前言
如果您需要 uniapp 教程,请访问:uniapp - H5 网页接入腾讯地图。
本文站在小白的角度,实现了 Vue.js / Nuxt.js 网站,集成腾讯地图的详细流程及使用方法教程,提供了地图显示、IP 属地定位、当前定位的地理位置名称、当前定位的经纬度等等 “基础示例”,基于它保证您后续想做什么功能都能直接上手!
您可以按照教程简单有序的完成配置,最后复制示例源码运行起来稍微改改就能用了,
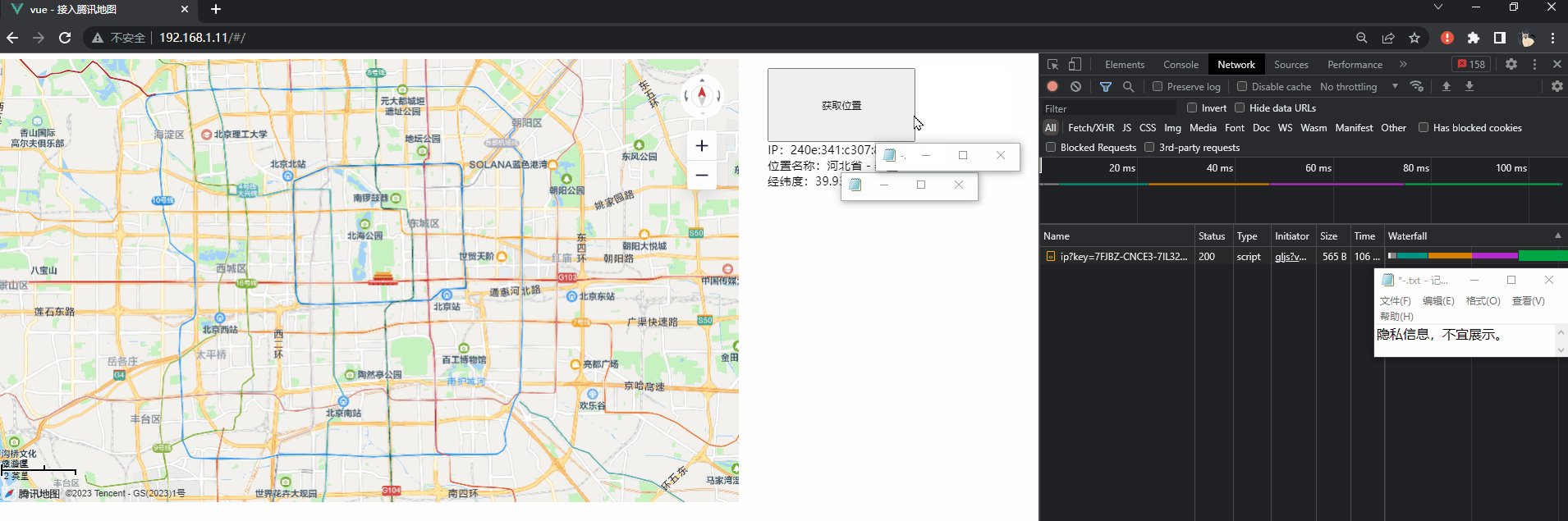
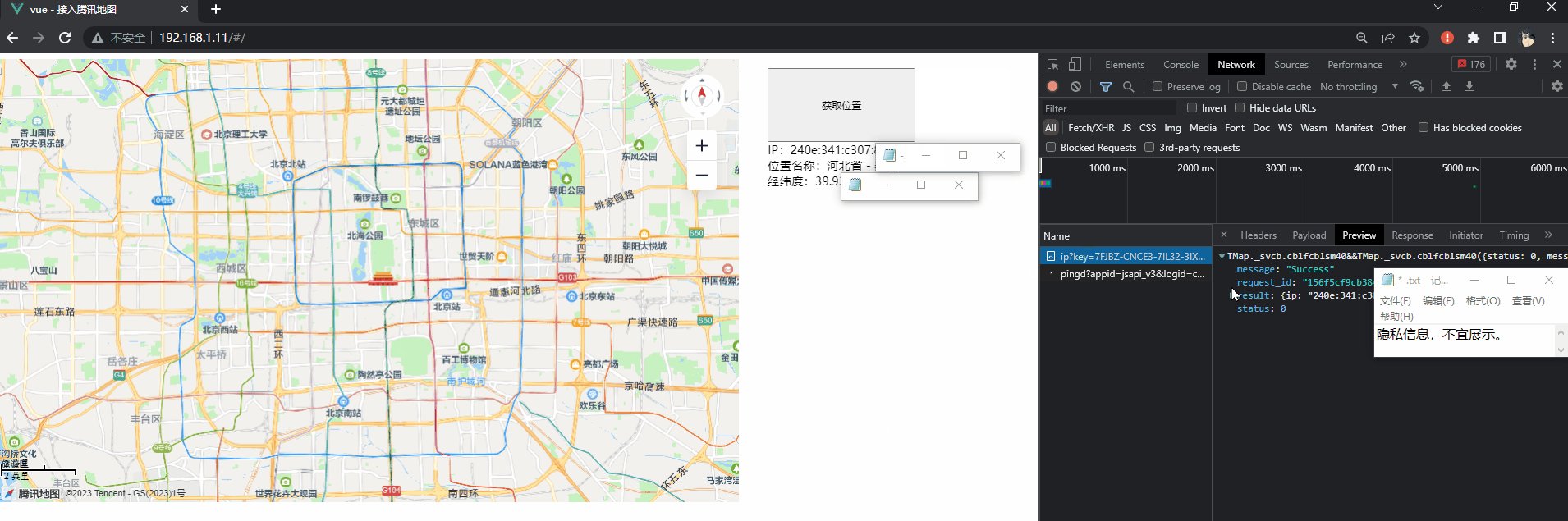
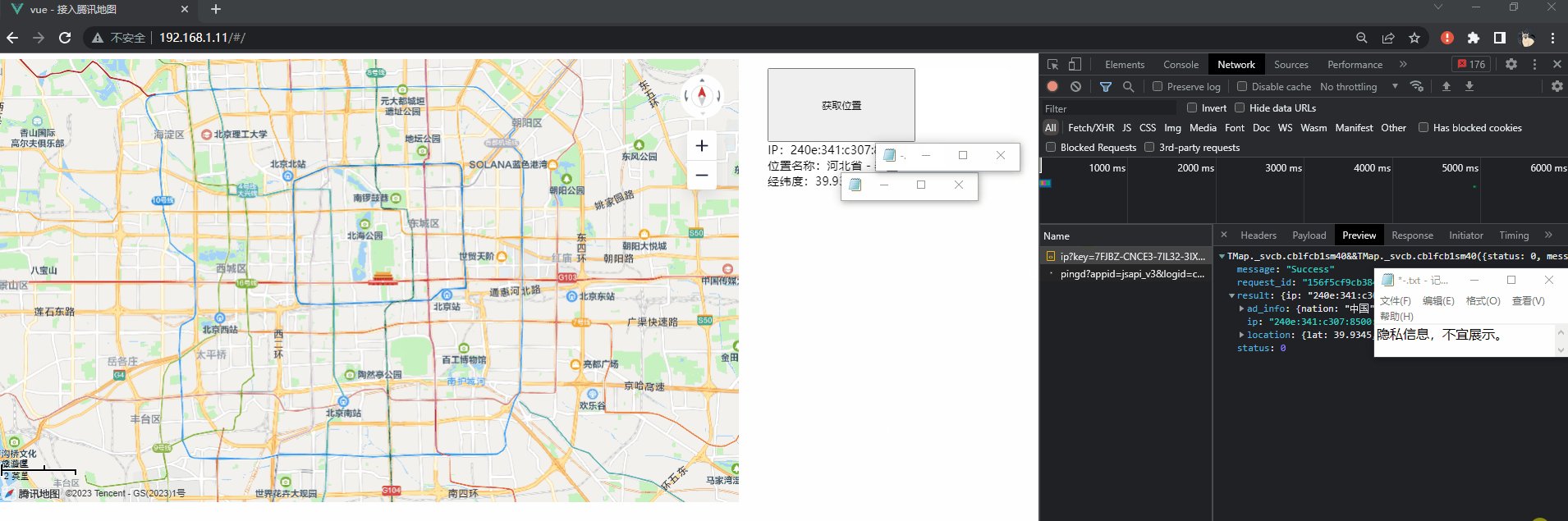
如下图所示(真实请求地图 API,建议放大查看),本文提供详细引入地图的流程及全部示例源代码,可直接复制代码运行:
代码干净整洁,超级详细的注释,除了核心功能无任何乱七八糟的代码!

第一步
要用腾讯地图的功能,就必须去官网申请到密钥(key),下方完整流程。