前言
网上非常多相关问题且杂乱无章,并且各种解决方案非常奇葩(有标准的方案不用),新手根本无法看懂。
另外,如果您需要纯Vue.js项目的,请访问:Vue - 缓存页面。
在 Nuxt.js 项目中,本文将站在新手角度从 0-1 带您一路复制,“标准化” 完成该功能。
最常见的场景,就根据条件查询到结果后,点击进入详情再返回来,
保留了进入详情前的 搜索条件、结果数据、浏览器滚动条位置等,说白了进去前啥样回来就啥样。

第一步
注意:如果您的项目已经自定义了,请按照以下配置加入即可(无需新建文件夹了)。
在项目根目录新建 layouts 文件夹,
然后在里面建立一个 default.vue 文件,复制或修改以下代码:
<template>
<nuxt keep-alive :keep-alive-props="{ include: pages }" />
</template>
<script>
export default {
data() {
return {
// 您要缓存的页面name
// 每个数组项就是一个页面,往后加就行
pages: [
'componentName',
// ...
]
}
}
}
</script>

只有您建立这个文件夹与文件,切记不能直接修改 .nuxt 文件夹下的默认模板!!!
第二步
建立好模板后,咱们的页面只需要与其
keep-alive-props配置对应即可。
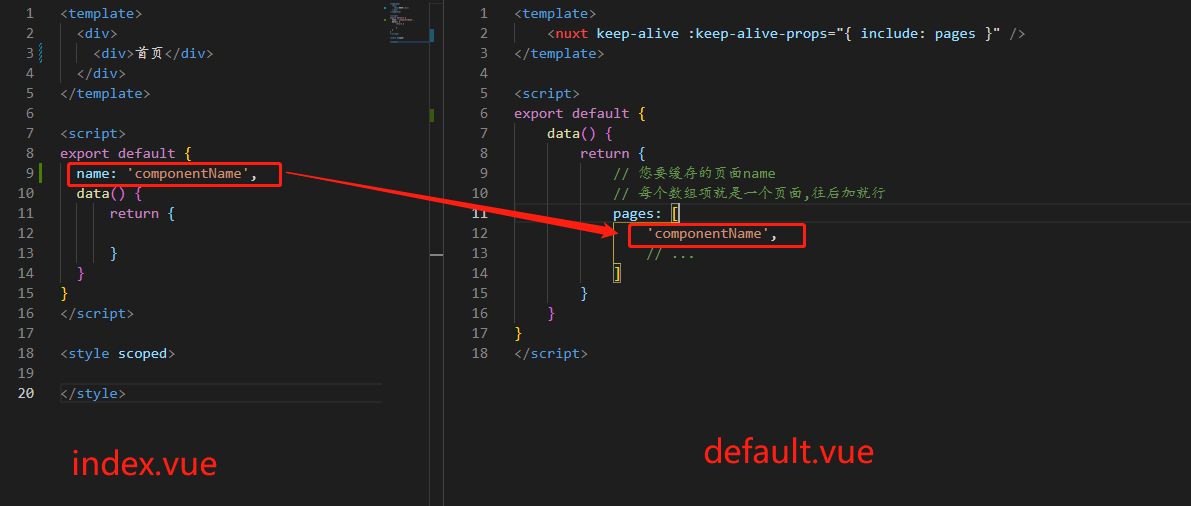
例如我想给首页(index.vue)进行缓存,那么应该这样做(点击放大图片):

用大白话说,哪个页面需要缓存,就加上 name: xxx,最后在 pages: ['xxx'] 上面加上它即可。
注意事项
- 请勿直接修改
.nuxt文件夹下的默认模板,而是通过在项目根目录建立文件夹(第一步的操作)让Nuxt知道您是想自定义模板,否则每次编译会自动重置代码。 - 虽然页面被缓存了,但是页面
asyncData依然会执行,如果您不想让它执行,请在客户端或服务端屏蔽它,可使用if(process.client){...}判断,不懂去百度即可。
SEO
Nuxt - 返回上一页不刷新(从列表进入详情页返回后保持原来位置的搜索条件、结果数据、浏览器滚动条位置等),nuxt.js keep-alive-props 属性,nuxt返回上一页面不刷新数据,如何在Nuxt中使用keep-alive缓存组件,Vue - 缓存页面(keepAlive),nuxt keep-alive 使用教程,nuxt进入详情页返回后保持原来位置的代码实现,nuxt进入详情页返回后保持原来位置的代码实现,nuxt中使用keepAlive实现详情页回列表页,列表页缓存并定位,在Nuxt中使用keep-alive缓存组件。