FLASK+VUE–前后端分离(一)- Flask基础讲解之路由、视图函数及代码实现
FLASK+VUE–前后端分离(二)- VUE基础安装及项目的简易介绍
FLASK+VUE–前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
FLASK+VUE–前后端分离(四)- VUE+Element-UI简单搭建主页布局
FLASK+VUE–前后端分离(五)- VUE测试/线上/开发环境地址配置+拦截器+全局导航守卫+基础配置+获取设置cookie等系列
一、Flask简易介绍
1、Flask是目前十分流行的web框架,它是一个轻量级的可定制微框架,使用Python语言编写,较其他同类型框架更为灵活、轻便、安全且容易上手。
2、微框架中的“微”是指Flask旨在保持代码简洁且易于扩展。
3、框架的简易理解及区别:
目前Python的web框架有很多。除了Flask,还有django等等
django是目前Python的框架中使用度最高的,但是Django如同java大多数被用于大型网站的开发。
Flask但对于大多数的小型网站的开发Flask就可以满足,和其他的轻量级框架相比较,Flask框架有很好的扩展性,这是其他Web框架不可替代的。
二、Flask前后端分离教程之简单剖析
1、框架结构的分析
学习Flask个人总结就分两种理解去学习,1是路由、2就是视图函数。
为什么说分两种,那么大家就要了解一下,什么是路由,什么是视图函数。
1、路由:叫做注册路由
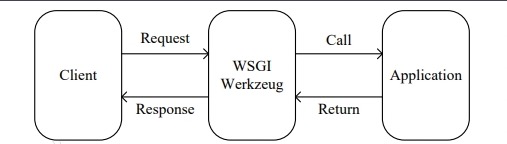
官方文档解释:在Flask应用中,路由是指用户请求的URL与视图函数之间的映射。Flask框架 根据HTTP请求的URL在路由表中匹配预定义的URL规则,找到对应的视图函数, 并将视图函数的执行结果返回WSGI服务器
个人解释: 客户端(例如Web浏览器)把请求发送给Web服务器,Web服务器再把请求发送给Flask程序实例。程序实例需要知道对每个URL请求运行哪些代码,所以保存了一个URL到python函数的映射关系。处理URL和函数之间关系的程序称为路由。
什么是WSGI服务器:
官方定义:wsgi是Web服务器网关接口(Python Web Server Gateway Interface,缩写为WSGI)是为Python语言定义的Web服务器和Web应用程序或框架之间的一种简单而通用的接口。
总结:wsgi就是一种规范,它定义了使用web应用程序与Python编写的web服务器程序之间的接口格式.无论多么复杂的Web应用程序,入口都是一个WSGI处理函数。

2、什么是视图函数
个人理解:视图函数主要负责逻辑处理的结果展现给用户,这里分两个框架来解释。
django:
必须有一个形参
必须返回一个HttpResponse对象,也可以是JsonResponse对象,看业务需求
from django.http import HttpResponse
def my_view(request):
if request.method == 'GET':
return HttpResponse('OK')
flask:
必须有个函数注册为程序跟地址的处理程序
必须返回一个response对象,所以我们会用到make_response的函数,使返回的数据构建成一个response的对象
from flask import Flask, make_response
# Flask类只有一个必须指定的参数,即程序主模块或者包的名字,__name__是系统变量,该变量指的是本py文件的文件名
app = Flask(__name__)
# app.route装饰器,把装饰的函数注册为路由
@app.route('/')
def run(): # 这就是视图
return make_response("OK")
三、Flask实现简单接口
刚才说过分路由、视图函数,那么放到代码中怎么解释呢?如下
路由分为:127.0.0.1:8080 + / + get/post等请求方式
视图函数分为:request、data、response
实例:
(1)无参数请求
from flask import Flask, make_response
# Flask类只有一个必须指定的参数,即程序主模块或者包的名字,__name__是系统变量,该变量指的是本py文件的文件名
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST']) # 这是路由,定义是GET请求还是POST请求方式,那么我们什么时候用到GET,什么时候用POST?规范是获取数据用GET,有参数请求或者修改数据用POST。看项目需要。
def run(): # 这是视图函数
res = {
'code': 0,
'msg': "OK",
'data': {
'test': '测试页面'
}
}
return make_response(res)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080, debug=False, threaded=True)
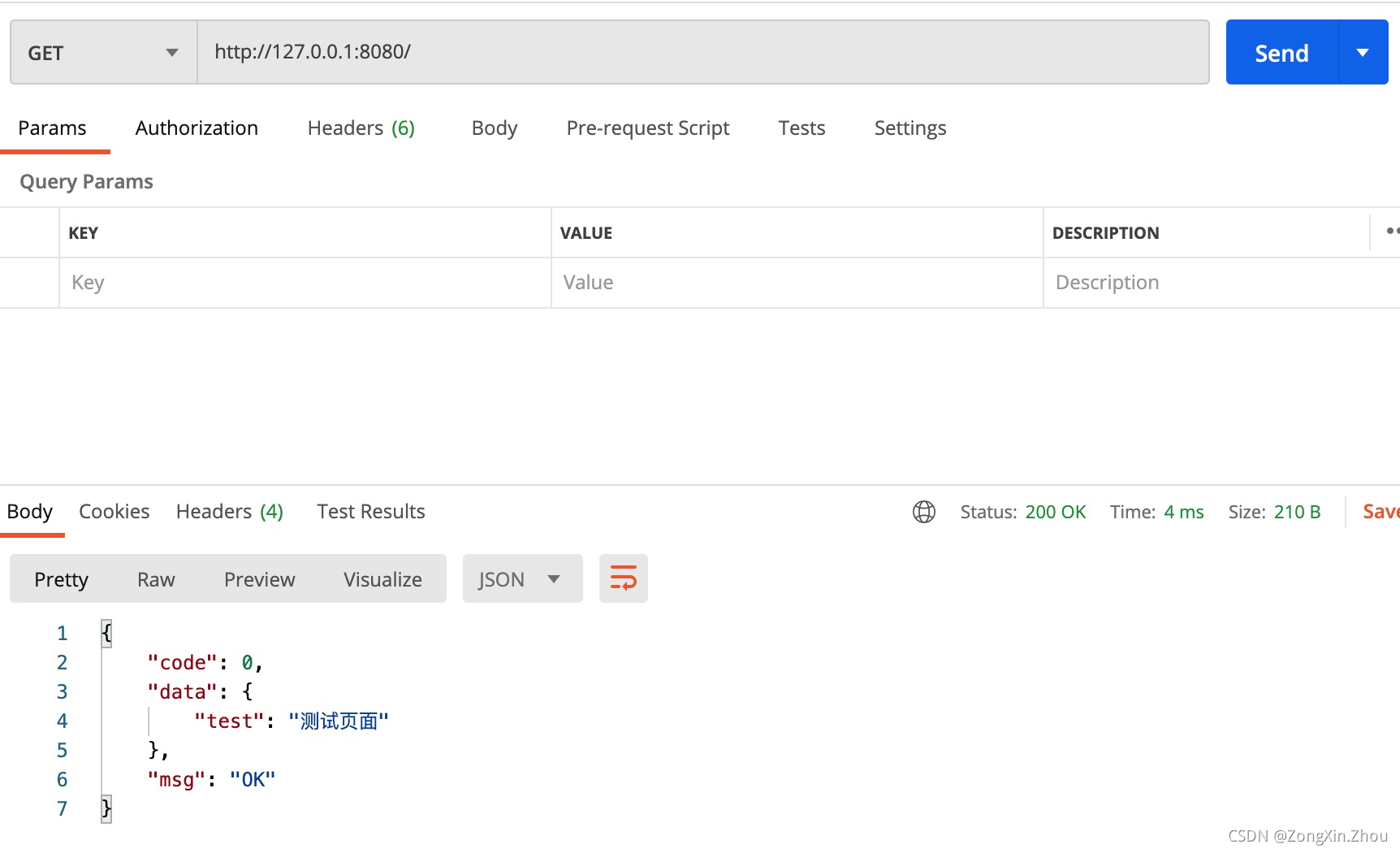
postman调用

flask了解更多路由写法,请点击:flask路由详细写法
(2)带参数请求
带参数分两种格式:
1、formData格式
from flask import Flask, make_response, request
from flask_cors import CORS # 引用CORS,后期需要VUE支持跨域访问会用到
# Flask类只有一个必须指定的参数,即程序主模块或者包的名字,__name__是系统变量,该变量指的是本py文件的文件名
app = Flask(__name__)
# resources全局配置允许跨域的API接口,我们这边为了学习,配置所有,详细学习请百度搜索文档
CORS(app, resources=r'/*')
@app.route('/', methods=['GET', 'POST'])
def run():
username = request.form.get('username', type=str) # formData格式区分
password = request.form.get('password', type=int) # formData格式区分
if username == 'admin' and password == 123:
res = {
'code': 0,
'msg': "OK",
'data': {
'test': '测试页面'
}
}
else:
res = {
'code': 999,
}
return make_response(res)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080, debug=False, threaded=True)
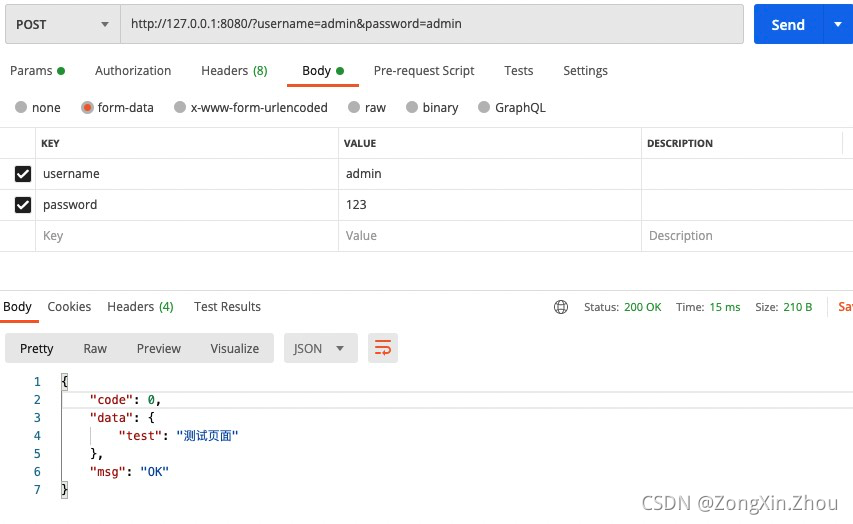
postman调用

2、json格式
from flask import Flask, make_response, request
from flask_cors import CORS # 引用CORS,后期需要VUE支持跨域访问会用到
# Flask类只有一个必须指定的参数,即程序主模块或者包的名字,__name__是系统变量,该变量指的是本py文件的文件名
app = Flask(__name__)
# resources全局配置允许跨域的API接口,我们这边为了学习,配置所有,详细学习请百度搜索文档
CORS(app, resources=r'/*')
@app.route('/', methods=['GET', 'POST'])
def run():
getJson = request.get_json()
username = str(getJson.get('username')) # json数据格式
password = int(getJson.get('password')) # json数据格式
if username == 'admin' and password == 123:
res = {
'code': 0,
'msg': "OK",
'data': {
'test': '测试页面'
}
}
else:
res = {
'code': 999,
}
return make_response(res)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080, debug=False, threaded=True)
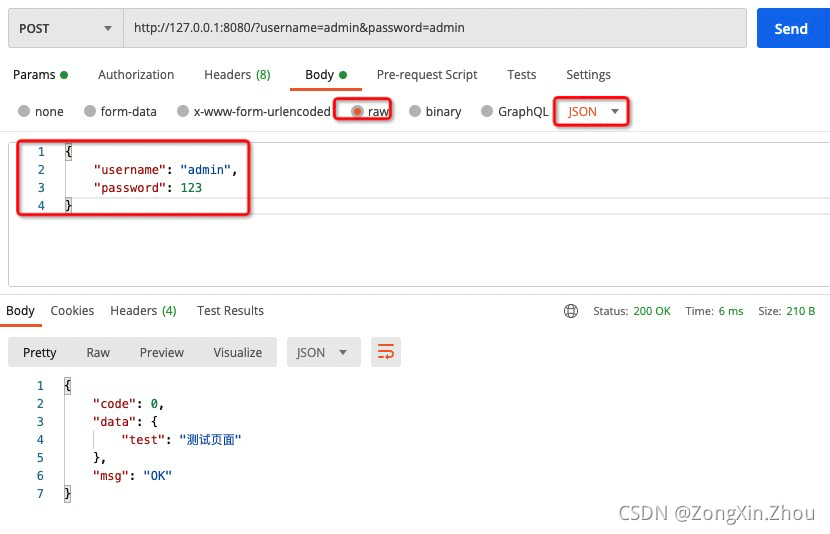
postman调用

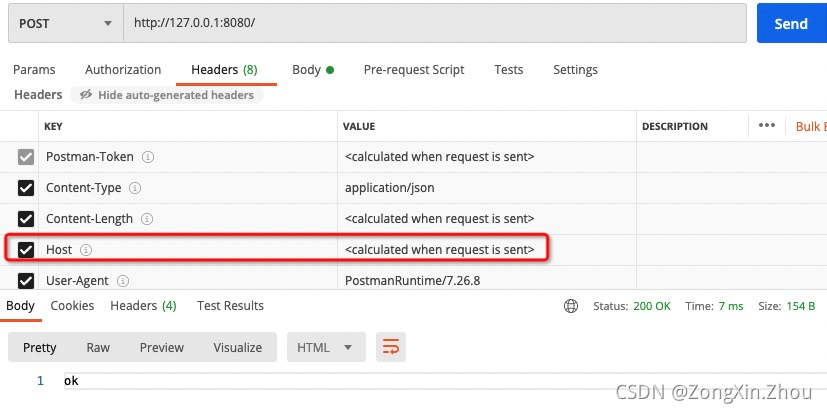
四、Flask获取前端header数据
运用flask内的方法去获取headers的值
很简单的一个方法,这里就用获取headers内的Host来做教程
request.headers.get('Host')
如果是要获取cookies那么就用下列方法
request.headers.get('cookies')
实例
from flask import Flask, make_response, request
from flask_cors import CORS
app = Flask(__name__)
CORS(app, resources=r'/*')
@app.route('/', methods=['GET', 'POST'])
def run():
host = request.headers.get('Host') # 获取headers内的host
print(host)
return make_response('ok')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080, debug=False, threaded=True)
postman调用

更多获取数据请参考下方合集
scheme = request.scheme # 获取请求方案(协议)
method = request.method # 获取本次请求的请求方式
args = request.args # 获取使用GET请求方式提交的数据
form = request.form # 获取POST请求方式提交的数据
values = request.values # 获取GET和POST请求方式提交的数据
cookies = request.cookies # 获取COOKIES中的信息
headers = request.headers # 获取请求消息头的信息
path = request.path # 获取请求的URL地址
files = request.files # 获取用户上传的文件
ua = request.headers['User-Agent'] # 获取headers中的User-Agent
url = request.url # 获取URL请求地址
额外练习:
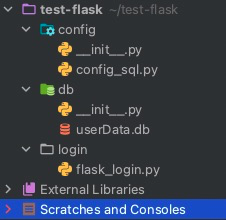
创建三个目录结构
1、config文件:创建config_sql.py内存放sqlite语句(mysql也可以,在这里用sqlite是因为比较轻巧,便捷),代码复制地址:sqlite创建数据库源码
2、db文件:是sqlite数据库存放位置
3、login文件:是上方讲解的代码

可以根据讲解的flask编写一个注册登录接口。用postman调用去尝试玩一玩。
五、注册登录源码(个人代码)
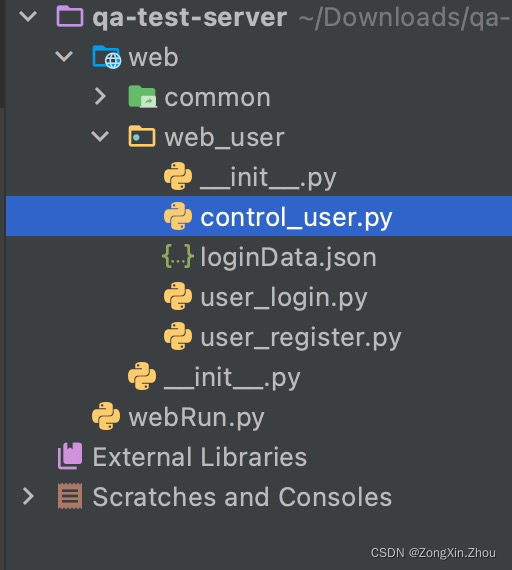
目录

登录(user_login.py文件)
#!/usr/bin/python3
# -*- coding: utf-8 -*-
# @Date : 2021/8/16
# @Name : ZhouZongXin
"""
/web_user 登陆
"""
from flask import make_response, request
from web.common.open_json import *
import os
PATH = os.path.dirname(__file__)
class Login(object):
@staticmethod
def get_login():
# 获取用户数据,可以存在数据库
path = PATH + '/loginData.json'
res = {
"code": 0,
"msg": "OK",
"data": {
}
}
userName = request.form.get("user")
passWord = request.form.get("pwd")
if len(userName) >= 16 or len(passWord) >= 16:
res['code'] = -2
res['msg'] = '用户名/密码长度不能超多16位'
return make_response(res)
for users in read_json(path):
for user, pwd in users.items():
if userName == user and passWord == pwd:
res['data']['user'] = userName
res['data']['pwd'] = passWord
return make_response(res)
res['code'] = -1
res['msg'] = "请填写正确的账号密码"
return make_response(res)
注册(user_register.py文件)
#!/usr/bin/python3
# -*- coding: utf-8 -*-
# @Date : 2021/8/16
# @Name : ZhouZongXin
"""
/register 注册
"""
from flask import make_response, request
from web.common.open_json import *
import re
import os
PATH = os.path.dirname(__file__)
class Register(object):
@staticmethod
def get_register():
# 注册后存储数据,可以存入数据库
path = PATH + '/loginData.json'
res = {
"code": 0,
"msg": "OK",
"data": {
}
}
userName = request.form.get("user")
passWord = request.form.get("pwd")
if not userName or not passWord:
res['code'] = -1
res['msg'] = '账号密码不能为空'
return make_response(res)
elif len(userName) >= 16 or len(passWord) >= 16:
res['code'] = -2
res['msg'] = '用户名/密码长度不能超多16位'
return make_response(res)
elif not re.findall(r'^[a-zA-Z0-9]+$', userName):
res['code'] = -3
res['msg'] = '用户名存在非法字符'
return make_response(res)
else:
for users in read_json(path):
for user in users.keys():
if userName in user:
res['code'] = -4
res['msg'] = '账号已存在,请重新输入'
return make_response(res)
write_json(path, userName, passWord)
user_all = []
for user in read_json(path):
user_all.append(user)
res["data"] = user_all
return make_response(res)
init配置信息(__ init__.py文件)
#!/usr/bin/python3
# -*- coding: utf-8 -*-
# @Date : 2021/8/16
# @Name : ZhouZongXin
"""
"""
from flask import Flask
# 创建app应用,__name__是python预定义变量,被设置为使用本模块.
app = Flask(__name__)
# 导入模块
from web.web_user import control_user
启动入口(control_user.py文件)
#!/usr/bin/python3
# -*- coding: utf-8 -*-
# @Date : 2021/8/18
# @Name : ZhouZongXin
"""
"""
from web import app
from web.web_user import user_login
from web.web_user import user_register
@app.route('/login', methods=["POST"])
def login():
"""用户名密码登陆"""
login_data = user_login.Login().get_login()
return login_data
@app.route('/register', methods=["POST"])
def register():
"""用户名密码注册"""
register_data = user_register.Register().get_register()
return register_data