1.文件准备
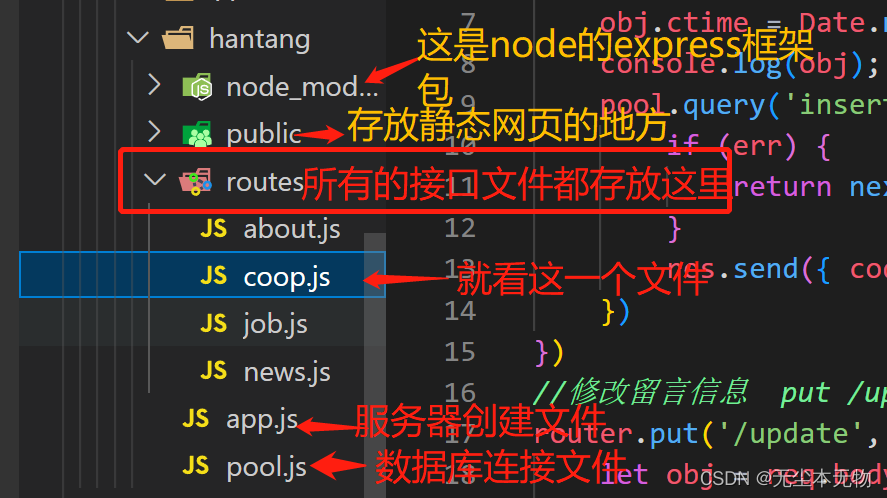
我们要准备三个文件来演示最基础的服务器创建、数据库连接路由挂载,增删改查、分页查询接口的编写。其中服务器创建单独一个文件为app.js,数据库连接为一个文件为pool.js,最后一个为接口所在的文件,可以根据自己的需要进行命名,这里就叫coop.js为留言的意思。需要自己准备node的express包,目录架构如下图所示。

2.app.js文件
这个地方用于存放其他文件暴露出来的接口,挂载这里进行运行,也是创建服务器的地方。
//引入express模块
const express=require('express');
//创建web服务器
const app=express();
//引入coop路由对象
const coop=require('./routes/coop')
//设置接口响应用户
app.listen(3000,()=>{
console.log('服务器已经启动')
})
//用于使用post请求时进行传递的参数转化为对象
app.use(express.urlencoded({
extended:true}));
//挂载我们引入的路由对象模块
//'/v1/coop这是前缀为了给自己的接口进行分类,发送请求时别忘记加上
//127.0.0.1:3000/'/v1/coop/
app.use('/v1/coop',coop);
//在所有的路由后面添加错误处理中间件,拦截所有的错误,拦截错误好几种这种复用比较防弊
app.use((err,req,res,next)=>{
// err 接收路由中传递的错误信息
console.log(err);
//响应给客户端的错误信息
res.send({
code:500,
msg:'服务器内部错误'
})
})
3.pool.js文件
这是数据库创建连接的文件,单独编写一个文件,可以复用,需要用到的时候直接进行引入模块进行复用。这个模块都是路由接口文件引用,用于对数据库发送sql语句。
//引入mysql,哦快
const mysql=require('mysql');
//创建数据库连接池
const pool=mysql.createPool({
host:'127.0.0.1',
port:'3306',
user:'root',
password:'123456',
database:'hantang',
connectionLimit:15,//数据库一次最大连接数量,如果不写就默认15
multipleStatements:true//这时允许一次发送多条sql命令
})
//暴露连接池,让其他文件使用
module.exports=pool;
4.coop.js
这是接口文件,这个接口里有,增删改,查询和分页查询用其他的文件演示
//引入express模块
const express = require('express');
//创建路由对象
const pool = require('../pool');
//引入数据库连接池
const router = express.Router();
//post请求 /add 提交留言接口 请求地址 /v1/coop/add
//一般增加也就是插入新的内容用post比较安全不会暴露用户信息
//req是请求 res响应请求
//next是下一个的意思 express中的一个方法把错误发送到错误处理的代码块中
router.post('/add',(req,res,next)=>{
//获取传递过来的参数体
let obj = req.body;
//向参数体内添加当前时间,本数据库需要,不要的可以直接删除
obj.ctime = Date.now();
console.log(obj);
//向数据库发送请求 set是自动和传递参数进行匹配,匹配不到的为默认值null
pool.query('insert into ht_cooperate set ?'),[obj],(err,req)=>{
if (err) {
//这个地方是把错误返回到app.js最后的代码块处理错误
return next(err)
}
res.send({
code: 200, msg: '留言成功' })
})
})
//修改留言信息 put /update 修改一般用put请求
router.put('/update', (req, res, next) => {
let obj = req.body;
//向参数体内添加当前时间,本数据库需要,不要的可以直接删除
obj.ctime = Date.now();
console.log(obj);
pool.query('update ht_cooperate set ? where cid=?', [obj,obj.cid], (err, req) => {
//这是es6写法当{}只有一句代码时可以省略{}
if (err) return next(err);
console.log(req);
//changedRows是判断是否修改为0的时候表示没修改,为1便是修改
if (req.changedRows === 0) {
res.send({
code: 400, msg: '失败' })
} else {
res.send({
code: 200, msg: '成功', data: req })
}
})
})
//删除留言 删除一般用get 速度块
router.get('/delete', (req, res, next) => {
let obj = req.query;
console.log(obj);
pool.query('delete from ht_cooperate where cid=?', [obj.cid], (err, req) => {
if (err) return next(err);
console.log(req);
//affectedRows是判断是否删除为0的时候表示没删除,为1便是删除
if (req.affectedRows === 0) {
res.send({
code: 400, msg: '失败' })
} else {
res.send({
code: 200, msg: '成功', data: req })
}
})
})
//以上便是接口中的增删改。
5.查询和分页查询
//新闻分类接口
//查询也是用get 速度快不怕信息暴露
router.get('/menu',(req,res,next)=>{
let obj=req.query;
console.log(obj);
//ht_cat是数据库名字
pool.query('select * from ht_cat',(err,req)=>{
if(err){
return next(err);
}
res.send({
code:200,
msg:'新闻分类',
data:req
})
})
})
//分页查询
//查询招聘信息
router.get('/list', (req, res, next) => {
let obj = req.query;
obj.ctime = Date.now();
console.log(obj);
//判断传递的页码参数是否为空
//这是为了展示第一页数据时就是不传参也可以正常显示
if (!obj.pno) {
obj.pno = 1
}
//判断传递的每页显示数量参数是否为空
if (!obj.count) {
obj.count = 2;
}
//计算开始查询的值
let start = (obj.pno - 1) * obj.count;
//将每页书记两转为数值
let size = parseInt(obj.count);//或者写为Number(obj.count)
// 执行sql 这里一次发送了两个sql,
//我们在pool.js数据库连接池声明了可以一次发送多个sql命令
//select count(*) as n from ht_job 这是给查询的结果count(*) 起了别名
//也可以直接写select count(*) n from ht_job ,count()函数时统计总量
pool.query('select * from ht_job limit ?,?; select count(*) as n from ht_job', [start, size], (err, req) => {
if (err) return err;
console.log(req);
res.send({
code: 200,
msg: '查询成功',
//因为数据库给我返回的是一个对象包含数组的形式
//{[name:'ddd],[]}这样的形式
data: req[0],
tatal: req[1][0].n,//总数据量
pages: Math.ceil(req[1][0].n / obj.count),//总页码
pno: obj.pno//当前页码
})
})
})
6.总结
其实增删改查的接口套路都是一样的,主要就是sql命令的使用,和返回值的获取,get类的获取就用req.query ,post类的就用req.body获取。就分页查询比较复杂但是也是固定套路,多敲几遍就可以熟练。
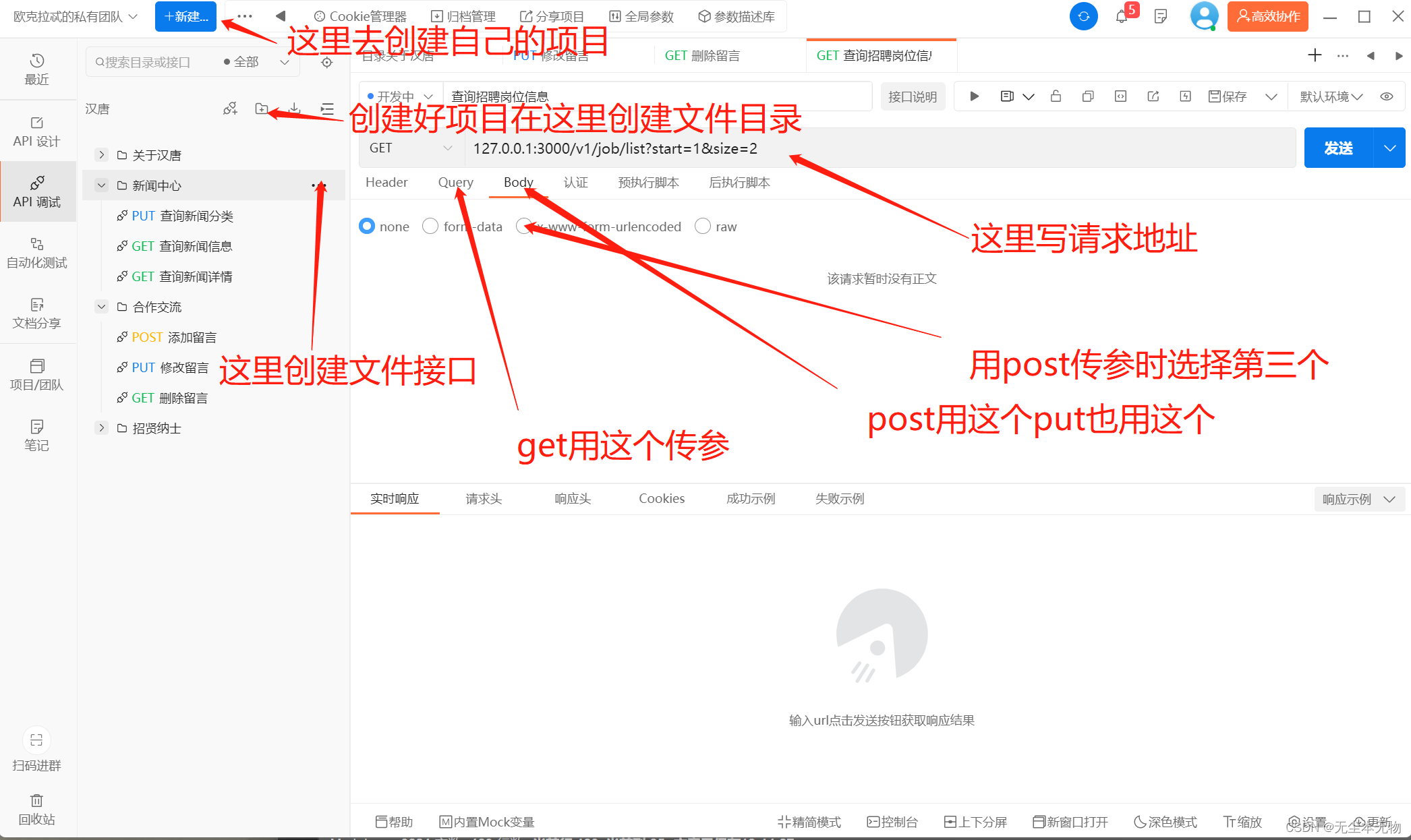
注意:因为如果我们使用浏览器进行测试接口其中的put的delete请求是无法测试的,浏览器只能测试get,post两种,这里大家可以用ApiPost软件进行测试,挺好用的。