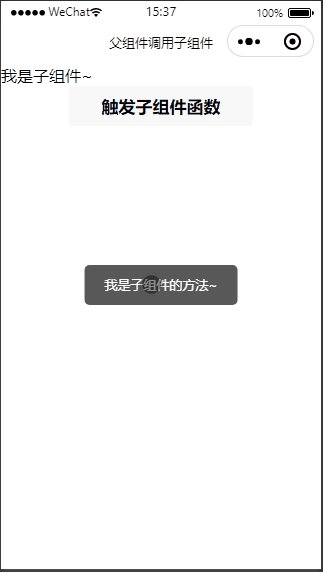
微信小程序 - 父组件调用子组件的函数方法(像 Vue.js 中 ref 属性一样,直接 this.$refs.xx 获取子组件数据和方法)详细教程示例代码
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/127462368
今日推荐
周排行