前言
使用 Vant 2 组件库难免会遇到样式覆盖,网上大部分方案都过时了。
如果您的 Vue.js / Nuxt.js 项目使用了该组件库,可参考本文的覆盖方案。
小程序版: Vant Weapp - 组件样式覆盖解决方案(官方方法)

解决方案
支持
scoped,无需在外部定义。
语法也很简单,.van-grid-item 即为要覆盖的样式类名。
<style scoped>
:deep(.van-grid-item) {
/* 您要覆盖的代码 */
}
</style>
写在后面
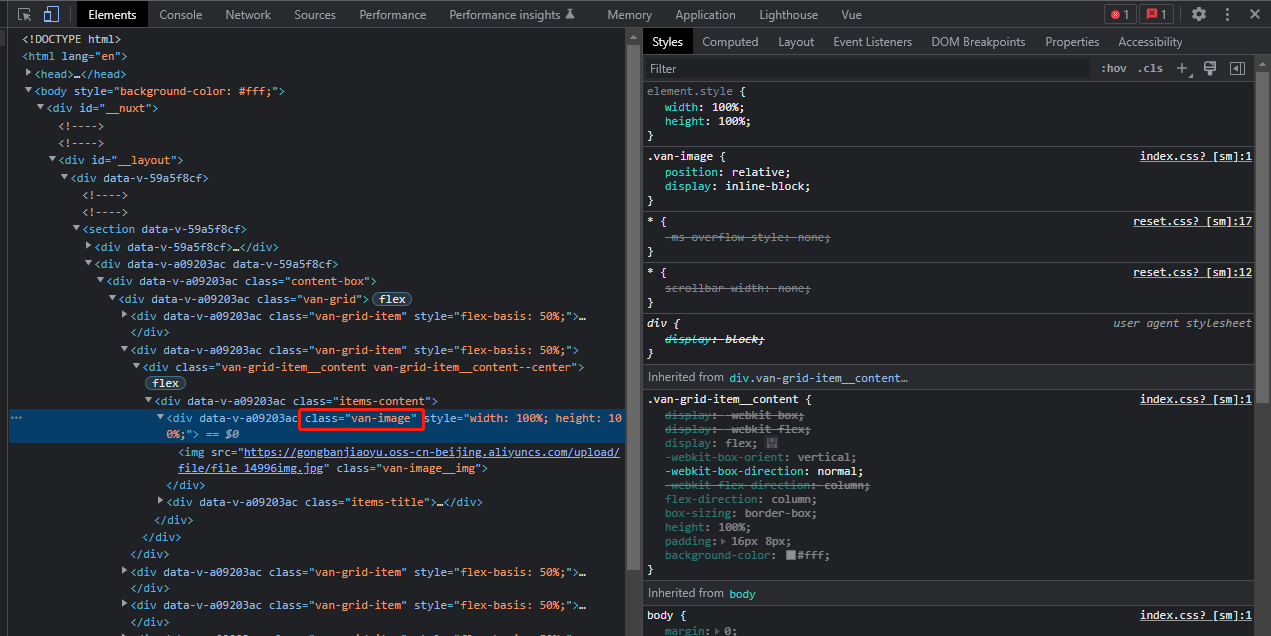
您可通过控制台,找到要修改的组件样式类名。

SEO
vant组件样式覆盖vant使用时覆盖默认样式怎么改掉vant weapp 23默认的样式解决方案实现,Nuxt.js vue.js 无法覆盖vant的UI组件的样式问题使用样式穿透,强制覆盖Vant原样式vue 无法覆盖vant的UI组件的样式问题使用vant-weapp怎样覆盖组件样式解决vant-UI库修改样式无效的问题vscode vant 样式覆盖、自定义样式。