
点击这里下载源代码↓↓↓
基于JS的导入EXCEL题库复习小工具_intitle:javascript搜题-Javascript文档类资源-CSDN下载
目录
前言
最新公司给了好多excel的复习题库,让我们去复习考试,一份份题库看效率太低,还有点枯燥,而且记忆起来比较困难。这时就想在网上找一下有没有免费的题库复习软件,支持导入excel题库,自己自主复习。找了半天,软件不是运行不了,就是要收费。
于是自己就想想能不能用JavaScript自己写一个。随后,自己就东拼西凑,从网上找到一些可用代码,写了个小工具,实现了用JavaScript读取excel表题库,实现自动出题复习并算分。不过由于需要用到ie浏览器的excel AX控件,所以只能小工具只能用使用ie内核的浏览器使用。
现将小工具分享给遇到同样问题的朋友们,代码写的一般,有兴趣的童鞋可以拿去改改,丰富一下功能。

点击这里下载源代码↓↓↓
一、工具使用说明
1.右键打开小工具,选择使用ie浏览器核心的浏览器打开(打开后允许ActiveX控件执行)
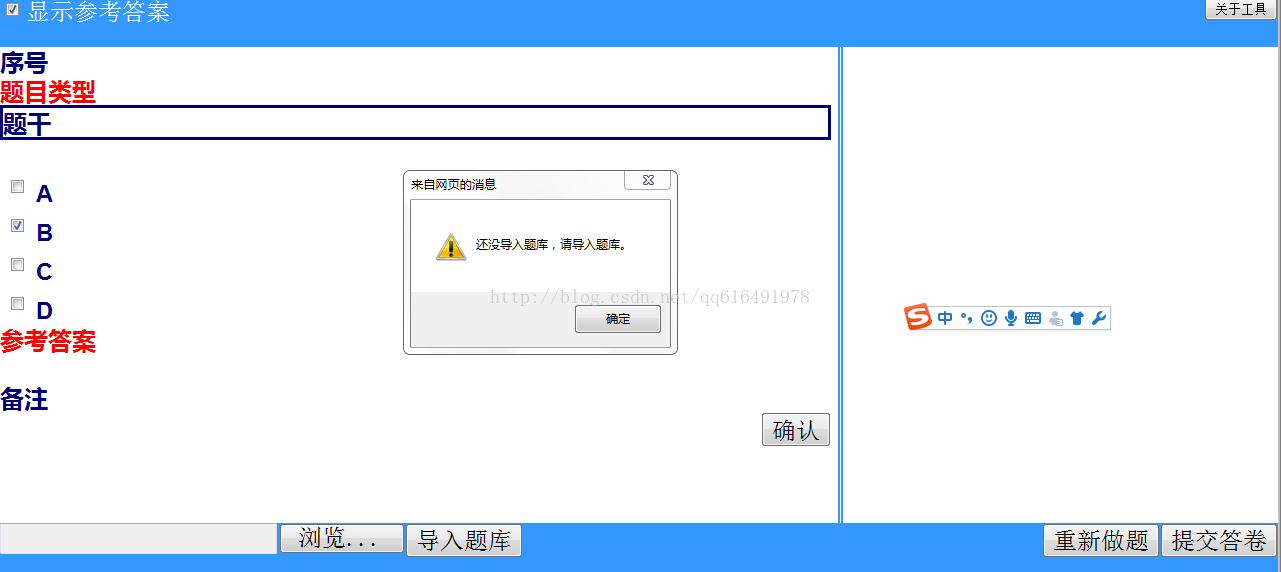
2.这时小工具弹窗提示需要导入题库,点击【确定】后选择题库excel文件,然后点击导入。
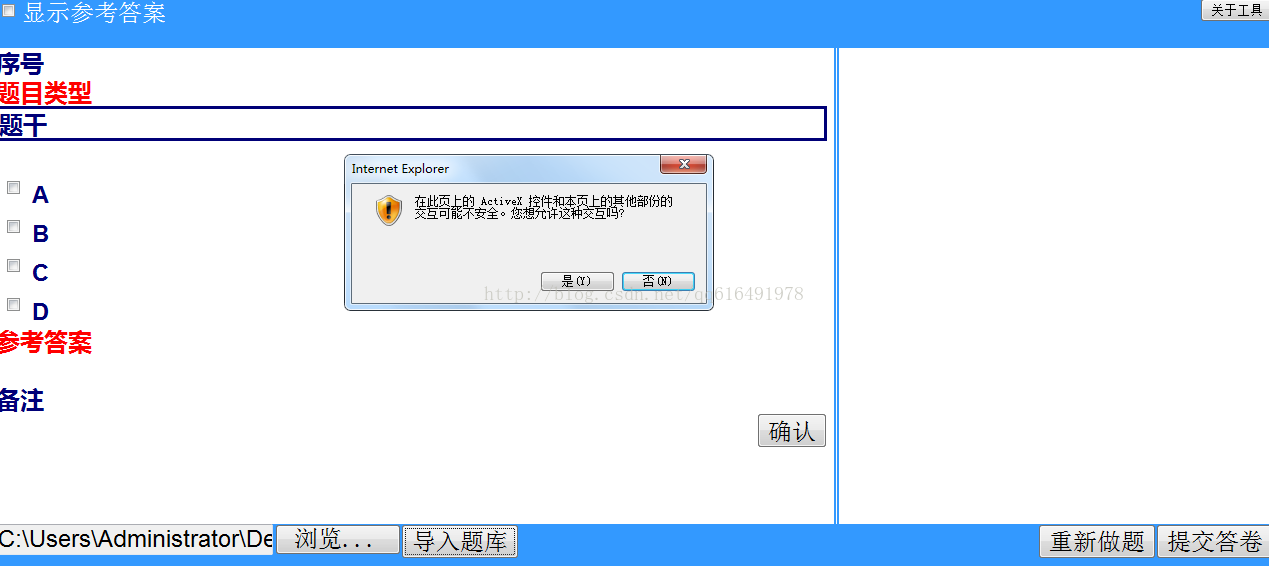
3.这时浏览器会弹出一个警告,选择【是】,继续允许ActiveX控件执行。
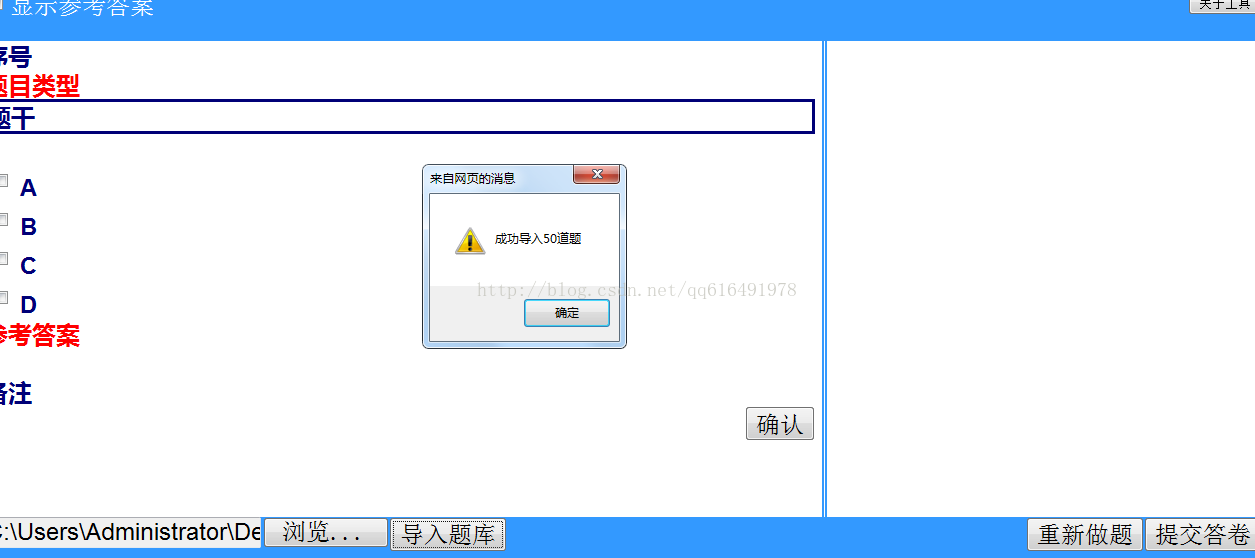
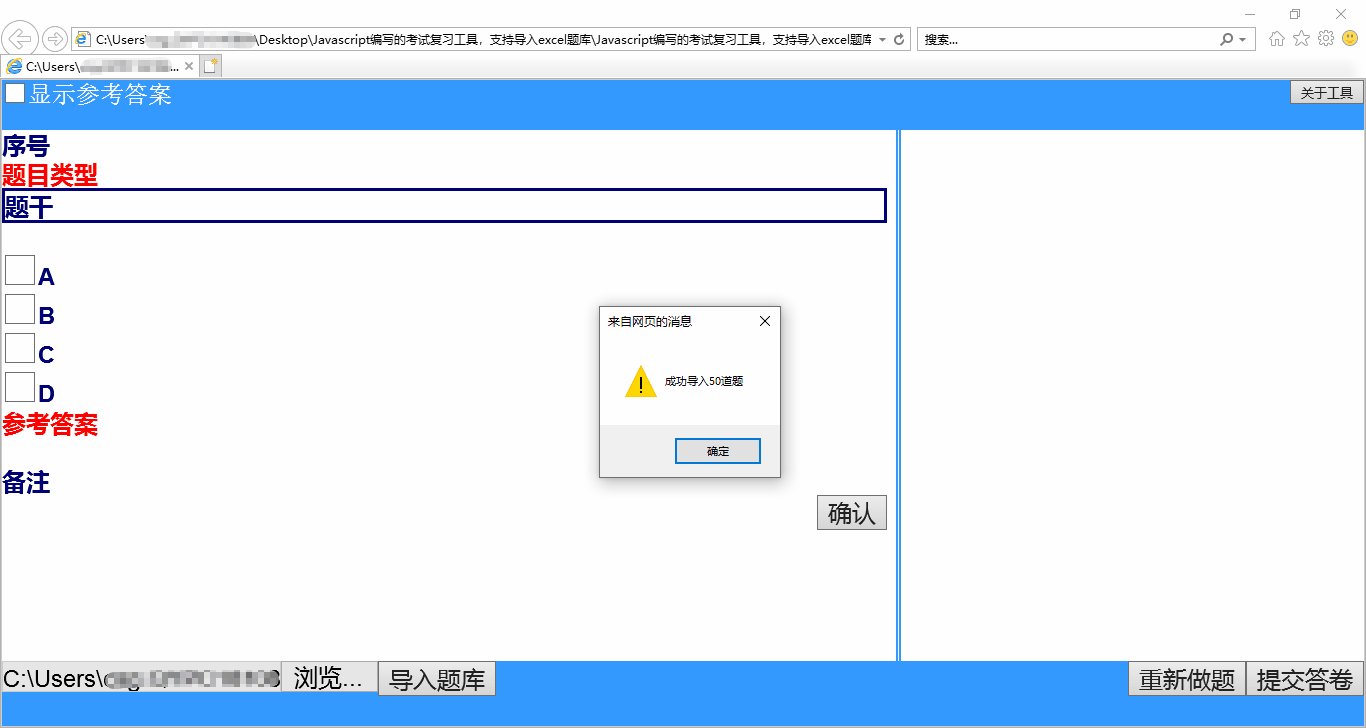
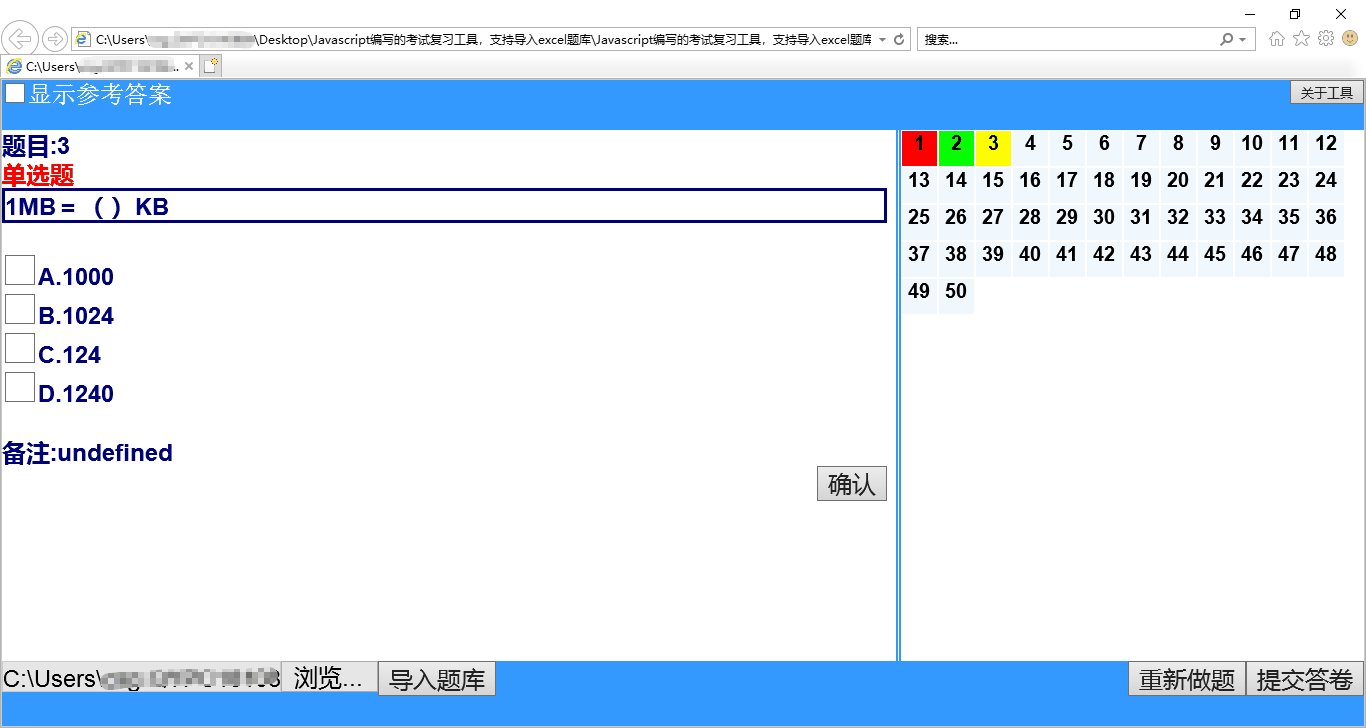
4.然后等待程序读取excel,一般需要3到5秒,提示导入题库成功后,就可以直接做题了。
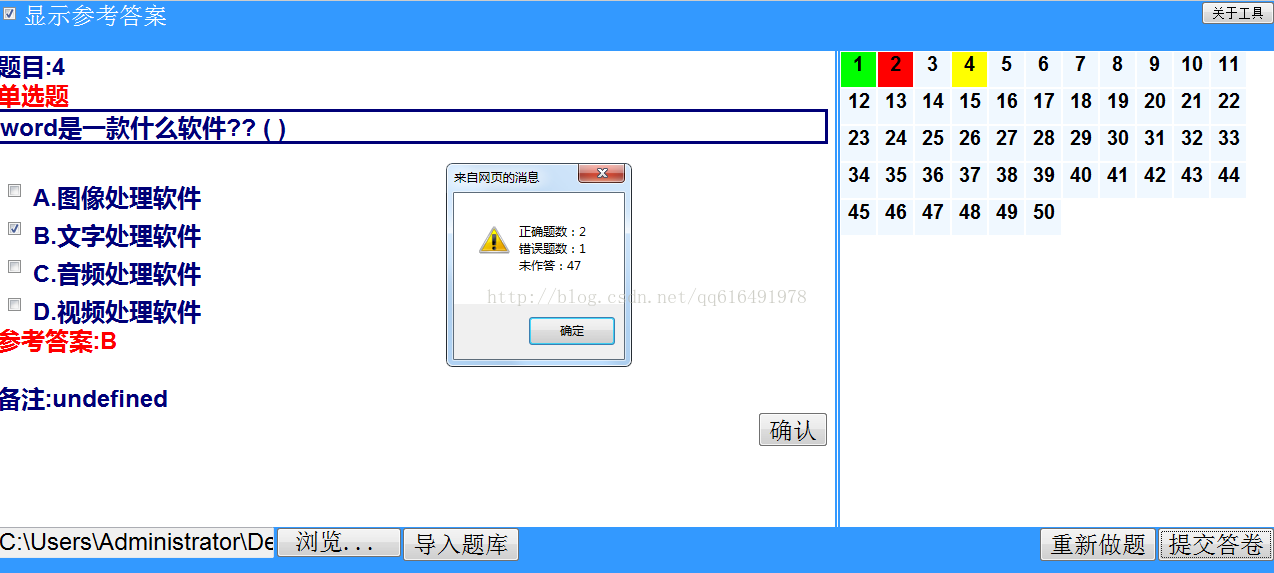
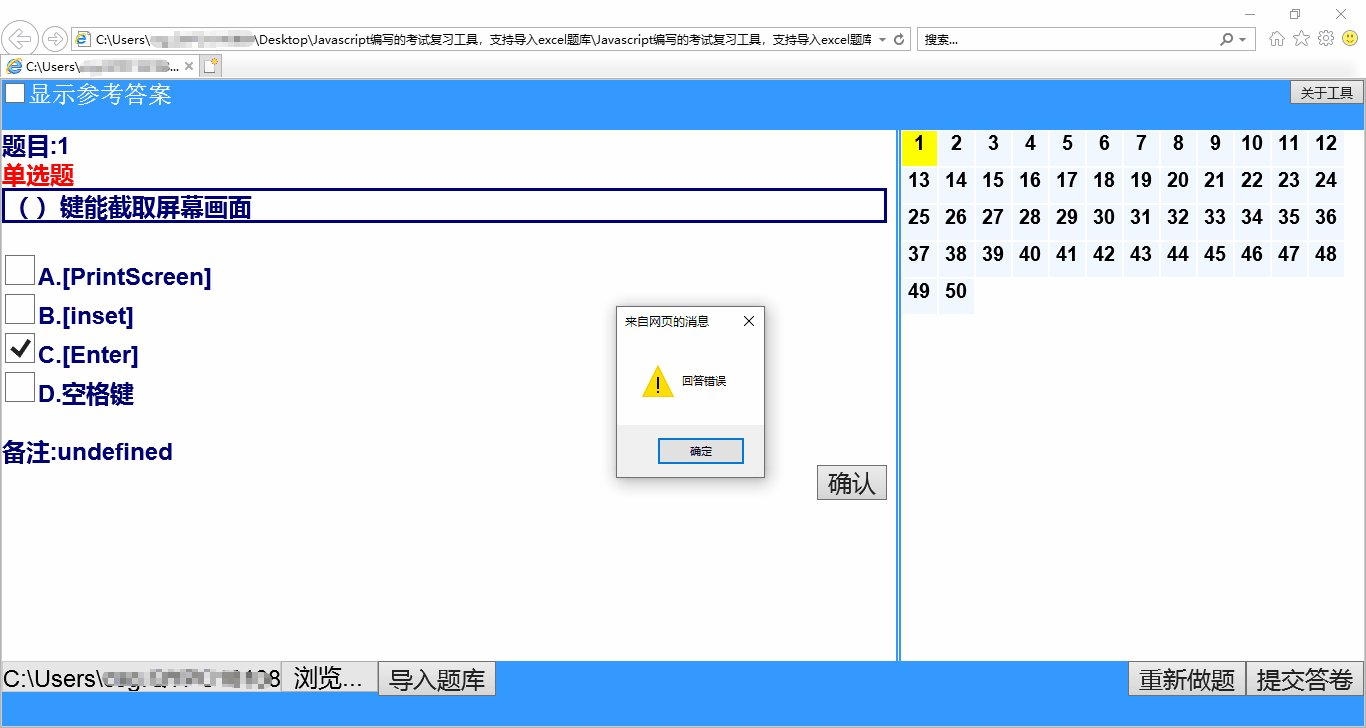
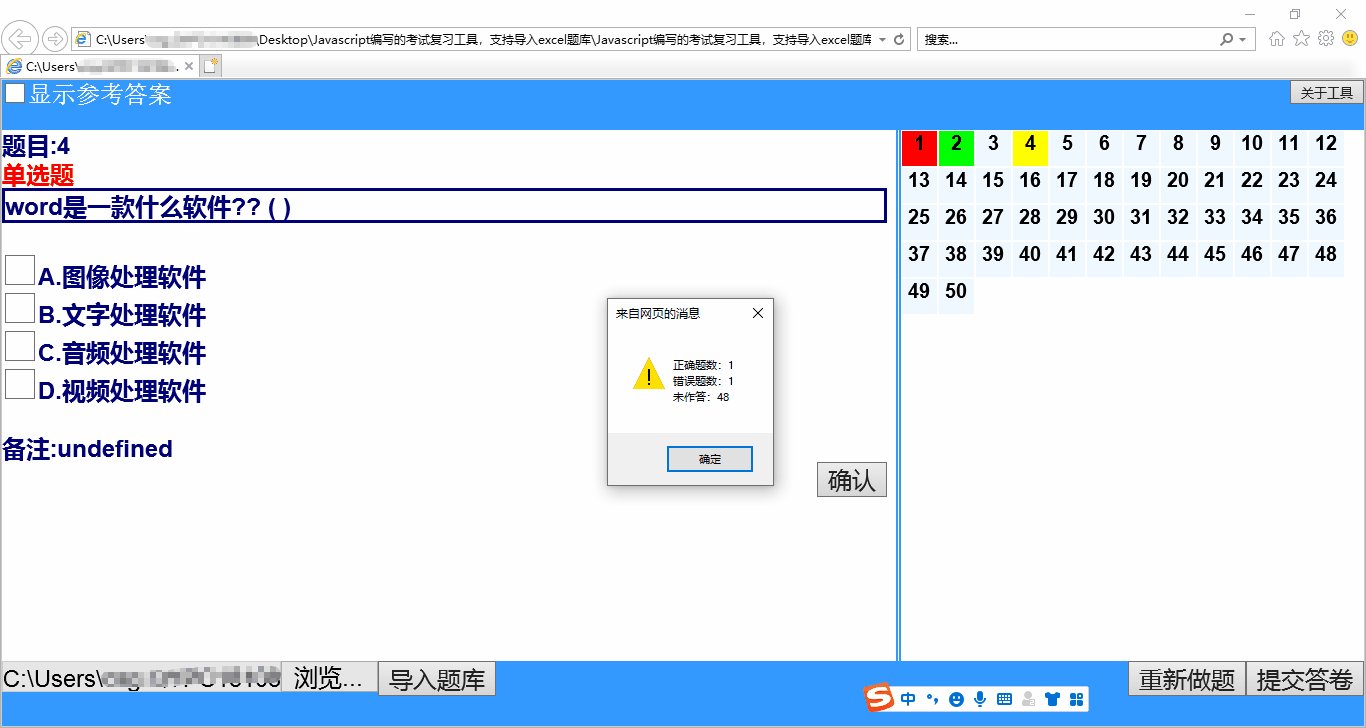
5.做完题后,左边统计页面会提示答案对错,对为绿色,错为红色,按提交可查看做题情况。
二、界面设计
小工具完全使用HTML+CSS+JavaScript代码编写,界面部分只用到了简单的浏览器控件,以便提高运行的兼容性,界面的HTML+CSS代码如下:
</head>
<body onload="init()">
<div id='title' style="position:absolute;left:0px;top:0px;width:100%;height:50px;color:white;background:#3399FF;text-align:center">
<div style="float:right;font-size:18px"><button onclick="showInfo()">关于工具</button></div>
<div style="float:left;font-size: 24px"> <input type="checkbox" onclick="showDaan()" style="width:20px;height:20px">显示参考答案</div>
</div>
<div id='choosepanel' style="position:absolute;top:50px;left:0px;width:65%;height:90%;background:white;font-size:24px;font-weight: bold;color:#000077;font-family:'Arial','Microsoft YaHei','黑体','宋体';">
<div id='xuhao'>序号</div>
<div id='leixing' style="color:red">题目类型</div>
<div id='tigan' style="border:solid;border-radius:5px;">题干</div>
<br>
<div><input id='radioA' type="checkbox" name='a' value='A' style="width:30px;height:30px"><label id='A'>A</label></div>
<div><input id='radioB' type="checkbox" name='a' value='B' style="width:30px;height:30px"><label id='B'>B</label></div>
<div><input id='radioC' type="checkbox" name='a' value='C' style="width:30px;height:30px"><label id='C'>C</label></div>
<div><input id='radioD' type="checkbox" name='a' value='D' style="width:30px;height:30px"><label id='D'>D</label></div>
<div id='daan' style="color:red">参考答案</div>
<br>
<div id='beizhu'>备注</div>
<button onclick='chooseAnswer()' style="float:right;font-size: 24px;" >确认</button>
</div>
<div id='numberpanel' style="position:absolute;top:50px;right:0px;width:34%;height:90%;border-left:thick double #3399FF;font-family:'Arial','Microsoft YaHei','黑体','宋体';">
</div>
<div id='submitpanel' style="position:absolute;bottom:0px;left:0px;width:100%;height:10%;color:white;font-size:20px;background:#3399FF">
<button id='submit' style="float:right;font-size:24px;" onclick='submit()'>提交答卷</button>
<button style="float:right;font-size: 24px;" onclick="load(2)">重新做题</button>
<input style="float:left;font-size: 24px;" type="file" id="upfile" />
<button style="float:left;font-size: 24px;" onclick="ReadExcel(1)">导入题库</button>
</div>
<div id='info' style="position:absolute;width: 300px;height: 80px;background-color: #3399FF;top:50%;left:50%;margin-left:-150px;margin-top:-100px;display: none;">
<button style="position:absolute;width:50px;top:0px;right:0px;" onclick="closeInfo()" >关闭</button><a style="color: white;text-align: center; position:absolute;width: 200px;height: 20px;top:50%;left:50%;margin-left:-100px;bottom: 0px;">http://blog.csdn.net/qq616491978</a></div>
</body>
</html>三、逻辑控制代码
为了使用方便全部JavaScript代码写在了一个文件中,这样只需使用浏览器打开html文件即可运行,JavaScript代码中使用了ie的AX控件读取excel,所以只能在ie浏览器内核中使用,主要代码如下:
<script type="text/javascript">
var tiku = [];
var tiku_number = 0;
var tiku_url = "";
var userchooseNumber = 1;
var fenshu = new Array();
var ifanswer = new Array();
var answers = new Array();
var ifshow = false;
function init() {
if (isIE()) {
if (tiku_url != "" && tiku_url != null) {
ReadExcel(2);
load();
}
else{
alert("还没导入题库,请导入题库。");
}
} else {
document.getElementsByTagName("body")[0].style.display = "none";
alert("该程序只能在IE内核浏览器运行,请使用IE内核的浏览器打开,如果是QQ、360、百度等双核浏览器请设置为IE兼容模式");
}
}
function load() {
ifshow = false;
//清空数字面板数据
var numberpanel = document.getElementById("numberpanel");
var childs = numberpanel.childNodes;
for (var i = childs.length - 1; i >= 0; i--) {
numberpanel.removeChild(childs[i]);
}
var rows = tiku_number;
for (i = 0; i < rows; i++) {
fenshu[i] = 0;
ifanswer[i] = 0;
answers[i] = 'kong';
}
for (i = 1; i <= rows; i++) {
var createDiv = document.createElement("div");
createDiv.id = i;
createDiv.className = "numberdiv";
createDiv.innerHTML = i;
document.getElementById("numberpanel").appendChild(createDiv);
}
var numberpanel = document.getElementById("numberpanel");
var divs = numberpanel.getElementsByTagName("div");
for (var i = 0; i < divs.length; i++) {
divs[i].onclick = function (event) {
var eve=event || window.event;
var target =eve.target || eve.srcElement;
userchooseNumber = target.id;
//alert(target.id);
chooseNumber(target.id);
}
}
chooseNumber(1);
showDaan();
}
function chooseNumber(id) {
var type = tiku[id - 1].leixing;
var answer = answers[id - 1];
updateNumberUI(id);
updateAnswerUI(answer);
document.getElementById("xuhao").innerHTML = '题目:' + id;
document.getElementById("leixing").innerHTML = tiku[id - 1].leixing;
document.getElementById("tigan").innerHTML = tiku[id - 1].tigan;
document.getElementById("A").innerHTML = 'A.' + tiku[id - 1].A;
document.getElementById("B").innerHTML = 'B.' + tiku[id - 1].B;
document.getElementById("C").innerHTML = 'C.' + tiku[id - 1].C;
document.getElementById("D").innerHTML = 'D.' + tiku[id - 1].D;
document.getElementById("daan").innerHTML = '参考答案:' + tiku[id - 1].daan;
document.getElementById("beizhu").innerHTML = '备注:' + tiku[id - 1].beizhu;
}
function chooseAnswer() {
var A = '';
var B = '';
var C = '';
var D = '';
var valueA = document.getElementById("radioA").checked;
var valueB = document.getElementById("radioB").checked;
var valueC = document.getElementById("radioC").checked;
var valueD = document.getElementById("radioD").checked;
if (valueA === true) {
A = 'A';
}
if (valueB === true) {
B = 'B';
}
if (valueC === true) {
C = 'C';
}
if (valueD === true) {
D = 'D';
}
var userchooseAnswer = A + B + C + D;
var daan = tiku[userchooseNumber - 1].daan;
var x = userchooseAnswer.toLowerCase();
var y = daan.toLowerCase();
answers[userchooseNumber - 1] = userchooseAnswer;
if (x === y) {
alert('回答正确');
fenshu[userchooseNumber - 1] = 1;
ifanswer[userchooseNumber - 1] = 1;
} else {
alert('回答错误');
fenshu[userchooseNumber - 1] = 0;
ifanswer[userchooseNumber - 1] = 1;
}
}
function submit() {
var x = 0,
y = 0;
for (var i = 0; i < tiku_number; i++) {
x = x + fenshu[i];
y = y + ifanswer[i];
}
alert('正确题数:' + x + '\n错误题数:' + (y - x) + '\n未作答:' + (tiku_number - y) );
}
function showDaan() {
if (ifshow == false) {
document.getElementById("daan").style.display = "none";
ifshow = true;
} else {
document.getElementById("daan").style.display = "";
ifshow = false;
}
}
function updateNumberUI(id) {
var numberpanel = document.getElementById("numberpanel");
var divs = numberpanel.getElementsByTagName("div");
for (var i = 0; i < divs.length; i++) {
divs[i].style.background = '#F0F8FF';
if (ifanswer[i] === 1) {
if (fenshu[i] === 1) {
divs[i].style.background = '#00FF00';
} else {
divs[i].style.background = 'red';
}
}
}
document.getElementById(id).style.background = 'yellow';
var answer = answers[id - 1];
}
function updateAnswerUI(userchooseAnswer) {
var choosepanel = document.getElementById("choosepanel");
var inputs = choosepanel.getElementsByTagName("input");
if (userchooseAnswer !== "kong") {
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = false;
}
for (var i = 0; i < userchooseAnswer.length; i++) {
if (userchooseAnswer.charAt(i) === 'A') {
document.getElementById("radioA").checked = true;
}
if (userchooseAnswer.charAt(i) === 'B') {
document.getElementById("radioB").checked = true;
}
if (userchooseAnswer.charAt(i) === 'C') {
document.getElementById("radioC").checked = true;
}
if (userchooseAnswer.charAt(i) === 'D') {
document.getElementById("radioD").checked = true;
}
}
for (var i = 0; i < inputs.length; i++) {
inputs[i].style.color = 'white';
}
} else {
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = false;
}
}
}
function ReadExcel(type) {
if (type == 1) {
var tempStr = "";
//得到文件路径的值
var filePath = document.getElementById("upfile").value;
if(filePath!=""){
//创建操作EXCEL应用程序的实例
try{
var oXL = new ActiveXObject("Excel.application");
}
catch(e){
location.reload();
}
//打开指定路径的excel文件
var oWB = oXL.Workbooks.open(filePath);
//操作第一个sheet(从一开始,而非零)
oWB.worksheets(1).select();
var oSheet = oWB.ActiveSheet;
//使用的行数
var rows = oSheet.usedrange.rows.count;
tiku_number = rows - 1;
tiku_url = filePath;
try {
for (var i = 2; i <= rows; i++) {
//var a = oSheet.Cells(i, 2).value.toString() == "undefined" ? "": oSheet.Cells(i, 2).value;
tiku[i - 2] = new Object();
tiku[i - 2].xuhao = oSheet.Cells(i, 1).value;
tiku[i - 2].leixing = oSheet.Cells(i, 2).value;
tiku[i - 2].tigan = oSheet.Cells(i, 3).value;
tiku[i - 2].A = oSheet.Cells(i, 4).value;
tiku[i - 2].B = oSheet.Cells(i, 5).value;
tiku[i - 2].C = oSheet.Cells(i, 6).value;
tiku[i - 2].D = oSheet.Cells(i, 7).value;
tiku[i - 2].daan = oSheet.Cells(i, 8).value;
tiku[i - 2].beizhu = oSheet.Cells(i, 9).value;
}
} catch (e) {
//document.getElementById("txtArea").value = "导入失败";
}
num = rows - 1;
alert("成功导入" + num + "道题");
//退出操作excel的实例对象
oXL.Application.Quit();
//手动调用垃圾收集器
CollectGarbage();
load();
}
else{
alert("未选择导入文件,请选择后点击导入。");
}
} else if (type == 2) {
var tempStr = "";
//得到文件路径的值
var filePath = tiku_url;
//创建操作EXCEL应用程序的实例
var oXL = new ActiveXObject("Excel.application");
//打开指定路径的excel文件
var oWB = oXL.Workbooks.open(filePath);
//操作第一个sheet(从一开始,而非零)
oWB.worksheets(1).select();
var oSheet = oWB.ActiveSheet;
//使用的行数
var rows = oSheet.usedrange.rows.count;
tiku_number = rows - 1;
try {
for (var i = 2; i <= rows; i++) {
//var a = oSheet.Cells(i, 2).value.toString() == "undefined" ? "": oSheet.Cells(i, 2).value;
tiku[i - 2] = new Object();
tiku[i - 2].xuhao = oSheet.Cells(i, 1).value;
tiku[i - 2].leixing = oSheet.Cells(i, 2).value;
tiku[i - 2].tigan = oSheet.Cells(i, 3).value;
tiku[i - 2].A = oSheet.Cells(i, 4).value;
tiku[i - 2].B = oSheet.Cells(i, 5).value;
tiku[i - 2].C = oSheet.Cells(i, 6).value;
tiku[i - 2].D = oSheet.Cells(i, 7).value;
tiku[i - 2].daan = oSheet.Cells(i, 8).value;
tiku[i - 2].beizhu = oSheet.Cells(i, 9).value;
}
} catch (e) {
//document.getElementById("txtArea").value = "导入失败";
}
//document.getElementById("txtArea").value = "导入成功";
num = rows - 1;
alert("成功导入" + num + "道题");
//退出操作excel的实例对象
oXL.Application.Quit();
//手动调用垃圾收集器
CollectGarbage();
}
}
function closeInfo() {
document.getElementById("info").style.display = "none";
}
function showInfo() {
document.getElementById("info").style.display = "block";
}
function isIE() { //ie?
if (!!window.ActiveXObject || "ActiveXObject" in window)
return true;
else
return false;
}
</script>点击这里下载源代码↓↓↓
基于JS的导入EXCEL题库复习小工具_intitle:javascript搜题-Javascript文档类资源-CSDN下载