b站视频演示效果:
【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个可拖动的拼图游戏动画效果~适合初学者~超简单~ |前端开发|IT软件
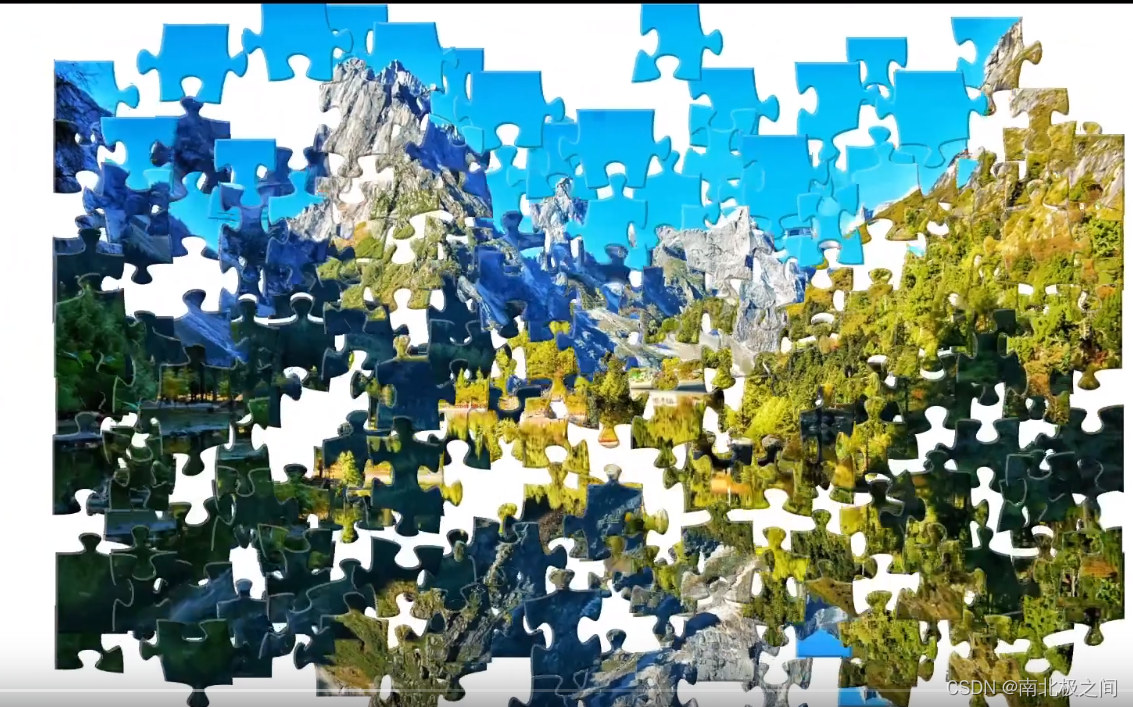
效果图:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>【web前端源码特效】拼图游戏</title>
<style>
body {
margin: 0;
padding: 0;
border: none;
}
#forPuzzle {
border: none;
left: 0px;
top: 0px;