“我们领教了世界是何等凶顽,同时又得知,世界也可以变得温存和美好。”
愿你我皆心存善意,遇到的,都是善良的人。
上节回顾:【Vue + Koa 前后端分离项目实战4】使用开源框架==>快速搭建后台管理系统 -- part4 后端实现【增删改查】功能_小白Rachel的博客-CSDN博客
本章主要讲解:最新期刊列表管理模块的增删查改功能,是上一节的强化。
目录
一、最新期刊内容新增
类比期刊新增功能,首先在相应的目录下建立文件夹,并ctrl+CV关键重复信息

1.自定义参数校验器
validator/flow.js
class AddFlowValidator extends LinValidator {
constructor () {
super();
this.index = [
new Rule('isNotEmpty', '必须指定新增期刊内容排序'),
new Rule('isInt', '期刊内容序号必须是数字且大于0', { min: 1 })
]
this.type = [
new Rule('isNotEmpty', '内容类型不能为空'),
new Rule('isInt', '内容类型id必须是数字')
]
this.art_id = [
new Rule('isNotEmpty', '期刊内容id不能为空'),
new Rule('isInt', '内容类型id必须是数字')
]
this.status = [
new Rule('isNotEmpty', '内容有效状态未指定'),
new Rule('isInt', '内容有效状态标识不正确')
]
}
}2.在model层定义字段信息
import { Sequelize, Model } from 'sequelize';
import sequelize from '../libs/db';
class Flow extends Model {
}
Flow.init (
{
id: {
type: Sequelize.INTEGER,
primaryKey: true,
autoIncrement: true
},
index: {
type: Sequelize.INTEGER,
allowNull: true,
},
type: {
type: Sequelize.INTEGER,
allowNull: true,
},
art_id: {
type: Sequelize.INTEGER,
allowNull: true,
},
status: {
type: Sequelize.INTEGER
}
},
{
tableName: 'flow',
modelName: 'flow',
paranoid: true,
underscored: true,
timestamps: true,
createdAt: 'created_at',
updatedAt: 'updated_at',
deletedAt: 'deleted_at',
sequelize
}
)
export { Flow as FlowModel }3.在dao层编写新增逻辑
import { FlowModel } from '../models/flow';
// 在Dao层中调用模型层
class Flow {
static async createFlow (v) {
const res = await FlowModel.create({
index: v.get('body.index'),
type: v.get('body.type'),
art_id: v.get('body.art_id'),
status: v.get('body.status')
})
return res
}
}
export { Flow as FlowDao }4.在接口层完成逻辑
import { LinRouter } from "lin-mizar";
import { groupRequired } from "../../middleware/jwt";
import { logger } from "../../middleware/logger";
import { AddFlowValidator } from '../../validators/flow';
import { FlowDao } from '../../dao/flow';
const flowApi = new LinRouter({
prefix: "/v1/flow", // 配置路由前缀
});
/**
* 新增期刊内容
*/
flowApi.linPost(
"addFlow", // 函数唯一标识
"/",
{
permission: "新增最新期刊", // 权限名称
module: "最新期刊管理", // 权限所属模块
mount: true,
},
groupRequired, // 权限级别
logger("{user.username}新增了最新期刊内容"),
async (ctx) => {
// 1.参数校验
const v = await new AddFlowValidator().validate(ctx);
// 2.执行业务逻辑
// 3.插入数据库-直接在dao层(省去service层)
await FlowDao.createFlow(v)
// 4.返回成功
ctx.success({
msg: "期刊内容新增成功",
});
}
);
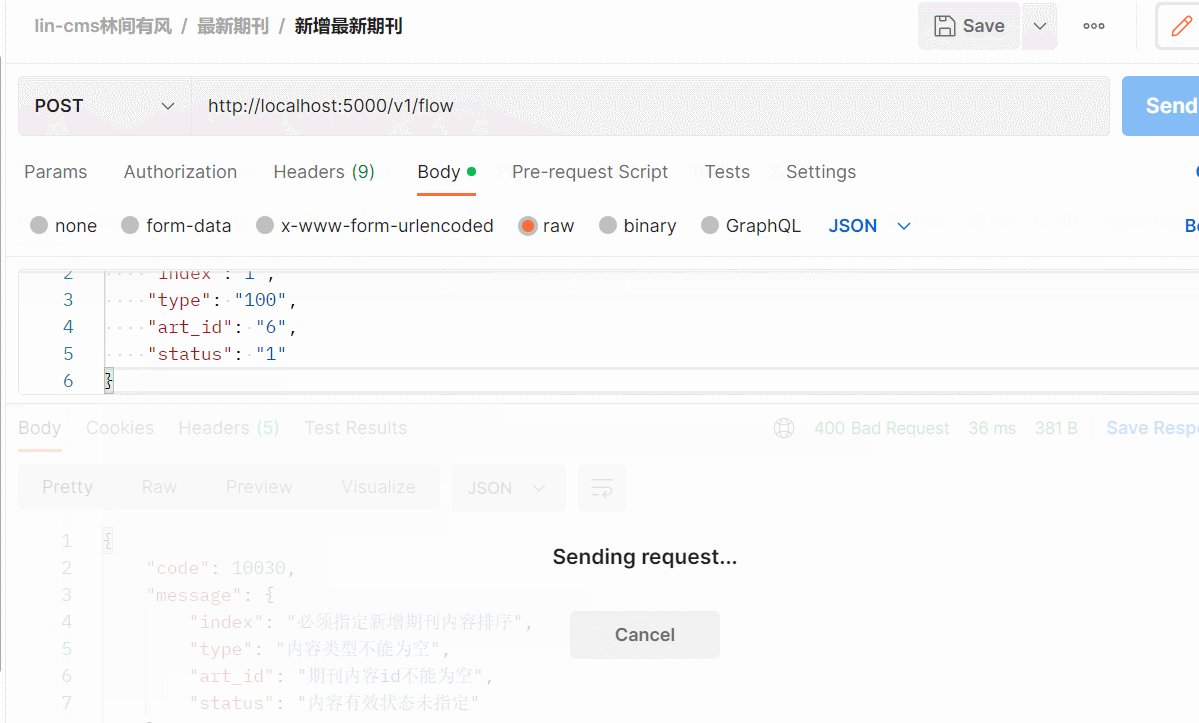
module.exports = { flowApi };5.在测试工具上测试
接口:post http://localhost:5000/v1/flow
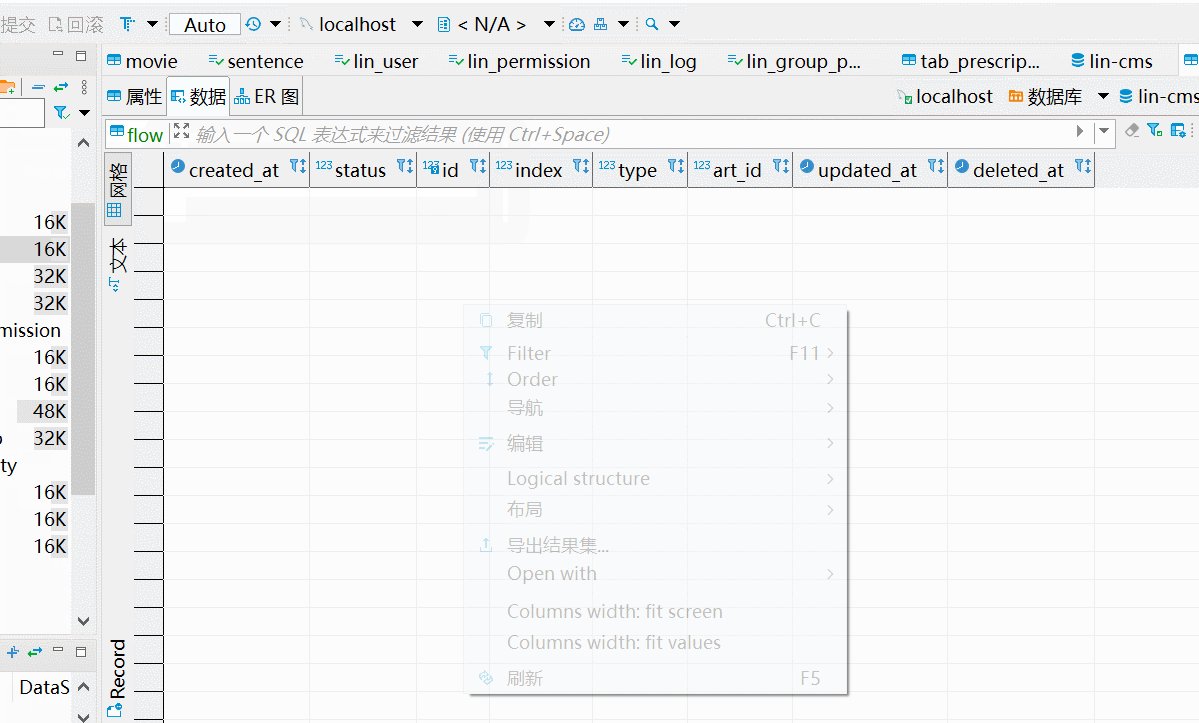
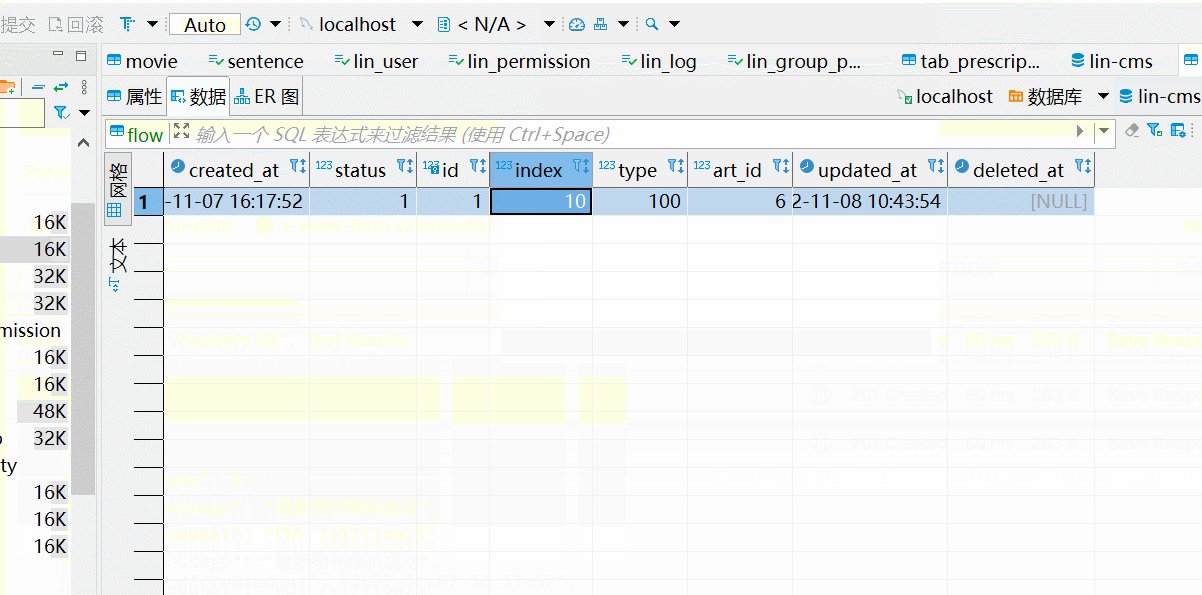
在数据库中最新期刊的数据库表是flow,主要用于存储期刊id(art_id),期刊类型(type)状态(status)等字段。

二、(重点)最新期刊列表
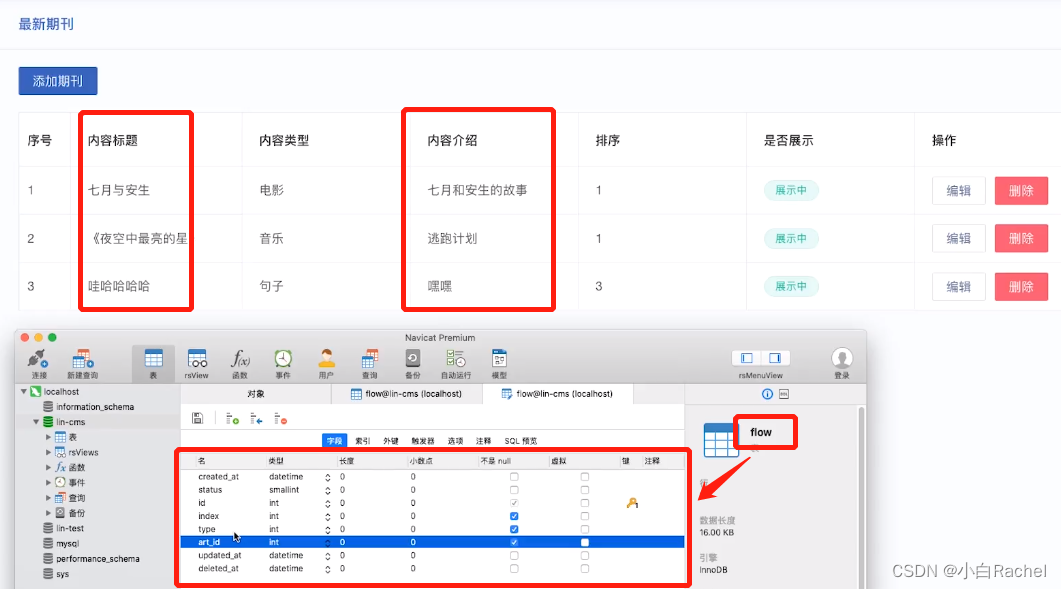
功能说明:进入页面展示最新期刊数据,主要包含:序号、内容标题、内容类型、内容介绍、排序、是否展示。
 api/v1/flow.js 接口实现思路:
api/v1/flow.js 接口实现思路:
(1)查询flow表 (从数据库中查询flow表的信息,返回结果列表并按照index字段排序)
(2)根据结果里面的art_id、type字段查询对应类型期刊 (flow表格中只有期刊id和type并没有详情信息,因此需要再次查询期刊详情数据并拼接到结果数据中)
(3)对于查询的数据格式化
(4)返回数据
1.在dao层定义查询列表函数
定义查询方法getFLowList() 获取flow表的数据,并按照index排序结果
// dao/flow.js
static async getFlowList () {
// 查询并按照index字段排序
return await FlowModel.findAll({
order: ['index']
})
}2.在service层处理数据格式
定义getFlowList() 方法。
逻辑:(1)首先获取flow表格中的数据flowList
(2)对于不为空的列表数据,循环拼凑detail数据。根据结果里面的art_id、type两个字段查询对应类型期刊详情数据(findByPk(flowList[i].art_id))。 并得到最后的结果newFlowList
// service/flow.js
class Flow {
static async getFlowList () {
const flowList = await FlowDao.getFlowList()
// 判断数组长度是否为0,为零直接返回
if (flowList.length === 0) {
return flowList
}
const newFlowList = []
for (let i = 0; i < flowList.length; i++) {
let detail
// 根据类型判断
switch (flowList[i].type) {
case 100:
detail = await MovieModel.findByPk(flowList[i].art_id)
break
case 200:
detail = await MusicModel.findByPk(flowList[i].art_id)
break
case 300:
detail = await SentenceModel.findByPk(flowList[i].art_id)
break
}
// 将detail详情数据添加到每一条记录中
flowList[i].setDataValue('detail', detail)
newFlowList.push(flowList[i])
}
return newFlowList
}
}3.在接口层视图函数处理参数
// api/v1/flow.js
flowApi.get('/', async ctx => {
// 1.查询flow表
// 2.根据结果里面的art_id、type字段查询对应类型期刊
// 3.对于查询的数据格式化
// 4.返回数据
const flowList = await FlowService.getFlowList()
ctx.json(flowList)
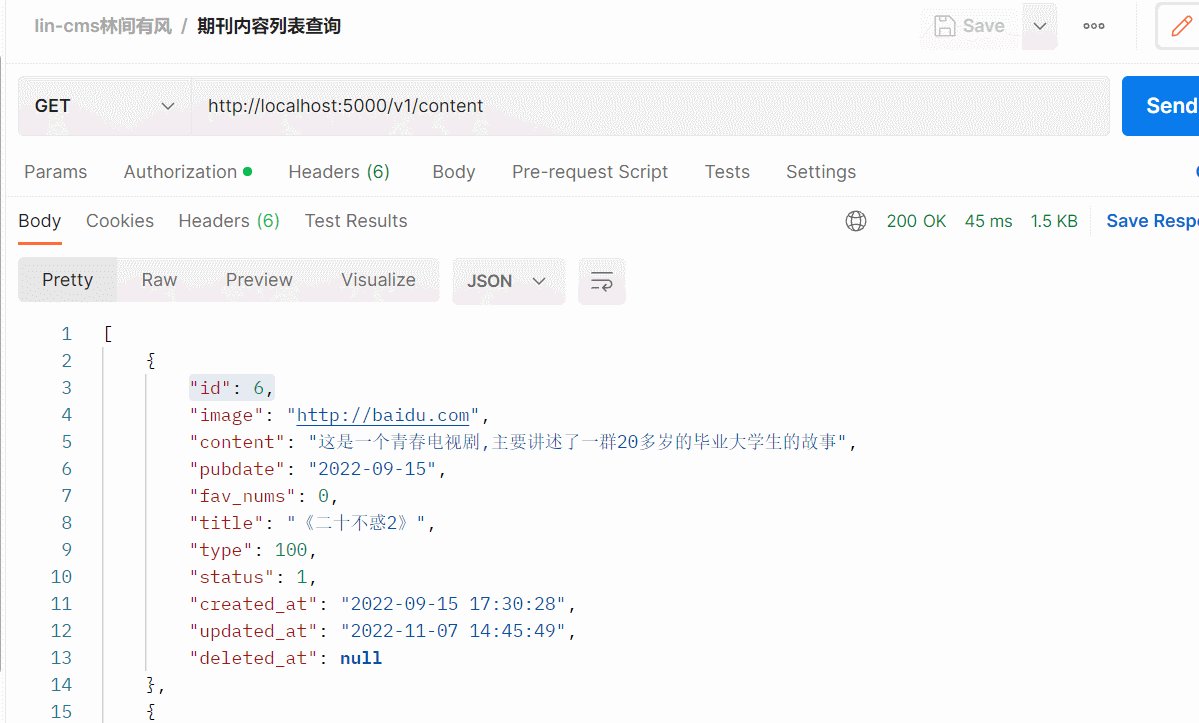
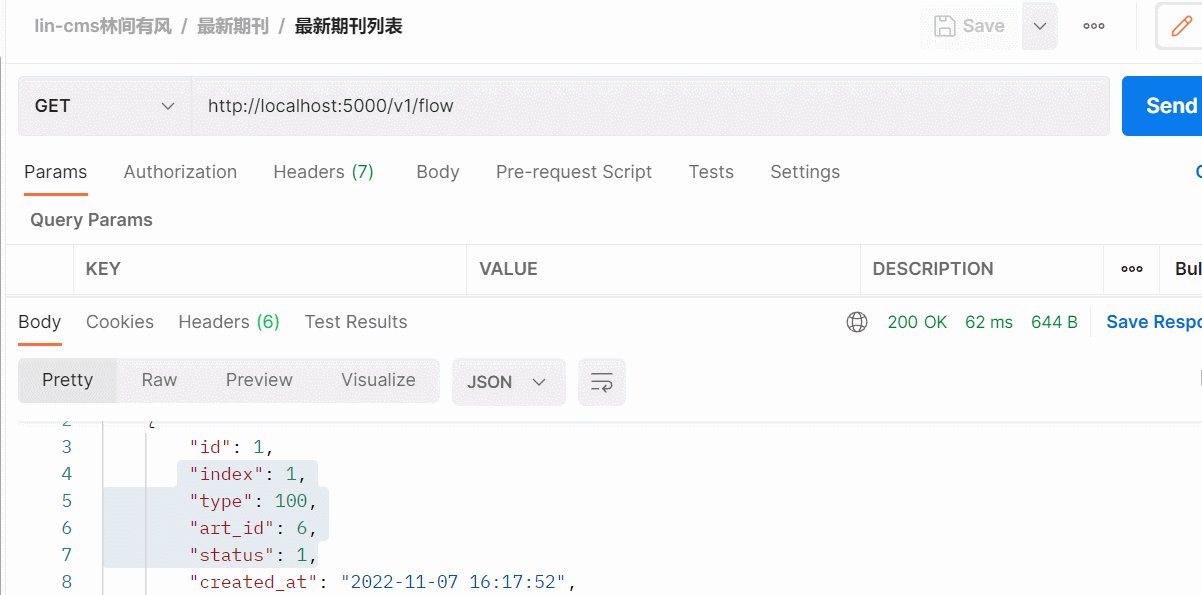
})4.使用测试工具测试
get方法 http://localhost:5000/v1/flow

三、(重点)编辑最新期刊列表
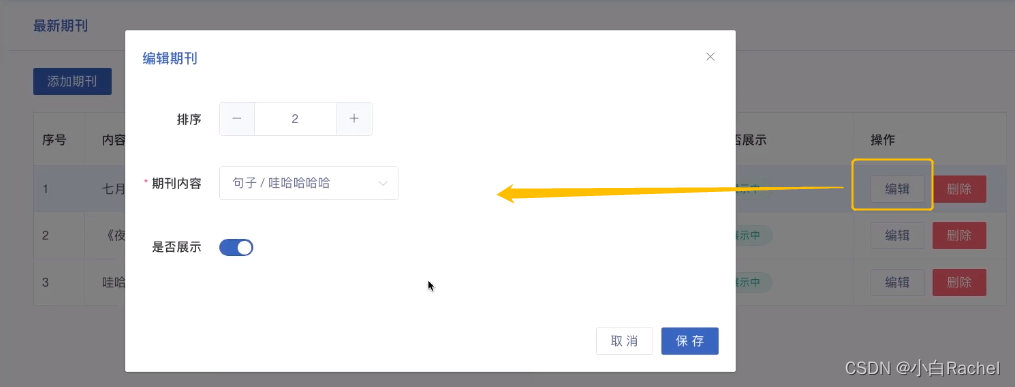
功能描述:点击列表的”编辑“按钮,弹框展示期刊详情。可以修改:排序、期刊内容、是否展示。修改完成之后,点胶机”保存“按钮,保存修改。
1.自定义校验器
// validator/flow.js
class EditFlowValidator extends AddFlowValidator { // 继承add校验器
constructor () {
super();
this.id = [
new Rule('isNotEmpty', '最新期刊id不能为空'),
new Rule('isInt', '最新期刊id必须是数字且大于0', { min: 1 })
]
}
}2.在dao层定义修改逻辑
定义editFlow (id, index, type, art_id, status)方法,需要传入5个参数.其中id用于查询出修改的数据,其余字段用于修改。
// dao/flow.js
static async editFlow (id, index, type, art_id, status) {
// 查询到需要修改的数据
const flow = await FlowModel.findByPk(id)
if (!flow) {
throw new NotFound()
}
// 修改前端传入的全部数据 相同的覆盖 不同的修改
await flow.update({ index, type, art_id, status })
}3.在接口层获取对应字段
定义put接口,并依次按照接口传参获取数据,并调用dao层方法。
flowApi.linPut(
'editFlow',
'/:id',
{
permission: "编辑最新期刊", // 权限
module: "最新期刊管理",
mount: true
},
groupRequired, // 权限级别
logger("{user.username}编辑了最新期刊"),
async ctx => {
// 校验数据
const v = await new EditFlowValidator().validate(ctx)
// 没有过多业务逻辑-直接调用dao层
// 在请求接口中获取id
const id = v.get('path.id')
// 请求体中获取index type art_id status
const index = v.get('body.index')
const type = v.get('body.type')
const art_id = v.get('body.art_id')
const status = v.get('body.status')
await FlowDao.editFlow(id, index, type, art_id, status) // 使用dao层方法
ctx.success({
msg: '最新期刊编辑成功'
})
})4.接口测试工具测试
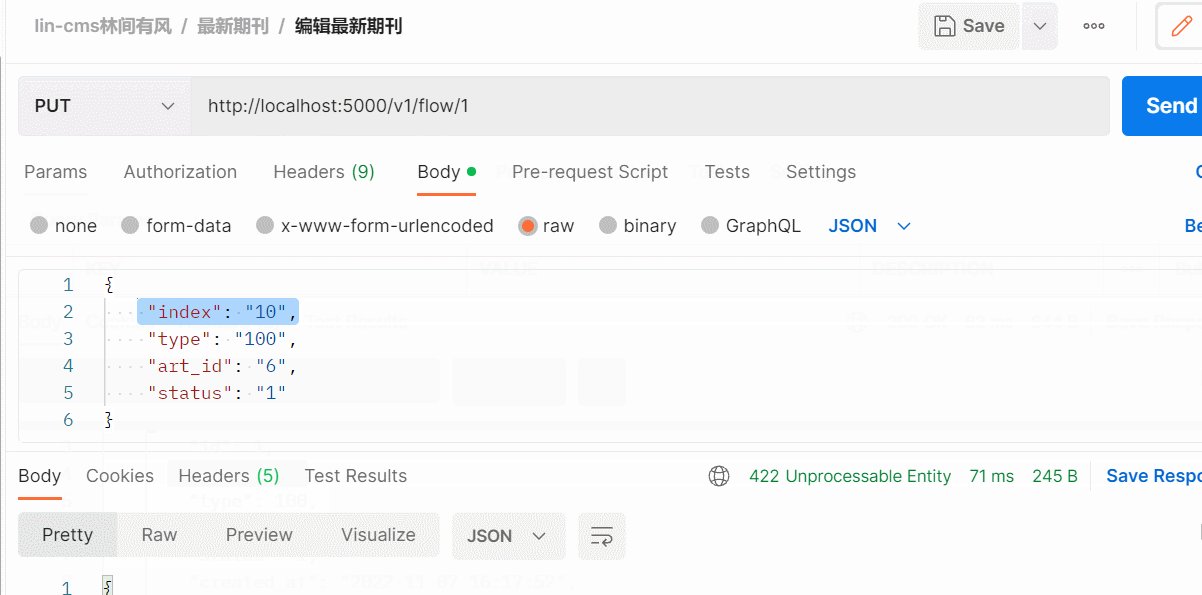
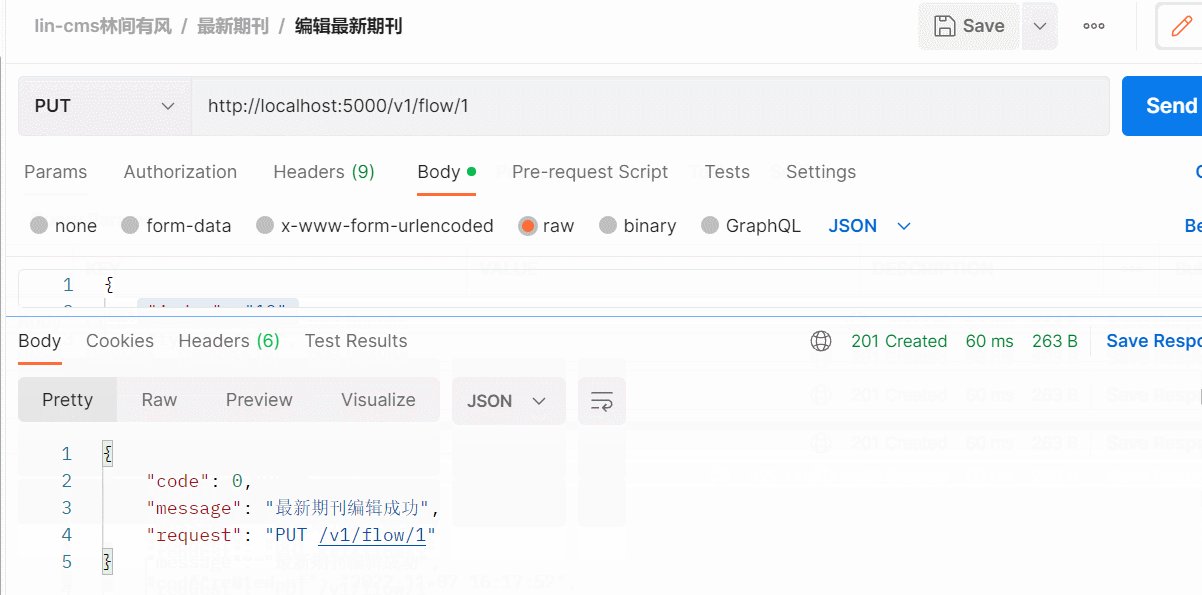
put 请求 http://localhost:5000/v1/flow/1
示例:修改排序号index 1-->10

四、删除最新期刊
功能说明:删除最新期刊只是解除了【当前期刊是最新期刊】并没有删除其在数据库中的记录,相应的期刊列表还是有数据的。相当于一个【发布/取消发布】

1.自定义校验器
老生常谈
class DeleteFLowValidator extends LinValidator {
constructor () {
super();
this.id = [
new Rule('isNotEmpty', '最新期刊id不能为空'),
new Rule('isInt', '最新期刊id必须是数字且大于0', { min: 1 })
]
}
}2.在dao层操作数据库
根据id删除记录
static async deleteFlow (id) {
// 根据id获取数据
const flow = await FlowModel.findByPk(id)
if (!flow) {
throw new NotFound()
}
// 删除
await flow.destroy()
}3.在接口层传参并操作
flowApi.linDelete(
"deleteFlow",
"/:id",
{
permission: "删除最新期刊", // 权限
module: "最新期刊管理",
mount: true
},
groupRequired, // 权限级别
logger("{user.username}删除了最新期刊"),
async (ctx) => {
// 校验前端传入的id
const v = await new DeleteFLowValidator().validate(ctx)
await FlowDao.deleteFlow(v.get('path.id'))
ctx.success({
msg: "最新期刊删除成功",
});
}
);4.接口测试工具测试
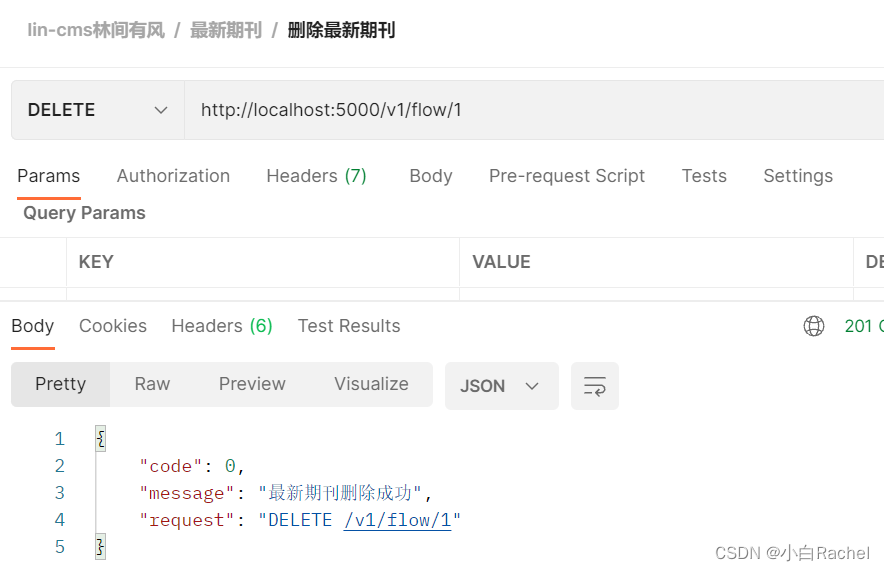
delete方法 http://localhost:5000/v1/flow/1

五、后端部分结束
至此,经过前面四节,所有的后端部分都已实现完成,接下开的小节将展示前端部分。
潜在优化点:在service层,反复使用到了switch语言三次,此处可以优化。
官方文档:http://doc.cms.talelin.com/
往期回顾
第一节我们简单介绍了林间有风框架
第二到第五节:展开讲解后端部分【期刊列表】【最新期刊】的增删查改功能
第六到第七节:展开讲解前端功能实现
【Vue + Koa 前后端分离项目实战】使用开源框架==>快速搭建后台管理系统 -- part1 项目搭建_小白Rachel的博客-CSDN博客_vue+koa
【Vue + Koa 前后端分离项目实战2】使用开源框架==>快速搭建后台管理系统 -- part2 后端新增期刊功能实现_小白Rachel的博客-CSDN博客_koa 开源项目
【Vue + Koa 前后端分离项目实战3】使用开源框架==>快速搭建后台管理系统 -- part3 权限控制+行为日志_小白Rachel的博客-CSDN博客
https://blog.csdn.net/Sabrina_cc/article/details/127732328【Vue + Koa 前后端分离项目实战4】使用开源框架==>快速搭建后台管理系统 -- part4 后端实现【增删改查】功能_小白Rachel的博客-CSDN博客