Object.entries()
返回一个给定对象自身可枚举属性的键值对数组
<template>
<div>
<el-button v-model="button1" @click="button2" />
</div>
</template>
<script>
export default {
data() {
return {
button1: '',
object: {
id: 1,
img: '123',
gg: '455'
}
}
},
methods: {
button2() {
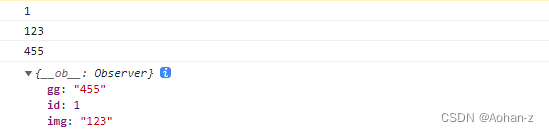
Object.entries(this.object).forEach(item => {
console.log(item)
})
console.log(this.object)
}
}
}
</script>
<style lang="scss" scoped>
</style>

methods: {
button2() {
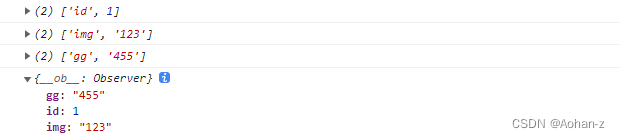
console.log(Object.entries(this.object))
console.log(this.object)
}
}

Object.keys()
返回一个由一个给定对象的自身可枚举属性组成的数组
methods: {
button2() {
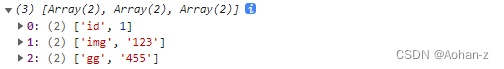
Object.keys(this.object).forEach(item => {
console.log(item)
})
console.log(this.object)
}
}

Object.values()
方法返回一个给定对象自身的所有可枚举属性值的数组
methods: {
button2() {
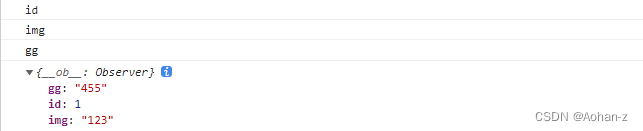
Object.values(this.object).forEach(item => {
console.log(item)
})
console.log(this.object)
}
}