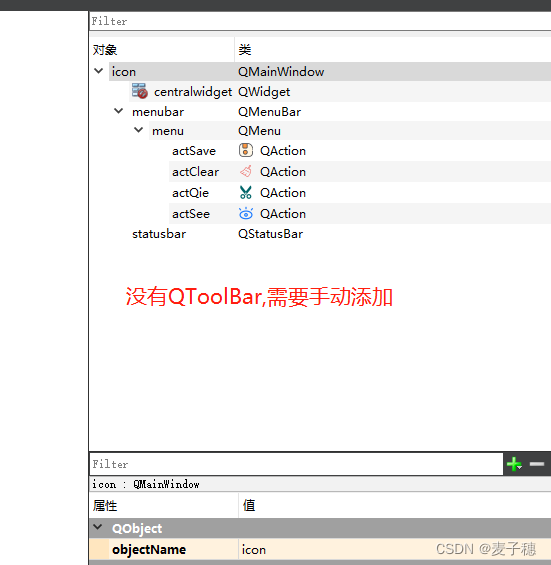
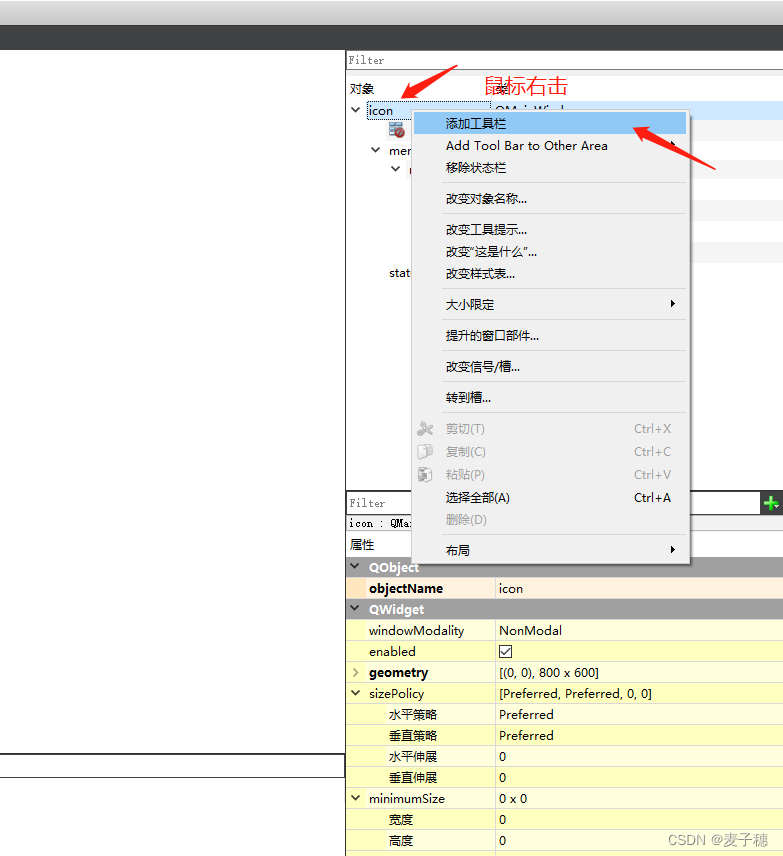
观察下图可以发现,界面中并没有工具栏。那么,就需要手动添加工具栏。



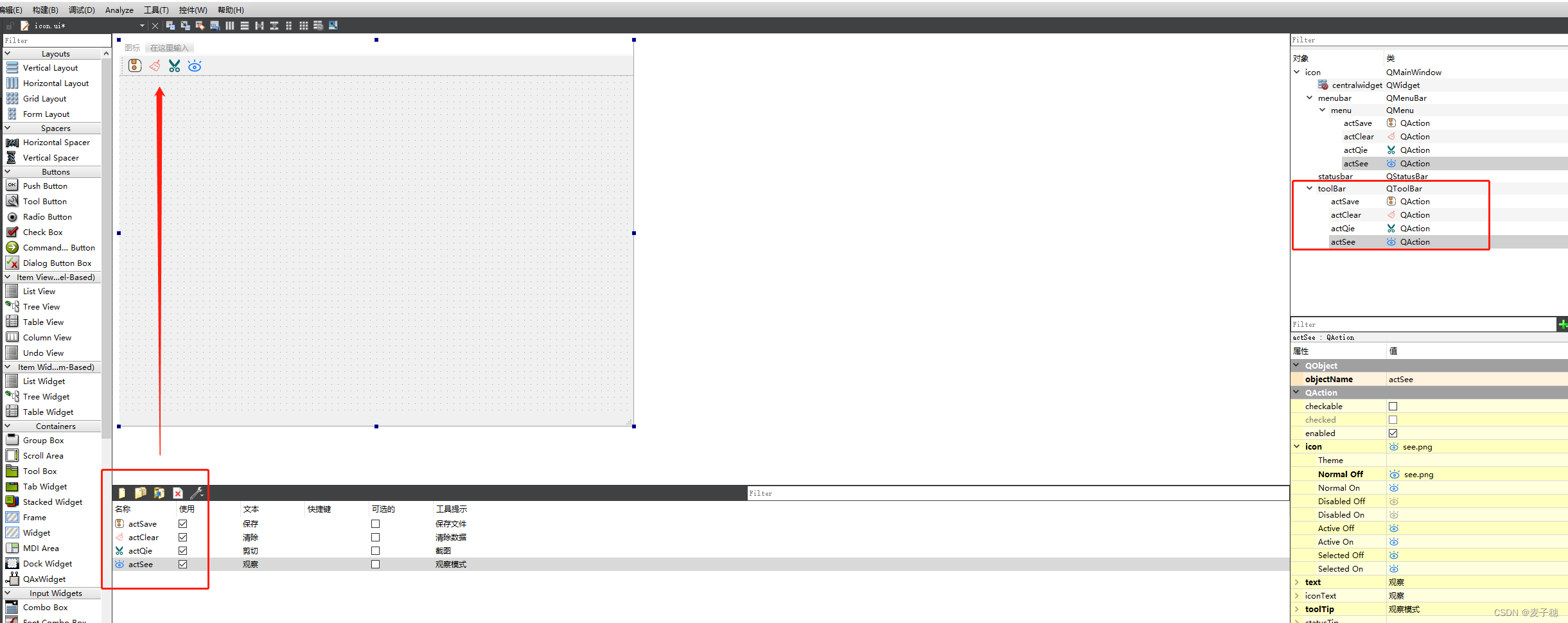
工具栏已经添加成功。
在工具栏中添加图标,与菜单项中添加图标操作一样,只需要拖动Action到工具栏区域即可。

运行之后,效果如下。

至此,工具栏图标设置完成。
6. 将控件设置为图标(这里以QPushButton控件和QLable控件为例)
1)、现在设计界面拖出对应控件,并设置对应类名,在这里就不介绍如何拖动控件了;
2)、在源文件(.cpp)的构造函数中添加以下代码。
// 2. 给QPushButton控件设置图标
QIcon icon1("://QIcon/save.png");//资源文件中对应图标的路径
ui->btn1->setIcon(icon1);
ui->btn1->resize(20,20);
QIcon icon2("://QIcon/clear.png");
ui->btn2->setIcon(icon2);
ui->btn2->resize(20,20);
// 3. 给QLable控件设置图标
//图片填充整个区域,此属性必须有,否则不能显示图标
ui->label->setScaledContents(true);
ui->label->setPixmap(QPixmap(":/QIcon/jian.png"));//设置图标
ui->label->resize(20,20);
ui->label_2->setScaledContents(true);
ui->label_2->setPixmap(QPixmap(":/QIcon/see.png"));
ui->label_2->resize(20,20);运行一下。

7. 设置状态栏中每一项的图标
此功能实现起来比前几个都要麻烦一些。因为在设计界面中状态栏区域不能拖动ACtion,所以需要手动添加代码来实现。
首先声明状态栏对象,然后设置状态栏的类名,之后将状态栏添加到窗口中,接着添加图标的方式就跟在控件中添加图标是一样的。
代码如下:
// 4. 状态栏设置图标
QStatusBar *statusBar = new QStatusBar(this);//声明状态栏对象
statusBar->setObjectName(QStringLiteral("statusBar"));//设置状态栏的类名
this->setStatusBar(statusBar);//状态栏添加到窗口中
QLabel *lab = new QLabel(this);
statusBar->addWidget(lab);//将控件添加到状态栏中
lab->setScaledContents(true);
lab->setPixmap(QPixmap(":/QIcon/save.png"));
lab->setMaximumSize(20,20);//设置尺寸
QLabel *lab1 = new QLabel(this);
statusBar->addWidget(lab1);//将控件添加到状态栏中
lab1->move(20,0);//与前一个图标隔开距离
lab1->setScaledContents(true);
lab1->setPixmap(QPixmap(":/QIcon/clear.png"));
lab1->setMaximumSize(20,20);//设置尺寸
QLabel *lab2 = new QLabel(this);
statusBar->addWidget(lab2);//将控件添加到状态栏中
lab2->move(20,0);//与前一个图标隔开距离
lab2->setScaledContents(true);
lab2->setPixmap(QPixmap(":/QIcon/see.png"));
lab2->setMaximumSize(20,20);//设置尺寸
QLabel *lab3 = new QLabel(this);
statusBar->addWidget(lab3);//将控件添加到状态栏中
lab3->move(20,0);//与前一个图标隔开距离
lab3->setScaledContents(true);
lab3->setPixmap(QPixmap(":/QIcon/jian.png"));
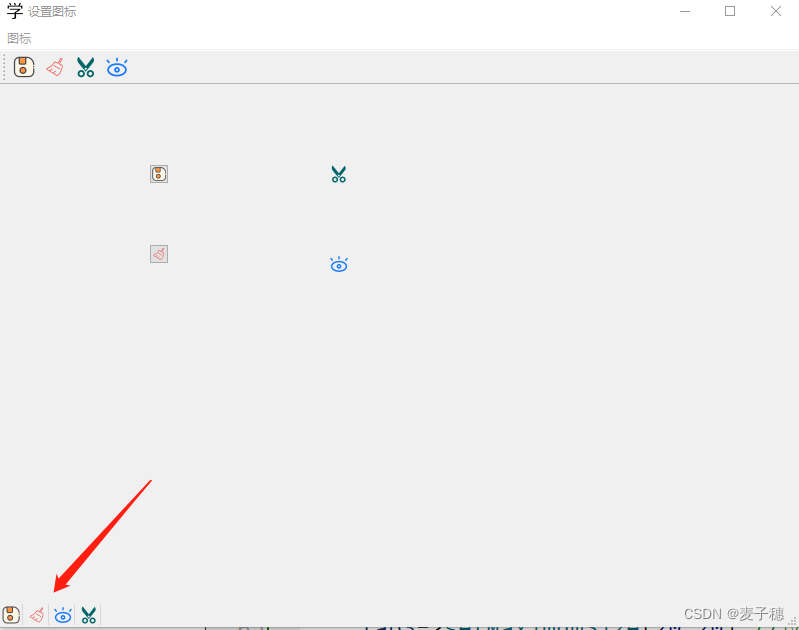
lab3->setMaximumSize(20,20);//设置尺寸运行后,效果如下。

到这里,所有能够设置图标的地方都已经完成。
小伙伴们,动动手试一下吧
附赠源码。

iconfont.pro
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
icon.cpp
HEADERS += \
icon.h
FORMS += \
icon.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
RESOURCES += \
res.qrc
icon.h
#ifndef ICON_H
#define ICON_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class icon; }
QT_END_NAMESPACE
class icon : public QMainWindow
{
Q_OBJECT
public:
icon(QWidget *parent = nullptr);
~icon();
private:
Ui::icon *ui;
};
#endif // ICON_H
icon.cpp
#include "icon.h"
#include "ui_icon.h"
#include <QLabel>
icon::icon(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::icon)
{
ui->setupUi(this);
// 1. 窗口图标设置
this->setWindowTitle("设置图标");//窗口标题
this->setWindowIcon(QIcon("://QIcon/xue.png"));//窗口图标
// 2. 给QPushButton控件设置图标
QIcon icon1("://QIcon/save.png");
ui->btn1->setIcon(icon1);
ui->btn1->resize(20,20);
QIcon icon2("://QIcon/clear.png");
ui->btn2->setIcon(icon2);
ui->btn2->resize(20,20);
// 3. 给QLable控件设置图标
//图片填充整个区域,此属性必须有,否则不能显示图标
ui->label->setScaledContents(true);
ui->label->setPixmap(QPixmap(":/QIcon/jian.png"));
ui->label->resize(20,20);
ui->label_2->setScaledContents(true);
ui->label_2->setPixmap(QPixmap(":/QIcon/see.png"));
ui->label_2->resize(20,20);
// 4. 状态栏设置图标
QStatusBar *statusBar = new QStatusBar(this);//声明状态栏对象
statusBar->setObjectName(QStringLiteral("statusBar"));//设置状态栏的类名
this->setStatusBar(statusBar);//状态栏添加到窗口中
QLabel *lab = new QLabel(this);
statusBar->addWidget(lab);//将控件添加到状态栏中
lab->setScaledContents(true);
lab->setPixmap(QPixmap(":/QIcon/save.png"));
lab->setMaximumSize(20,20);//设置尺寸
QLabel *lab1 = new QLabel(this);
statusBar->addWidget(lab1);//将控件添加到状态栏中
lab1->move(20,0);//与前一个图标隔开距离
lab1->setScaledContents(true);
lab1->setPixmap(QPixmap(":/QIcon/clear.png"));
lab1->setMaximumSize(20,20);//设置尺寸
QLabel *lab2 = new QLabel(this);
statusBar->addWidget(lab2);//将控件添加到状态栏中
lab2->move(20,0);//与前一个图标隔开距离
lab2->setScaledContents(true);
lab2->setPixmap(QPixmap(":/QIcon/see.png"));
lab2->setMaximumSize(20,20);//设置尺寸
QLabel *lab3 = new QLabel(this);
statusBar->addWidget(lab3);//将控件添加到状态栏中
lab3->move(20,0);//与前一个图标隔开距离
lab3->setScaledContents(true);
lab3->setPixmap(QPixmap(":/QIcon/jian.png"));
lab3->setMaximumSize(20,20);//设置尺寸
}
icon::~icon()
{
delete ui;
}
main.cpp
#include "icon.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
icon w;
w.show();
return a.exec();
}
icon.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>icon</class>
<widget class="QMainWindow" name="icon">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>icon</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QPushButton" name="btn1">
<property name="geometry">
<rect>
<x>150</x>
<y>80</y>
<width>81</width>
<height>41</height>
</rect>
</property>
<property name="text">
<string/>
</property>
</widget>
<widget class="QPushButton" name="btn2">
<property name="geometry">
<rect>
<x>150</x>
<y>160</y>
<width>81</width>
<height>41</height>
</rect>
</property>
<property name="text">
<string/>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>330</x>
<y>80</y>
<width>51</width>
<height>31</height>
</rect>
</property>
<property name="text">
<string>TextLabel</string>
</property>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>330</x>
<y>170</y>
<width>51</width>
<height>31</height>
</rect>
</property>
<property name="text">
<string>TextLabel</string>
</property>
</widget>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>23</height>
</rect>
</property>
<widget class="QMenu" name="menu">
<property name="title">
<string>图标</string>
</property>
<addaction name="actSave"/>
<addaction name="actClear"/>
<addaction name="actQie"/>
<addaction name="actSee"/>
</widget>
<addaction name="menu"/>
</widget>
<widget class="QToolBar" name="toolBar">
<property name="windowTitle">
<string>toolBar</string>
</property>
<attribute name="toolBarArea">
<enum>TopToolBarArea</enum>
</attribute>
<attribute name="toolBarBreak">
<bool>false</bool>
</attribute>
<addaction name="actSave"/>
<addaction name="actClear"/>
<addaction name="actQie"/>
<addaction name="actSee"/>
</widget>
<widget class="QStatusBar" name="statusBar"/>
<action name="actSave">
<property name="icon">
<iconset resource="res.qrc">
<normaloff>:/QIcon/save.png</normaloff>:/QIcon/save.png</iconset>
</property>
<property name="text">
<string>保存</string>
</property>
<property name="toolTip">
<string>保存文件</string>
</property>
</action>
<action name="actClear">
<property name="icon">
<iconset resource="res.qrc">
<normaloff>:/QIcon/clear.png</normaloff>:/QIcon/clear.png</iconset>
</property>
<property name="text">
<string>清除</string>
</property>
<property name="toolTip">
<string>清除数据</string>
</property>
</action>
<action name="actQie">
<property name="icon">
<iconset resource="res.qrc">
<normaloff>:/QIcon/jian.png</normaloff>:/QIcon/jian.png</iconset>
</property>
<property name="text">
<string>剪切</string>
</property>
<property name="toolTip">
<string>截图</string>
</property>
</action>
<action name="actSee">
<property name="icon">
<iconset resource="res.qrc">
<normaloff>:/QIcon/see.png</normaloff>:/QIcon/see.png</iconset>
</property>
<property name="text">
<string>观察</string>
</property>
<property name="toolTip">
<string>观察模式</string>
</property>
</action>
</widget>
<resources>
<include location="res.qrc"/>
</resources>
<connections/>
</ui>
运行后。

动动手指关注一下吧!