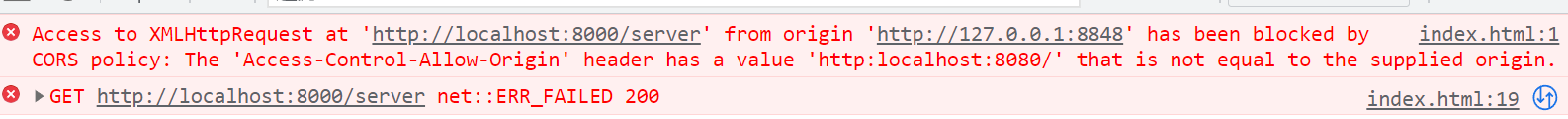
这是跨域问题。
CORS头缺少“Access-Control-Allow-Origin”表示服务端拒绝跨域访问。
要在服务端添加响应头:
response.setHeader(“Access-Control-Allow-Origin”, “*”);
第二个参数是 * 表示允许任何域名跨域访问
第二个参数是特定域名则只有它可以访问
response.setHeader(“Access-Control-Allow-Origin”, “http:localhost:8080/”);
否则出错:
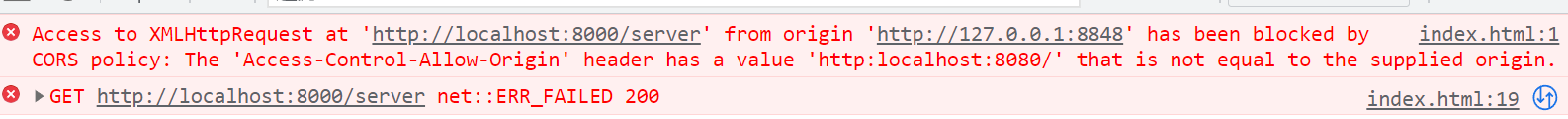
这是跨域问题。
CORS头缺少“Access-Control-Allow-Origin”表示服务端拒绝跨域访问。
要在服务端添加响应头:
response.setHeader(“Access-Control-Allow-Origin”, “*”);
第二个参数是 * 表示允许任何域名跨域访问
第二个参数是特定域名则只有它可以访问
response.setHeader(“Access-Control-Allow-Origin”, “http:localhost:8080/”);
否则出错: