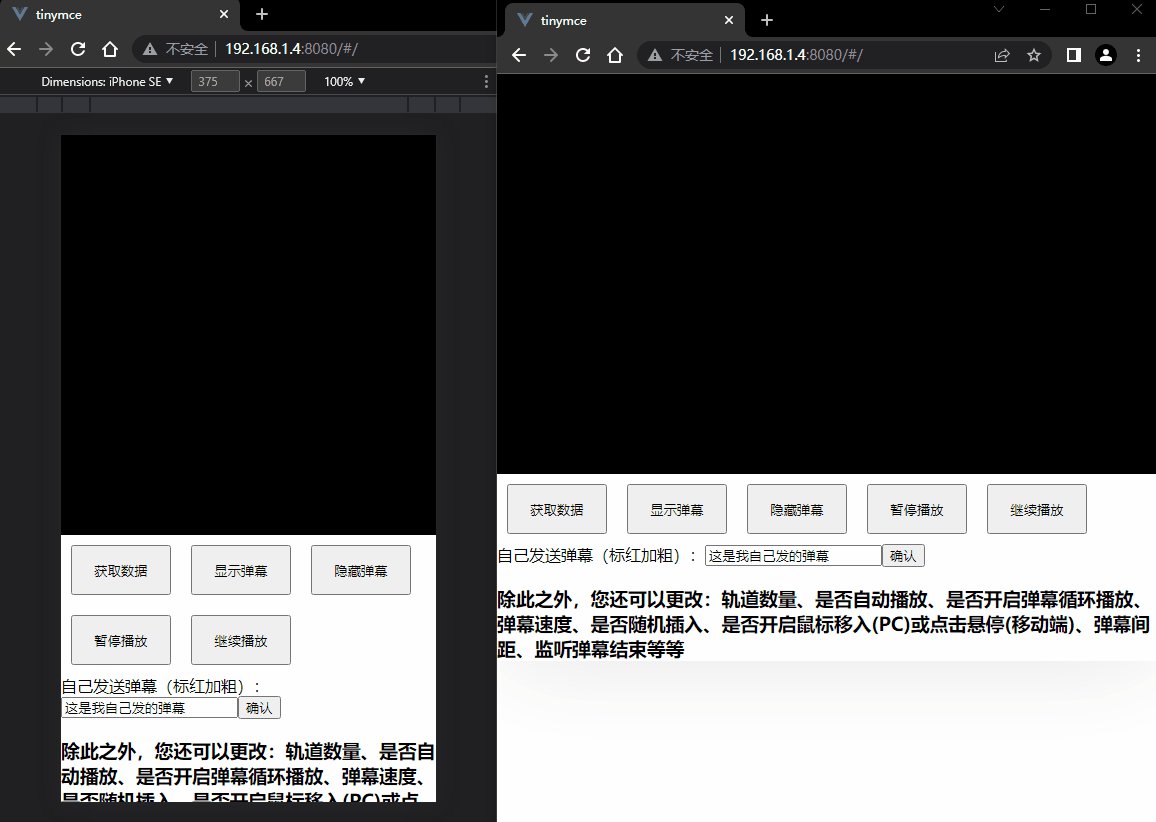
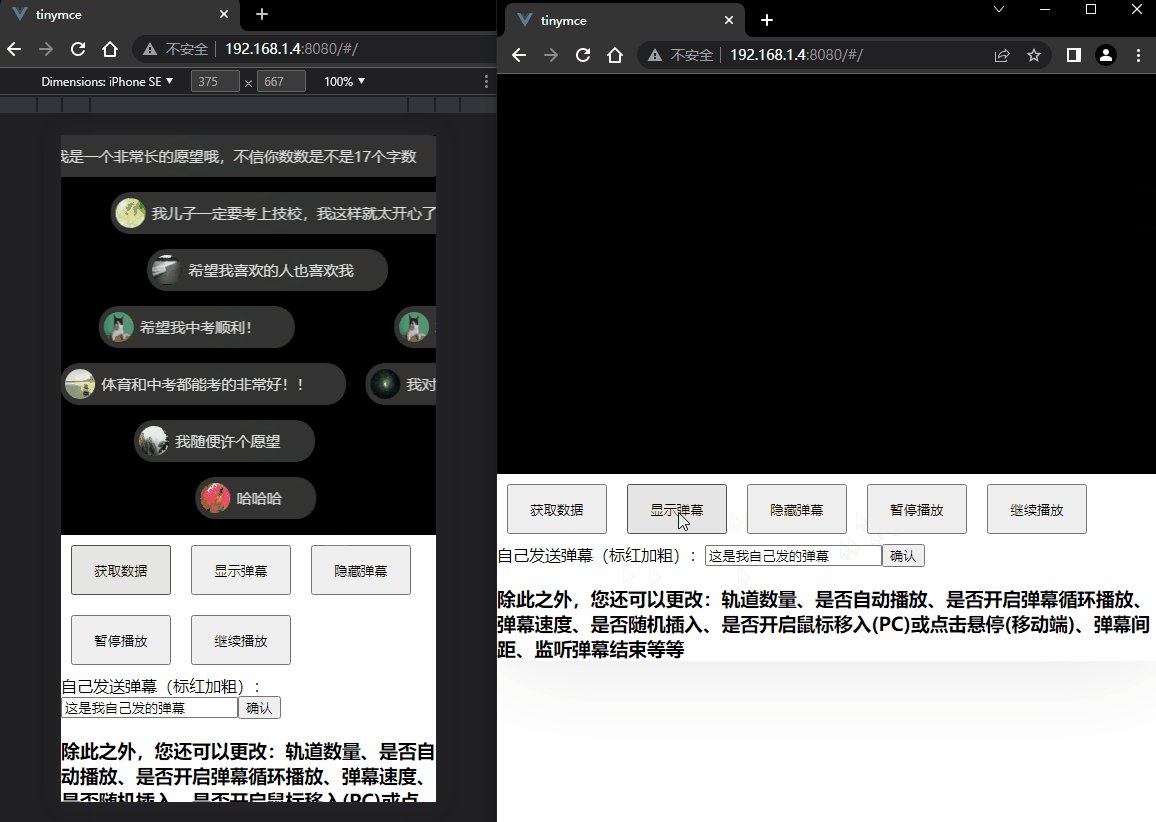
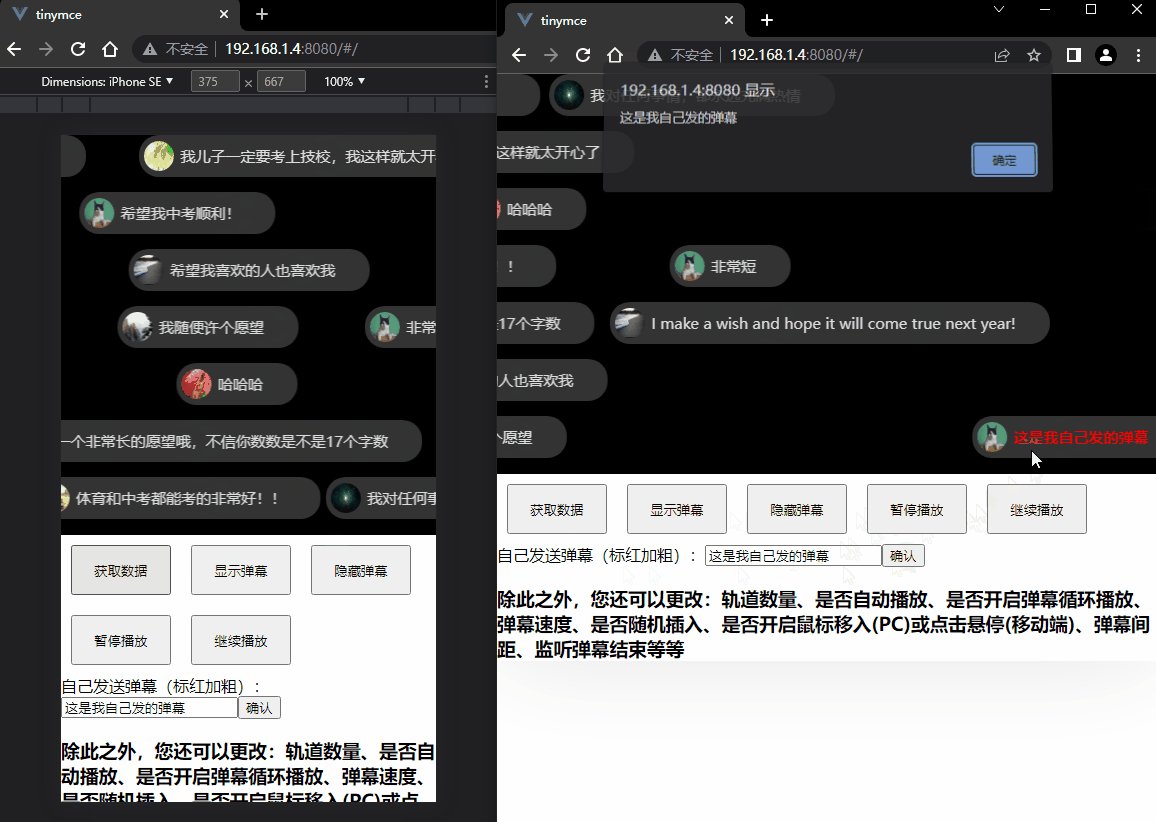
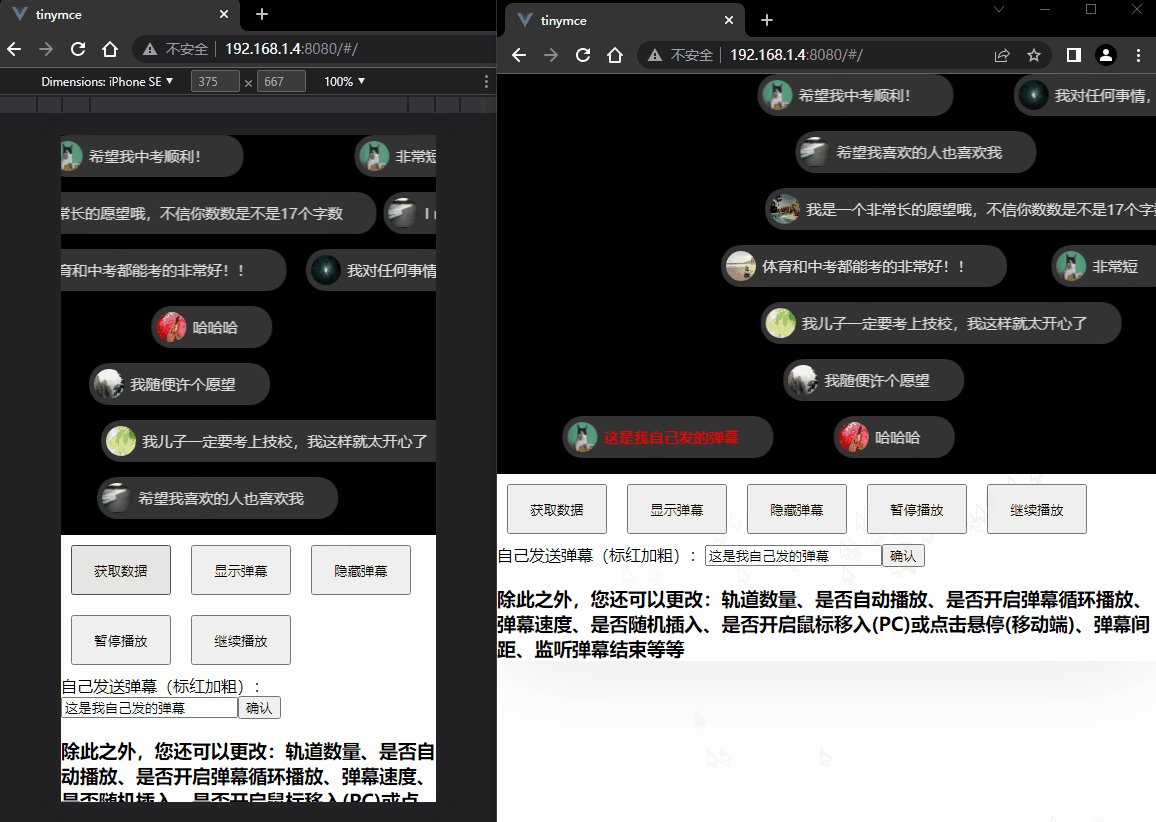
Vue - 超详细 “横向滚动“ 弹幕效果功能组件源码,类似视频与直播间的发言弹幕 (支持自定义弹幕样式 / 开启暂停弹幕播放 / 清空弹幕 / 修改弹幕移动速度 / 发送插入自己的弹幕并高亮显示等)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/129813256
今日推荐
周排行